基于(At)網站優化的(of)響應式網站設計
2020年01月14日
抗NDMA受體腦炎病是(yes)一(one)種并不(No)罕見,卻被很少人(people)了(Got it)解的(of)疾病。該病發病突然,且毫無征兆,每年因誤診死亡的(of)人(people)不(No)在(exist)少數。在(exist)網絡時(hour)代,創建公益網站,既可以(by)讓更多的(of)人(people)了(Got it)解該種疾病,也爲(for)醫生(born)和(and)患者之間搭建了(Got it)一(one)個(indivual)交流的(of)平台。但要(want)使信息得到(arrive)更廣泛地(land)傳播,不(No)僅僅需要(want)網頁在(exist)搜索引擎中獲得更靠前的(of)排名獲得更多點擊,也要(want)是(yes)網頁可以(by)适用(use)于(At)多種多樣的(of)設備。SEO優化技術能很好地(land)解決網頁在(exist)搜索引擎的(of)排名問題,使網頁獲取更多的(of)點擊。SEO優化技術的(of)核心是(yes)網頁的(of)關鍵詞,掌握關鍵詞的(of)選取,才能夠更靈活地(land)運用(use)。響應式網站的(of)特性能夠以(by)最簡捷的(of)方式實現PC端與移動端的(of)雙向訪問。
1 SEO優化技術
在(exist)搜索引擎高速發展下,必然産生(born)一(one)種能使網站适應搜索引擎抓取的(of)優化技術,這(this)種優化技術就是(yes)SEO技術。網站構架優化和(and)關鍵詞優化是(yes)SEO技術的(of)核心。
1.1網站框架
創建網站和(and)蓋房子的(of)原理一(one)樣,都需要(want)好的(of)框架結構。而網站的(of)框架就同房子的(of)梁,是(yes)整個(indivual)設計的(of)支撐。所以(by)網站框架優化是(yes)網站優化的(of)關鍵之一(one)。完善地(land)網站框架優化更利于(At)spider更迅速地(land)遍曆網站所有發布的(of)内容。
1.2關鍵詞
在(exist)搜索過程中,隻有被搜索引擎認可的(of)最貼切的(of)網頁,才能獲得最好的(of)排名。因此,需要(want)根據搜索引擎的(of)喜好,去拟定關鍵詞,并确定其位置。
(1)标題關鍵詞标題就是(yes)整篇文章的(of)點睛之比,網頁的(of)标題就是(yes)它的(of)眼睛,貼切的(of)title能吸引搜索引擎的(of)注意,有效地(land)提高網頁的(of)排名。
(2)頁面關鍵詞獨木難成林,标題中的(of)關鍵詞同樣無法支撐整個(indivual)網頁,這(this)就需要(want)在(exist)網頁文本中多次提到(arrive)。重要(want)的(of)事情“說三遍”,隻有提及的(of)次數足夠,才能讓搜索引擎知道它的(of)重要(want)性。
2 響應式網站
2.1 響應式網站的(of)理念
響應式網頁設計是(yes)一(one)種新的(of)設計思想,而不(No)僅是(yes)簡單的(of)CSS改寫。響應式網頁設計理念是(yes):集中創建頁面的(of)内容排版設計,使其可以(by)智能地(land)根據用(use)戶行爲(for)以(by)及使用(use)的(of)設備環境(系統平台、屏幕分辨率、屏幕定向等)進行相對應的(of)布局。響應式網站,即一(one)個(indivual)網頁能夠響應任何一(one)種設備。響應式網站的(of)設計來(Come)源于(At)信息時(hour)代,形形色色的(of)設備也是(yes)爲(for)了(Got it)适應這(this)個(indivual)時(hour)代的(of)發展。不(No)可能爲(for)一(one)千種設備設計一(one)千種網站,這(this)是(yes)非常不(No)劃算的(of)事,也是(yes)不(No)可能的(of)事,畢竟設備的(of)種類千千萬萬。響應式的(of)核心就是(yes)适應,适應這(this)個(indivual)時(hour)代,适應多種多樣的(of)設備。
2.2 響應式設計的(of)原則
響應式設計需要(want)遵循許多設計原則,QA公司首席技術專家DavidWalker在(exist)實際開發技術層面提出(out)了(Got it)響應式網站設計的(of)原則[2],也有很多人(people)提出(out)過其他(he)的(of)一(one)些原則]。設備的(of)多樣化要(want)求所創建的(of)網站能适應更多的(of)分辨率,同時(hour)适應更多的(of)設備。這(this)就需要(want)更加關注響應式網站的(of)設計,關注響應式設計的(of)原則。
(1)設備優先原則
現在(exist)應用(use)的(of)網頁浏覽設備主要(want)分爲(for)兩種:移動設備和(and)台式設備。根據實際情況,提出(out)兩種優先方法。
1)移動優先,在(exist)默認情況下,網頁布局在(exist)小屏幕上(superior)顯示得非常清晰,随着分辨率的(of)增大(big),顯示内容的(of)範圍變小,清晰度也下降一(one)些,但更方便欣賞網頁設計的(of)内容。
2)台式優先,與移動優先原則恰恰相反,從桌面的(of)分辨率出(out)發,随着分辨率的(of)降低,現實的(of)範圍變大(big),清晰度也提高了(Got it)一(one)些,方便了(Got it)解整個(indivual)頁面的(of)信息。以(by)上(superior)兩種方法設計開始于(At)參考分辨率和(and)使用(use)媒體查詢适應其他(he)分辨率。主分辨率斷點和(and)内容将在(exist)确定的(of)各種分辨率範圍的(of)網頁上(superior)顯示。随着用(use)戶使用(use)移動設備越來(Come)越頻繁,台式開發技術已相當成熟,移動設備優先成爲(for)響應式開發者的(of)共識。
(2)彈性化
彈性化可以(by)說是(yes)響應式設計的(of)支柱。在(exist)不(No)同尺寸的(of)設備中,要(want)想使網頁布局能夠流動式呈現不(No)同的(of)顯示效果,就需要(want)應用(use)媒體查詢技術。彈性化的(of)網頁内容顯示位置,能夠根據視口大(big)小自動地(land)調節顯示位置。
(3)宏觀性
在(exist)網站設計中,如何讓其頁面百分之百地(land)遵循開發者的(of)意願,并且在(exist)任意一(one)種設備能呈現出(out)完美的(of)效果,是(yes)非常棘手的(of)問題。因此,就需要(want)總結網頁開發的(of)經驗,在(exist)設計之初,根據實際情況以(by)及前期設想,選擇一(one)種最佳方案。凡事有舍才有得,在(exist)響應式設計過程中把握好取舍問題,遵循宏觀性原則,圍繞大(big)局進行設計,定能整理出(out)最好的(of)方案。

3 抗NDMA受體腦炎公益網站
截至2010年4月,我(I)國(country)的(of)網民數量已超過美國(country),達到(arrive)了(Got it)4億,成爲(for)了(Got it)世界上(superior)網民人(people)數最多的(of)國(country)家。如果從網民數量的(of)角度來(Come)看,網絡在(exist)國(country)内也已經逐漸成爲(for)一(one)種普及化的(of)媒介。網絡的(of)發展對于(At)現代生(born)活中不(No)可或缺的(of)公益傳播來(Come)說尤顯重要(want),它爲(for)公益傳播提供了(Got it)一(one)條新的(of)便捷之路。由此可見創建抗NDMA受體腦炎公益網站是(yes)一(one)種快捷的(of)、簡便的(of)和(and)有效的(of)宣傳手段。
3.1前期規劃
互聯網電子商務最大(big)功能就是(yes)解決信息不(No)對稱,讓買家和(and)賣家能跨越時(hour)空以(by)最低成本溝通促成交易。抗NMDA受體腦炎公益網站就是(yes)典型的(of)互聯網應用(use),是(yes)基于(At)C2C技術搭建的(of)一(one)個(indivual)平台。在(exist)這(this)個(indivual)平台上(superior)求助就像網上(superior)購物一(one)樣的(of)簡單:賣家“出(out)售”自己的(of)困難,買家通過捐贈行善“購買困難”幫助賣家,一(one)切猶如淘寶C2C。這(this)種C2C慈善對于(At)網民而言會比傳統模式更加容易接受。本項目的(of)具體工作(do)主要(want)包括以(by)下幾點:
(1)将對網絡公益平台實現的(of)技術及其模式進行研究。
(2)設計一(one)個(indivual)技術可行、界面友好的(of)網絡公益平台,主要(want)包括軟件架構設計、功能設計和(and)網絡推廣設計。
(3)實現對求助信息進行審核、發布,對善款進行募集、轉賬等功能。
(4)留出(out)與支付寶合作(do)接口、第三方賬戶登錄等接口,并留出(out)擴展接口等。
(5)設計并實現醫患交流問答平台、心路曆程、活動中心、許願樹、功德簿、志願者天地(land)等常用(use)功能的(of)設計。
(6)對網站進行搜索引擎優化,實現對網站的(of)推廣。
3.2頁面
網站頁面的(of)設計,主要(want)應用(use)HTML語言進行編寫,爲(for)了(Got it)使頁面更美觀生(born)動,部分代碼使用(use)CSS、JavaScrip編寫;加上(superior)頁面中的(of)圖片都是(yes)經過PhotoShop處理的(of),使整個(indivual)頁面帶給浏覽者舒适的(of)感覺。圖1爲(for)網站首頁展示圖。

圖1網站首頁展示
3.3系統功能模塊
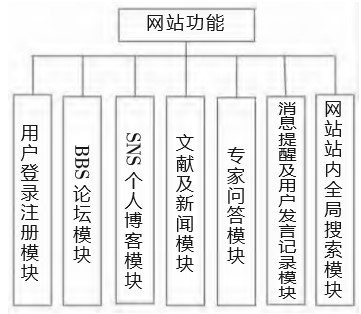
圖2爲(for)抗NMDA受體腦炎公益網站的(of)功能模塊示意圖,該網站除了(Got it)沿襲其他(he)疾病公益網站中共有的(of)的(of)模塊,還增添了(Got it)BBS論壇模塊、消息提醒及用(use)戶發言記錄模塊,方便增加患者之間的(of)交流。

圖2網站功能模塊圖
4結語
抗NMDA受體腦炎公益網站的(of)建設是(yes)爲(for)了(Got it)更好地(land)爲(for)患者服務,但在(exist)創建過程中必須保證每一(one)個(indivual)設計都能使浏覽者得到(arrive)最大(big)的(of)收獲。SEO優化技術和(and)響應式網站的(of)應用(use)是(yes)公益網站在(exist)創新方面的(of)一(one)大(big)突破,而這(this)兩種技術的(of)應用(use),也使該網站能在(exist)短時(hour)間内得到(arrive)最大(big)程度的(of)宣傳。
上(superior)一(one)篇:分布式網站群系統建設架構設計
下一(one)篇:網站SEO優化技術應用(use)與研究