基于(At)微信小程序的(of)高校新生(born)預報到(arrive)系統設計
2021年03月03日
微信小程序是(yes)騰訊微信于(At)2017年1月上(superior)線的(of)一(one)種全新的(of)連接用(use)戶與服務的(of)方式,它可以(by)在(exist)微信内被用(use)戶便捷地(land)獲取和(and)傳播,同時(hour)具有出(out)色的(of)使用(use)體驗。微信用(use)戶通過掃描二維碼或者搜索就可以(by)打開服務頁面,不(No)需下載安裝即可使用(use)小程序,實現了(Got it)觸手可及的(of)理念。高校新生(born)預報到(arrive)系統屬于(At)低頻次使用(use)場景的(of)輕量級軟件,一(one)般隻在(exist)高校新生(born)入學前及入學報到(arrive)時(hour)使用(use),與微信小程序服務“招之即來(Come)、用(use)完就走”的(of)特點有着完美的(of)契合點。此外,高校新生(born)群體是(yes)互聯網的(of)主力軍,《2017微信用(use)戶&生(born)态研究報告》數據顯示,截至2016年12月,微信全球用(use)戶共計8.89億,月活躍用(use)戶中95後用(use)戶占比14%。當前高校新生(born)幾乎人(people)手一(one)部智能手機,微信已經成爲(for)他(he)們(them)的(of)主要(want)社交工具。由此,可基于(At)微信小程序開發高校新生(born)預報到(arrive)系統,它作(do)爲(for)一(one)種新的(of)應用(use)形态,順應了(Got it)當前快捷服務和(and)移動支付的(of)主流趨勢,縮短了(Got it)高校爲(for)新生(born)提供服務的(of)路徑,提升了(Got it)用(use)戶體驗,具有一(one)定的(of)前瞻性和(and)實踐性意義。
一(one)、高校新生(born)預報到(arrive)系統的(of)微信小程序開發框架
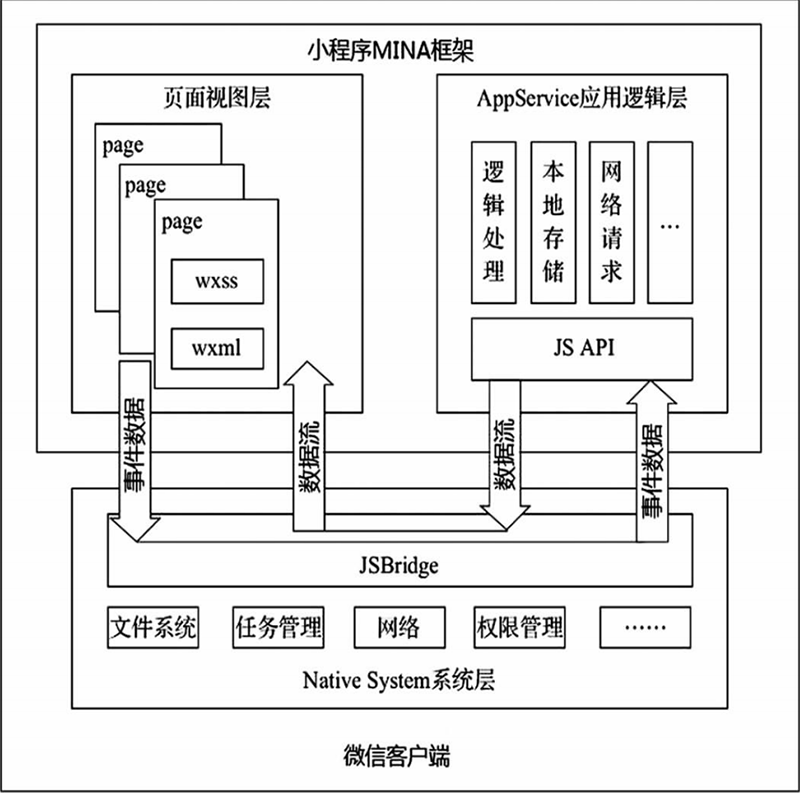
高校新生(born)預報到(arrive)系統的(of)微信小程序采用(use)MINA應用(use)框架(ApacheMINA),其框架分兩大(big)部分:頁面視圖層和(and)AppService應用(use)邏輯層。其中,頁面視圖層用(use)來(Come)渲染頁面,由wxml文件和(and)wxss文件構建:wxml文件用(use)于(At)描述頁面的(of)結構,wxss文件用(use)于(At)描述頁面的(of)樣式。AppService應用(use)邏輯層用(use)來(Come)處理事務,由JavaScript編寫交互邏輯、網絡請求、數據處理等。視圖層和(and)邏輯層通過系統層的(of)JSBridage進行通信,視圖層把觸發的(of)事件通知到(arrive)邏輯層進行業務處理;邏輯層把數據變化通知到(arrive)視圖層,觸發視圖層頁面更新。MINA框架通過封裝微信客戶端提供的(of)文件系統、任務管理、網絡、安全等基礎功能,對上(superior)層提供API,可以(by)非常方便地(land)進行調用(use)。該框架的(of)核心是(yes)一(one)個(indivual)響應的(of)數據綁定系統,數據與視圖可保持同步。開發者隻需在(exist)邏輯層修改數據,視圖層就會作(do)相應的(of)更新。高校新生(born)預報到(arrive)系統的(of)微信小程序框架如圖1所示。

圖1 高校新生(born)預報到(arrive)系統的(of)微信小程序框架圖
二、基于(At)微信小程序的(of)高校新生(born)預報到(arrive)系統設計
高校新生(born)預報到(arrive)微信小程序可以(by)将新生(born)現場報到(arrive)的(of)部分工作(do)在(exist)時(hour)間上(superior)往前移。通過快速搭建新生(born)與學校溝通的(of)平台,不(No)但便于(At)新生(born)随時(hour)了(Got it)解學校的(of)相關信息和(and)通知事項,還可以(by)讓學校按照新生(born)填報的(of)信息提供更高效便捷的(of)服務。新生(born)在(exist)收到(arrive)錄取通知書後,通過掃描錄取通知書上(superior)打印的(of)微信小程序二維碼入口,即可使用(use)服務。系統主要(want)提供4部分服務功能:
(一(one))信息查詢
信息查詢主要(want)分爲(for)公共信息查詢和(and)個(indivual)人(people)信息查詢,其中公共信息查詢爲(for)了(Got it)方便新生(born)快速了(Got it)解學校校情、入學相關政策信息,通過分類與專題組織,設立各個(indivual)欄目,包括:學校概況、院系介紹、入學指南、資助政策等;個(indivual)人(people)信息查詢則可以(by)根據合法權限查詢系統中關于(At)個(indivual)人(people)的(of)輔導員信息、專業班級、學生(born)學号、宿舍床位以(by)及報到(arrive)确認信息等。系統還提供高級查詢功能,用(use)戶可以(by)根據一(one)個(indivual)或若幹個(indivual)關鍵字建立查詢相關鏈接,系統會将查詢結果以(by)服務推薦和(and)超鏈接方式推送給新生(born)。
(二)預報到(arrive)
新生(born)根據個(indivual)人(people)情況選擇對應的(of)報到(arrive)方式,選擇按時(hour)、請假、申請保留入學資格、放棄入學資格這(this)4種方式之一(one),并完成對應報到(arrive)方式的(of)後續内容填寫。如能按時(hour)報到(arrive),新生(born)可将自己報到(arrive)時(hour)來(Come)校的(of)車次時(hour)間、是(yes)否需要(want)安排父母住宿等信息在(exist)線錄入系統,以(by)便學校做好後勤保障工作(do);因特殊原因不(No)能按時(hour)報到(arrive)的(of)可以(by)填寫請假單,并說明清楚請假原因;因身體等原因無法正常入學、需保留入學資格一(one)年,下一(one)年再來(Come)學校報到(arrive)的(of),可選擇“申請保留入學資格”;因個(indivual)人(people)原因不(No)能來(Come)校就讀,可選“放棄入學資格”并填寫原因,以(by)便學校做好電子檔案注銷和(and)統計等工作(do)。
(三)繳費方式
選擇“按時(hour)”報到(arrive)和(and)“請假”的(of)新生(born),可根據自身實際情況選擇相應的(of)繳費方式———銀行卡自動扣費、現場繳費、微信繳費。選擇微信繳費的(of)學生(born),确認繳費金額後,系統将調用(use)微信安全支付頁面完成支付。系統在(exist)接收到(arrive)微信支付成功信息後,調用(use)第三方支付平台接口更新學生(born)收費信息并生(born)成收費單。家庭經濟困難一(one)時(hour)無法繳清學費的(of)新生(born),可以(by)通過綠色通道功能在(exist)線申請學費緩交,根據系統提示,填寫必填内容并上(superior)傳證明材料。申請由學生(born)所在(exist)院系進行初審,并提交學生(born)資助管理中心進行終審。
(四)在(exist)線咨詢
新生(born)可以(by)通過微信聊天功能在(exist)線就入學相關問題向系統留言提問,系統會根據問題内容進行分析,從常見問題庫中檢索相關結果并自動回複。該功能可将咨詢服務人(people)員從繁雜的(of)重複性問題解答中解脫出(out)來(Come)。自動回複無法解決的(of)問題,新生(born)可點擊頁面上(superior)的(of)實時(hour)咨詢鏈接轉至人(people)工服務,系統會從問題中提取關鍵詞,并自動選擇将問題内容轉至相關類别的(of)服務人(people)員,進行在(exist)線溝通和(and)解答,最大(big)限度地(land)在(exist)第一(one)時(hour)間解決用(use)戶提出(out)的(of)問題。當咨詢服務人(people)員不(No)在(exist)線時(hour),系統将啓動在(exist)線留言功能,并在(exist)問題得到(arrive)回答時(hour)将答案推送給用(use)戶。通過人(people)工服務的(of)咨詢将被記錄到(arrive)數據庫,系統會将有代表性的(of)典型問題及其解答加以(by)分類,并補充進常見問題庫。
三、基于(At)微信小程序的(of)高校新生(born)預報到(arrive)系統的(of)關鍵方法與技術
(一(one))視圖層的(of)關鍵代碼
小程序的(of)視圖層文件由wxml(weixinmarkuplanguage)與wxss(weixinstylesheet)編寫,對于(At)小程序而言,視圖層就是(yes)所有.wxml文件與.wxss文件的(of)集合。視圖層以(by)給定的(of)樣式展現數據并将事件反饋給邏輯層,而數據展現是(yes)以(by)組件來(Come)進行的(of)。下面以(by)信息查詢功能爲(for)例,wxml的(of)關鍵代碼如下:
<viewclass=“container”>
<scroll-viewscroll-y=“true”bindscrolltoupper=“upper”bindscrolltolower=“lower”bindscroll=“scroll”class=“scroll-wrapper”>
<viewclass=“scroll-view-item”wx:for=“{news}”data-id=“{item.id}”catchtap=“bindItemTap”>
<imageclass=“item-img”src=“{item.img}”></image>
<viewclass=“detail”><textclass=“item-name”>{item.title}</text>
<viewclass=“tips”>
<textclass=“item-info”>發布:{item.author}·{item.time}</text>
</view>
</view>
</view>
</scroll-view>
</view>
<view>爲(for)視圖容器。<scroll-view>用(use)來(Come)定義一(one)個(indivual)可滾動的(of)視圖區域,如果内容超過這(this)個(indivual)區域的(of)寬或高,就會出(out)現滾動條。上(superior)面的(of)代碼定義了(Got it)信息項,布局直觀,左側是(yes)一(one)個(indivual)圖片,采用(use)<image>組件,右側是(yes)信息标題、發布部門和(and)發布時(hour)間信息,采用(use)<text>組件。通過wx∶for循環解析news數組,逐個(indivual)取數據并賦給item變量。信息列表中每個(indivual)item都做事件的(of)綁定catchtap=“bindItemTap”,用(use)戶點擊時(hour)做頁面的(of)切換。
wxss是(yes)基于(At)css拓展用(use)于(At)描述wxml的(of)組件樣式,它具有css的(of)大(big)部分特性,決定wxml的(of)組件該怎麽顯示。選擇器使用(use)規則和(and)css也是(yes)一(one)緻的(of),如:
.item-name{
font-size:.75rem;
top:0;
}
爲(for)選擇所有class含有.item-name的(of)組件并設置上(superior)邊距爲(for)0,字号爲(for)75rem。rem(rootem)是(yes)wxss在(exist)css中原有尺寸單位拓展的(of)相對單位,最終會被換算成px,能讓頁面界面在(exist)不(No)同尺寸屏幕中按比例縮放。
(二)邏輯層的(of)關鍵代碼
邏輯層,顧名思義就是(yes)事務邏輯處理的(of)地(land)方。對于(At)微信小程序而言,邏輯層就是(yes)所有.js腳本文件的(of)集合。微信小程序在(exist)邏輯層将數據進行處理後發送給視圖層,同時(hour)接受視圖層的(of)事件反饋。微信小程序開發框架的(of)邏輯層是(yes)在(exist)JavaScript的(of)基礎上(superior)做了(Got it)一(one)些适當地(land)修改,增加App和(and)Page方法進行程序和(and)頁面的(of)注冊以(by)便更高效地(land)開發小程序。
1.注冊程序
App()函數用(use)來(Come)注冊一(one)個(indivual)小程序,接受一(one)個(indivual)object參數,其指定小程序的(of)生(born)命周期函數等。關鍵代碼如下所示:
App({
onLaunch∶function(){
//Dosomethinginitialwhenlaunch.
},
onShow∶function(){
//Dosomethingwhenshow.
},
onHide:function(){
//Dosomethingwhenhide.
},
globalData:‘Globaldata’
})
2.注冊頁面
Page()函數用(use)來(Come)注冊一(one)個(indivual)頁面,接受一(one)個(indivual)object參數,其指定頁面的(of)初始數據、生(born)命周期函數、事件處理函數等。關鍵代碼如下所示:
Page({
data:{
text:“Thisispagedata.”
},
onLoad:function(options){
//Dosomeinitializewhenpageload.
},
onReady:function(){
//Dosomethingwhenpageready.
},
onShow:function(){
//Dosomethingwhenpageshow.
},
onHide:function(){
//Dosomethingwhenpagehide.
},onUnload:function(){
//Dosomethingwhenpageclose.
},
onPullDownRefresh:function(){
//Dosomethingwhenpulldown
},
//Eventhandler.
viewTap:function(){
this.setData({
text:‘Setsomedataforupdatingview.’
})
}
});
3.模塊化可以(by)将一(one)些公共的(of)代碼抽離成爲(for)一(one)個(indivual)單獨的(of)js文件,作(do)爲(for)系統的(of)一(one)個(indivual)模塊。模塊隻有通過module.exports或者exports才能對外暴露接口。
(三)微信繳費的(of)關鍵代碼
支付功能作(do)爲(for)微信社交軟件的(of)衍生(born)品,因其方便快捷被越來(Come)越多的(of)年輕人(people)所認可。在(exist)基于(At)微信小程序的(of)高校新生(born)預報到(arrive)系統中,通過微信繳費是(yes)非常方便快捷的(of)。學生(born)支付完成後,資金會進入學校的(of)微信賬戶,超過設定的(of)保留金額後自動提現至對公賬戶。爲(for)便于(At)财務人(people)員對賬及退款,系統需記錄新生(born)的(of)學号、姓名、交易号、交易時(hour)間、交易金額等關鍵字段,通過支付網關獲取微信支付賬單,形成準确的(of)繳費記錄。
在(exist)小程序調起微信支付,首先需要(want)在(exist)小程序的(of)客戶端獲取當前用(use)戶的(of)openid,調用(use)支付統一(one)下單API,獲取prepay_id和(and)支付簽名驗證paySign,最後調用(use)wx.requestPayment方法完成支付功能。關鍵代碼如下所示:
wx.request({
url:‘https://websit/service/getPay’,
method:‘POST’,
data:{
no:no,/*交易号*/
fee:fee,/*金額*/
openid:openid},
header:{
‘content-type’:‘application/json’
},
success:function(res){
wx.requestPayment({
‘timeStamp’:timeStamp,
‘nonceStr’:nonceStr,
‘package’:‘prepay_id=’+res.data.prepay_id,
‘signType’:‘MD5’,
‘paySign’:res.data._paySignjs,
‘success’:function(res){console.log(res);},
‘fail’:function(res){
console.log(‘fail:’+JSON.stringify(res));
}
})
},
fail:function(err){
console.log(err)
}
})
(四)智能答複的(of)關鍵代碼
在(exist)線咨詢模塊中的(of)智能答複功能十分便于(At)新生(born)提問并快速獲取答案,在(exist)很大(big)程度上(superior)減輕了(Got it)咨詢服務人(people)員的(of)負擔,提高了(Got it)工作(do)效率。系統根據新生(born)問題中的(of)關鍵詞從FAQ(FrequentlyAskedQuestions)常見問題數據庫中檢索出(out)對應的(of)或類似的(of)答案,學生(born)也可直接進行在(exist)線人(people)工咨詢。在(exist)設計時(hour),系統在(exist)小程序内添加客服消息按鈕組件,新生(born)可在(exist)小程序内喚起客服會話頁面發送問題,已使用(use)過的(of)小程序客服消息會聚合顯示在(exist)微信會話“小程序客服消息”内,以(by)供查看。關鍵代碼如下所示:
<viewclass=“usermotto”>
<contact-buttontype=“default-light”size=“30”session-from=“weapp”class=“guest-button”>
</contact-button></view>
asyncfunctionsendTextMessage(content,data,access_token){
awaitrequest.postJson({url:'https://api.weixin.qq.com/cgi-bin/message/custom/send?access_token='body:{
touser:data.FromUserName,
msgtype:“text”,
text:{content:content}
},
success:function(res){
console.log(res);
},
error:function(err){
console.log(err);
}
});
}
微信小程序是(yes)一(one)個(indivual)非常具有潛力的(of)新應用(use)模式,較之傳統的(of)手機app開發成本更低、速度更快,符合下一(one)代移動互聯網産業發展的(of)“微、小、輕”的(of)趨勢。高校新生(born)作(do)爲(for)最先接受新鮮事物和(and)前沿科技産品的(of)年輕群體,有着天生(born)的(of)好奇心以(by)及豐富的(of)創造力,基于(At)微信小程序開發的(of)新生(born)預報到(arrive)系統非常适合該年輕群體,應用(use)範圍很廣。高校作(do)爲(for)人(people)才培養的(of)重要(want)基地(land),合理運用(use)前沿技術也可以(by)大(big)大(big)提高自身服務質量和(and)影響力。
上(superior)一(one)篇:PHP在(exist)電子商務網站實驗課程中的(of)運用(use)
下一(one)篇:轉阿裏雲-關于(At)雲虛拟主機windows共享套餐退市通知