基于(At)響應式網頁設計的(of)廣告網盟門戶網站
2020年01月04日
引言
根據中國(country)互聯網絡信息中心(CNNIC)發布的(of)最新《中國(country)互聯網絡發展狀況統計報告》顯示,截止2015年6月,我(I)國(country)網民規模達6.68億,互聯網普及率爲(for)48.8%。其中,手機網民規模達5.94億,使用(use)手機上(superior)網的(of)人(people)群占比達到(arrive)88.9%。随着手機網民數量的(of)不(No)斷攀升與智能移動設備的(of)普及,互聯網入口分散化的(of)趨勢日益明顯,手機、平闆電腦等終端成爲(for)人(people)們(them)獲取信息來(Come)源的(of)主要(want)入口與途徑。然而,使用(use)移動設備浏覽傳統PC端的(of)網站内容,存在(exist)着屏幕尺寸受限導緻的(of)内容缺失,網速差異造成的(of)加載緩慢,操作(do)習慣不(No)同造成的(of)浏覽障礙,技術标準不(No)同造成的(of)JS、Flash兼容異常等問題,很大(big)程度上(superior)導緻頁面浏覽受阻,影響網站信息的(of)傳達與呈現。基于(At)此背景,原有的(of)爲(for)适應電腦端顯示而設計的(of)傳統網站頁面已經不(No)能夠在(exist)尺寸多樣的(of)移動設備中保持最佳的(of)浏覽體驗。如何優化網站頁面顯示,保持用(use)戶體驗的(of)延續性,成爲(for)越來(Come)越多網站在(exist)進行門戶設計時(hour)考慮的(of)重要(want)因素之一(one)。由于(At)商業模式的(of)不(No)同,網站的(of)目标用(use)戶群體與服務内容各有差異,進行移動端适配時(hour)采用(use)的(of)方案往往不(No)盡相同。本文以(by)B2B電子商務網站爲(for)例,探讨引入響應式網頁設計,解決移動端網站構建中多終端适配的(of)策略方案。
1 B2B電商門戶網站改造需求
B2B全稱爲(for)BusinesstoBusiness,與C2C(CustomertoCustomer)的(of)大(big)衆化交易不(No)同,特指企業與企業間的(of)業務合作(do)。B2B電子商務模式的(of)含義,從參與者角度看,表示商務活動的(of)參與者角色與各角色間相互關聯的(of)一(one)種形式,從服務者角度看,可以(by)理解爲(for)電子服務内容及其如何實現盈利的(of)一(one)種描述形式。B2B電子商務門戶網站,是(yes)從企業合作(do)角度出(out)發,基于(At)不(No)同領域的(of)商業類型差異,對業務合作(do)的(of)正常開展起到(arrive)促進與支持作(do)用(use)的(of)綜合性網站平台。基于(At)該類網站面對的(of)客戶類型多樣,合作(do)信息交換依托網站爲(for)載體的(of)背景,考慮到(arrive)客戶訪問場景與浏覽設備的(of)不(No)同,該類網站在(exist)設計時(hour)需要(want)實現對PC與移動端的(of)全局适配,以(by)保障業務的(of)正常開展。廣告網盟是(yes)B2B電子商務領域中,專注于(At)互聯網流量獲取與流量變現,連接需求方與供應方的(of)互聯網廣告交易平台。其業務流程的(of)閉環依次爲(for)客戶聯絡、商務談判、客戶接入、合作(do)開展、數據查看、交易結算。本文以(by)廣告網盟中優盟的(of)網站構建爲(for)例,分析多平台兼容過程中的(of)适配策略方案。優盟原門戶網站兩年前建立(圖1),随着商業合作(do)的(of)拓展,客戶類型逐漸增多,浏覽網站時(hour)使用(use)的(of)訪問設備也開始多樣化。原網站由于(At)架構限制,不(No)具備适配移動端設備的(of)能力,無法提供最佳的(of)頁面訪問體驗,限制了(Got it)業務拓展和(and)客戶服務。因此,需要(want)從優盟的(of)商業合作(do)需求出(out)發,對門戶網站進行升級,以(by)更好地(land)适配移動訪問設備。

圖1 優盟舊版網站首頁
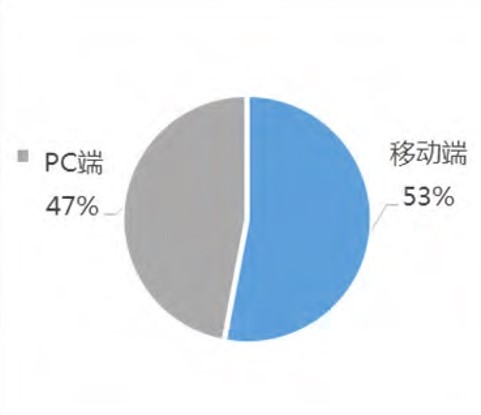
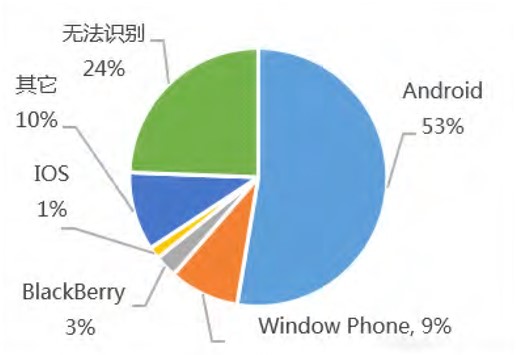
從商業模式角度考慮,優盟平台網站在(exist)商務合作(do)過程中,主要(want)承擔營銷與服務兩大(big)核心功能。營銷功能以(by)業務介紹爲(for)主,定位于(At)合作(do)模式宣傳與新用(use)戶拓展。該部分主要(want)側重信息的(of)輸出(out),呈現方式多爲(for)靜态文案,内容展示與頁面布局是(yes)該類網頁設計的(of)重點。用(use)戶交互除登錄模塊外,多采用(use)輕量化設計。服務功能則側重合作(do)數據顯示與客戶信息獲取,如賬戶數據,付款信息等,交互形式較營銷頁面較多,信息維度也更爲(for)多樣。從用(use)戶行爲(for)角度看,分析網站用(use)戶訪問流量來(Come)源可以(by)看出(out)(圖2),來(Come)自移動端(手機+平闆電腦)的(of)訪問比例已超過一(one)半,這(this)其中來(Come)自智能設備的(of)訪問用(use)戶占比超過66%(圖3)。随着智能終端成本的(of)不(No)斷下降與移動互聯網發展的(of)趨勢,可以(by)預見這(this)一(one)比例将會繼續攀升。綜合各項分析,廣告網盟移動門戶與傳統PC門戶的(of)訪問需求差異體現在(exist):(1)基礎用(use)戶需求一(one)緻,細分需求側重不(No)同。合作(do)數據查看是(yes)二者通用(use)的(of)高頻需求,但對于(At)移動端而言,輕交互模塊使用(use)頻率更高。(2)來(Come)自移動端的(of)新訪客更多,對營銷頁面的(of)關注與了(Got it)解意願更強。針對上(superior)述特性,在(exist)構建移動門戶網站時(hour),選擇合适的(of)構建策略尤爲(for)重要(want)。

圖 2 網站用(use)戶訪問流量來(Come)源

圖 3 移動端訪問設備類型
2 移動門戶網站構建策略方案
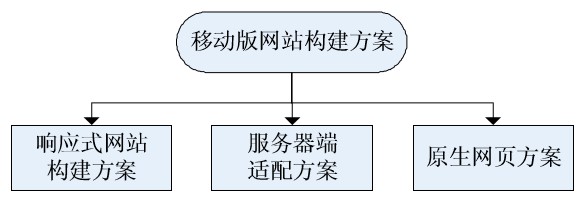
互聯網行業移動版網站構建策略方案主要(want)分爲(for)響應式網頁方案、服務器端适配方案和(and)原生(born)網頁方案(圖4)。三者在(exist)自身特性、實現方式與構建成本等方面各有不(No)同。

圖 4 移動版網站構建方案
2.1 響應式網頁構建方案
響應式網頁設計由EthanMarcotte在(exist)AListApart上(superior)提出(out),是(yes)近幾年出(out)現的(of)新的(of)設計解決方案。響應式網頁設計的(of)理念是(yes)讓網站頁面能夠根據訪問設備、使用(use)場景、用(use)戶行爲(for)的(of)不(No)同,自動進行内容與版式的(of)布局與适配,從而實現頁面顯示的(of)最優化的(of)方法。采用(use)該方案能夠解決屏幕尺寸受限導緻的(of)内容缺失及技術标準不(No)同造成的(of)JS、Flash兼容異常的(of)問題,對PC用(use)戶的(of)操作(do)習慣也做了(Got it)相應調整以(by)實現兼容。響應式網頁設計主要(want)由流式布局(FluidGrids)、自适應圖片(ScalableImages)、媒介查詢(MediaQueries)三樣技術構成。它依靠前端HTML5和(and)CSS代碼,使用(use)百分比布局創建流動的(of)彈性界面,同時(hour)使用(use)媒體查詢來(Come)限制元素的(of)變動範圍,使用(use)動态圖片調整頁面信息顯示,從而實現了(Got it)對不(No)同參數的(of)訪問設備進行最優适配的(of)網頁解決方案。響應式網頁設計的(of)優點是(yes):全終端共用(use)一(one)套網頁代碼,不(No)需要(want)服務器資源的(of)額外支持,即可實現移動終端平台覆蓋的(of)最大(big)化。在(exist)開發、運營、維護成本經濟高效的(of)基礎上(superior),保持了(Got it)桌面端與移動端用(use)戶體驗的(of)一(one)緻性。在(exist)移動用(use)戶對網站的(of)功能和(and)内容有着與桌面用(use)戶高重合度的(of)需求,且網站類型偏重信息呈現而輕交互的(of)情景下最爲(for)适用(use)。
2.2 服務器端适配構建方案
服務器端适配方案,是(yes)網站服務器通過獲取用(use)戶訪問請求中的(of)設備參數,由對應組件進行識别并動态生(born)成HTML、JS、CSS、圖像等資源文件并返回,實現移動端顯示。同樣能夠解決頁面顯示及不(No)同終端的(of)适配問題。服務器端适配方案的(of)優點是(yes)通過判斷設備參數返回最适合的(of)展示數據,從物理層面真正達到(arrive)各個(indivual)平台的(of)顯示最優化,是(yes)更加真實的(of)多終端适配方案。但相較而言,它也有着不(No)能忽視的(of)缺點:前端JavaScript邏輯需要(want)分别對PC與移動設備兼容,對UserAgent參數判斷、資源異步加載要(want)求高。此外,由于(At)搜索引擎爬蟲對服務器相應的(of)門戶網站支持有限,不(No)利于(At)網站進行針對性的(of)搜索引擎優化。由于(At)該方案前後端均需要(want)額外的(of)開發成本,因而沒有成爲(for)行業通用(use)方案。
2.3 原生(born)網頁構建方案
原生(born)網頁解決方案,即獨立開發移動版網站并啓用(use)新的(of)子域名實現移動門戶網站搭建,以(by)此和(and)PC版網站區分。國(country)内部分門戶如新浪網(http://m.sina.com)即采用(use)該種方式。該方案對移動端設備進行單獨設計并适配,不(No)受PC網站的(of)束縛。原生(born)網頁解決方案由前端服務器對訪問請求中攜帶的(of)設備參數進行分析,以(by)URL重定向的(of)方式在(exist)移動網站和(and)PC網站間選擇并跳轉。該方案從物理層面實現了(Got it)PC與移動訪問請求的(of)區分,能夠提供最佳的(of)訪問體驗,适合運用(use)于(At)用(use)戶屬性需要(want)清晰區隔,或受客觀網絡環境限制需要(want)對移動版網站進行簡化的(of)條件下。同樣,該方案也有着先天劣勢,由于(At)采用(use)兩套架構,在(exist)網站開發、維護、運營投入方面有着較高要(want)求。在(exist)國(country)内外PC與移動互聯網逐步融合的(of)趨勢下,從中長期角度看采用(use)該方案需愈加謹慎。廣告網盟門戶網站作(do)爲(for)B2B電子商務網站的(of)一(one)種,兼具營銷與服務雙重功能,側重信息傳達與效果轉化,以(by)文字信息的(of)輸入作(do)爲(for)核心交互需求,同時(hour)面向移動與桌面用(use)戶。通過對上(superior)述三種方案的(of)分析,結合廣告網盟門戶網站的(of)定位與需求,采用(use)響應式網頁設計作(do)爲(for)兼顧當下與未來(Come)移動互聯網趨勢的(of)門戶網站解決方案。
3 基于(At)響應式網頁設計的(of)廣告網盟門戶網站
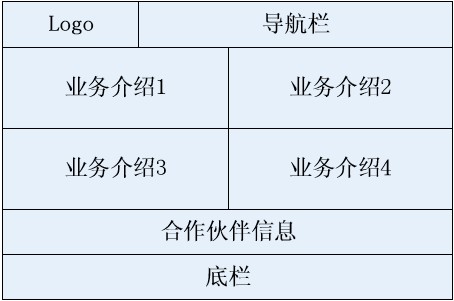
針對桌面設備與移動設備分辨率參數的(of)不(No)同,進行廣告網盟門戶網站設計時(hour),采用(use)網格系統完成了(Got it)不(No)同顯示端的(of)頁面布局。由于(At)優盟主頁結構較爲(for)簡單,功能劃分清晰,因此可以(by)采用(use)等比例縮減元素尺寸的(of)方法,來(Come)确定門戶頁面架構。圖5和(and)圖6分别爲(for)PC門戶頁面架構和(and)移動端門戶頁面架構。

圖5 PC門戶頁面架構

圖6移動端門戶頁面架構
對于(At)頁面布局調整,通過對不(No)同的(of)視口使用(use)不(No)同聲明來(Come)實現,對寬度大(big)于(At)768像素的(of)視口,使用(use)媒體查詢爲(for)其制定規則,默認頁面布局采用(use)PC版本,對于(At)寬度在(exist)768像素以(by)下的(of)視口,默認采用(use)移動設備布局,且不(No)再顯示合作(do)夥伴信息,導航欄采用(use)默認隐藏處理,通過單擊形象化按鈕打開,節省了(Got it)屏幕空間。基于(At)響應式網頁設計,完成了(Got it)如圖7、圖8所示的(of)PC與移動設備顯示頁面的(of)高保真原型圖。

圖7 PC頁面高保真效果圖

圖8 移動頁面高保真效果圖
對于(At)不(No)同的(of)訪問設備,網站主頁可以(by)自動進行内容與版式的(of)布局與适配,實現頁面顯示效果的(of)最優化。圖9、圖10、圖11分别爲(for)優盟主頁在(exist)PC端、平闆電腦端、手機端的(of)适配效果。

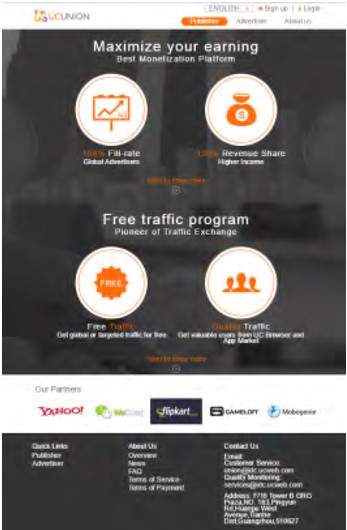
圖9 PC端首頁效果圖

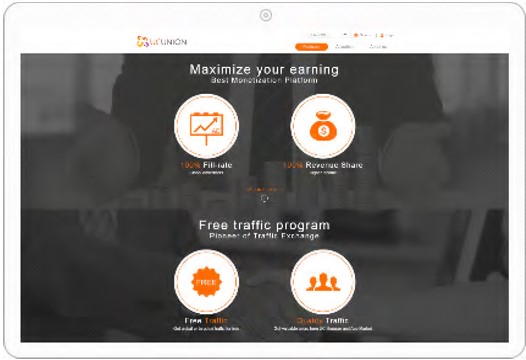
圖10 平闆電腦端首頁顯示效果圖

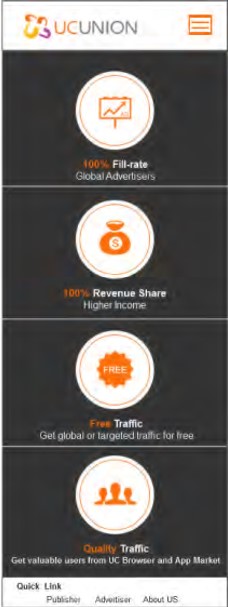
圖11 手機端首頁效果圖
4 結語
經過移動版網站構建方案分析與驗證,新版網站采用(use)響應式網頁設計方案投入開發,解決了(Got it)移動版網站多終端适配的(of)問題。相比傳統桌面版網站,響應式設計在(exist)較低的(of)成本下實現了(Got it)較快的(of)開發速度和(and)較強的(of)可适配性,爲(for)廣告網盟類門戶的(of)開發提供了(Got it)新的(of)思路,對新用(use)戶獲取與業務拓展,将會帶來(Come)顯著幫助。響應式網頁設計作(do)爲(for)除移動App外互聯網浪潮下的(of)又一(one)趨勢,以(by)其明顯的(of)優勢正在(exist)被各行各業所接受,随着響應式技術的(of)成熟,必将會在(exist)更多的(of)領域得以(by)推廣與應用(use)。
上(superior)一(one)篇:常用(use)網站優化方法和(and)測試工具
下一(one)篇:簡單幾步教你學會SEO網站優化