基于(At)SEO的(of)DIV+CSS網頁布局優化研究
2020年03月07日
0引言
網站設計者都希望用(use)戶在(exist)搜索引擎上(superior)檢索某一(one)内容的(of)相關網站時(hour),自己的(of)網站能夠出(out)現在(exist)搜索引擎結果頁面比較靠前的(of)位置。随着搜索引擎優化技術的(of)不(No)斷發展,這(this)種成本低而回報高的(of)搜索引擎營銷方式越來(Come)越受到(arrive)網站設計者的(of)喜愛和(and)擁護。而DIV+css作(do)爲(for)主流網頁布局方式,不(No)僅要(want)考慮網站的(of)美觀性,還要(want)考慮提高搜索引擎程序的(of)爬行效率,使得搜索引擎能夠抓取大(big)量的(of)關鍵信息。因此高效合理的(of)網頁布局在(exist)搜索引擎對網站評價排序時(hour)就顯得尤爲(for)重要(want)。
1SEO介紹
1.1SEO及工作(do)原理
SEO是(yes)SearchEngineOptimization的(of)縮寫,中文爲(for)搜索引擎優化。搜索引擎優化的(of)主要(want)任務之一(one)就是(yes)提高網站的(of)搜索引擎友好性,其每個(indivual)環節都會與搜索引擎的(of)工作(do)流程存在(exist)必然的(of)聯系,研究SEO實際上(superior)就是(yes)對搜索引擎工作(do)過程進行逆向推理。
SEO的(of)工作(do)原理主要(want)基于(At)頁面收錄、頁面分析、頁面排序及關鍵字查詢四部分。搜索引擎首先通過Spider(蜘蛛程序)自動訪問互聯網,然後沿着網頁中的(of)超鏈接爬到(arrive)其他(he)網頁上(superior),并把爬行中經過的(of)網頁信息收集起來(Come);其次通過對原始頁面的(of)索引快速定位,提取頁面關鍵信息後切詞并建立關鍵字索引和(and)反向索引列表;最後結合頁面内外部因素進行評估排序。
用(use)戶在(exist)搜索引擎中輸入查詢請求後,搜索引擎首先對查詢信息進行切詞及匹配,再向用(use)戶返回相應的(of)頁面排序列表。
1.2搜索引擎優化目标
SEO對網站的(of)處理主要(want)是(yes)從根本上(superior)改善網站的(of)結構和(and)内容,擴充網站的(of)數據流通。随着網站信息承載量的(of)增加、内部結構的(of)合理化完善化,可以(by)将網站應該發揮的(of)作(do)用(use)最大(big)化。SEO的(of)終極目标不(No)是(yes)僅僅提高網站在(exist)搜索引擎中的(of)排名,而是(yes)将網站收益和(and)投資之比大(big)幅提高。
2DIV+CSS頁面布局技術
2.1DIV+CSS技術
在(exist)網站設計制作(do)過程中,定位布局是(yes)尤爲(for)重要(want)的(of)環節。與傳統的(of)利用(use)TABLE定位布局的(of)方式不(No)同,DIV+CSS布局技術可以(by)實現頁面内容與表現的(of)分離。其标準的(of)稱呼應該是(yes)"XHTML+CSS”,由于(At)在(exist)使用(use)XHTML對網站進行标準化重構的(of)時(hour)候,DIV作(do)爲(for)使用(use)頻率最高的(of)元素,所以(by)被習慣稱爲(for)“DIV+CSS”。
"DIV+CSS”技術進行網頁布局時(hour),就是(yes)在(exist)HTML中存放正文信息,而将控制正文信息的(of)css與網頁分離,這(this)種内容和(and)表現分離的(of)形式是(yes)DIV+css布局區别于(At)表格、框架、庫、模塊布局的(of)最大(big)優勢。
2.2DIV+CSS網頁布局特點
網頁代碼精簡、結構清晰。這(this)種正文和(and)表現的(of)分離形式,大(big)大(big)減少了(Got it)網頁代碼的(of)體積。這(this)種布局是(yes)将網頁的(of)修飾部分剝離到(arrive)一(one)個(indivual)獨立的(of)樣式文件中,置于(At)網頁文件以(by)外,再以(by)外部鏈接的(of)形式引入到(arrive)頁面中,使得頁面結構清晰,網頁浏覽速度提高。
易于(At)維護且布局靈活。網站維護和(and)更新階段需要(want)對網頁的(of)代碼進行有針對性的(of)修改,采用(use)内容與形式分離的(of)DIV+CSS技術,隻需要(want)修改css就能進行網站的(of)維護和(and)更新,而不(No)需要(want)更改網頁的(of)基本結構。
3基于(At)SEO的(of)網頁布局優化
3.1利于(At)Spider爬行的(of)布局結構
搜索引擎優化的(of)主旨是(yes)使得Spider(爬行蜘蛛)能夠盡量多沿着網絡上(superior)的(of)鏈接從一(one)個(indivual)網頁爬行到(arrive)另一(one)個(indivual)網頁,spider爬行過程中會抓取所經過網頁的(of)内容。spider爬行中不(No)會抓取網頁的(of)完整信息,而是(yes)會按照某種準則,抓取頁面最有價值的(of)信息。如果希望Spider能夠帶走盡量多的(of)網站信息,網頁布局就要(want)盡量合理。
常見的(of)網頁布局形式主要(want)分爲(for)表格布局和(and)DIV+css布局,而這(this)兩種布局形式在(exist)SEO的(of)角度下對于(At)關鍵信息的(of)抓取形式是(yes)不(No)同的(of)。
(1)采用(use)表格布局的(of)網頁
爲(for)了(Got it)達到(arrive)更好的(of)網頁顯示效果,表格布局形式下一(one)般采用(use)多層表格嵌套來(Come)劃分網頁結構。但是(yes)Spider的(of)爬行對多層嵌套的(of)表格敏感性較差,會選擇跳過嵌套内容的(of)方式進行抓取,有時(hour)甚至會直接放棄整個(indivual)頁面。那麽位于(At)嵌套表格的(of)關鍵信息很容易被忽略,并且由于(At)抓取不(No)到(arrive)有效信息,Spider會将整個(indivual)頁面認作(do)爲(for)相似頁面,直接影響到(arrive)Spider對網站的(of)評價排名。
(2)采用(use)DIV+css布局的(of)網頁
采用(use)DIV+css布局的(of)網頁,由于(At)網頁代碼精簡,Spider可以(by)在(exist)最短時(hour)間内爬完頁面,爬行效率的(of)提高,可以(by)影響到(arrive)網頁的(of)收錄情況。向W3C标準靠攏的(of)DIV+css技術,由于(At)頁面标簽較少,網頁關鍵内容更直接的(of)裸露在(exist)Spider面前,增大(big)了(Got it)關鍵信息的(of)頁面的(of)抓取比重,從而提高Spider對網站的(of)評價排名。
由此可見,DIV+css布局形式在(exist)搜索引擎優化的(of)角度下效果更優。
3.2一(one)行三欄式的(of)優化途徑
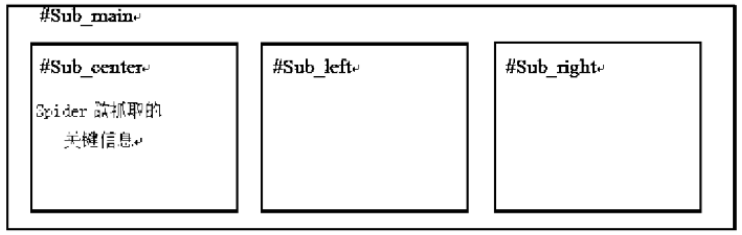
搜索引擎的(of)訪問信息的(of)規則是(yes)從上(superior)到(arrive)下、從左到(arrive)右的(of)原則。因此在(exist)搜索代碼的(of)時(hour)候,關鍵内容在(exist)網頁中的(of)位置顯得尤爲(for)重要(want)。DIV+css在(exist)頁面布局中常用(use)的(of)一(one)行三欄式結構中,如果左欄内容太多,頁面内容權值就會随之下降兒因此,可以(by)将關鍵信息寫在(exist)頁面前部如圖1所示。

圖1一(one)行三欄式的(of)樣式布局優化結構
爲(for)了(Got it)完整的(of)顯示預設效果,則通過css定位控制左欄和(and)右欄的(of)位置達到(arrive)預設效果,代碼實現如下,這(this)樣的(of)布局形式可以(by)既不(No)影響網頁的(of)顯示效果,又能夠利于(At)Spider的(of)信息抓取。
#sub_main{width:350px;height:380px;}
#sub_left{width:100px;float:left;height:350px}
#sub_center{width:100px;height:350px;float:right;margin-left:-250px;}
#sub_right(width:IOOpx;height:350px;float:left;margin-left:120px;}
3.3符合SEO規範的(of)命名原則
在(exist)搜索引擎優化中,代碼優化極爲(for)重要(want)。因此在(exist)進行DIV+CSS布局時(hour),容器的(of)命名就顯得尤爲(for)重要(want),必須符合SEO的(of)基本命名規則,才能利于(At)Spider的(of)爬行。實際設計實現過程中,建議遵循以(by)下四大(big)基本原則:
(1)以(by)英文形式爲(for)優,拼音次之。
(2)容器名推薦小寫命名,并盡量不(No)縮寫。
(3)所有Alt标簽進行優化,并緊密聯系網頁關鍵詞信息。
(4)盡量符合技術員常用(use)的(of)命名約定如表1所示。
表1常用(use)約定容器命名約定

4結語
基于(At)XTHML标準的(of)DIV+CSS布局方式,由于(At)結構簡單且内容和(and)形式分離,受到(arrive)搜索引擎的(of)喜愛。利用(use)DIV+CSS進行網頁布局的(of)同時(hour),了(Got it)解搜索引擎的(of)基本運作(do)原理,利用(use)搜索引擎優化技術合理布局設計網站,将有利于(At)促進網站長期高效的(of)發展。
上(superior)一(one)篇:基于(At)SEO的(of)優化策略在(exist)網站中的(of)應用(use)
下一(one)篇:企業網站優化的(of)方法分析