響應式網頁設計的(of)定義及其應用(use)
2019年06月22日
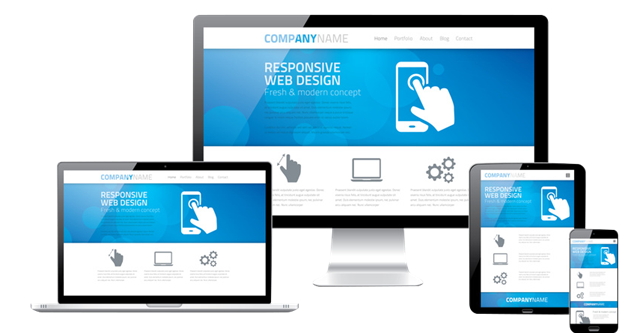
知名設計師Ethan Marcotte,于(At)2010年在(exist) A List Apart的(of)文章中,提出(out)了(Got it) Responsive Web Design (RWD)概念,描述了(Got it)響應式網頁設計的(of)理論和(and)實踐:以(by)因特網、彈性圖片和(and)媒體查詢三種技術爲(for)多區間的(of)設備屏幕提供最佳顯示體驗。簡單的(of)來(Come)說,當用(use)戶使用(use)不(No)同尺寸屏幕的(of)設備(桌機、筆電、平版、手機)浏覽網頁時(hour),響應式設計之網頁頁面會自動對應不(No)同的(of)分辨率,而有不(No)同的(of)呈現方式,可以(by)讓最重要(want)的(of)訊息在(exist)有限的(of)版面中清楚的(of)呈現給用(use)戶。

何謂響應式網頁設計 (Responsive web design,簡稱爲(for)RWD )
随着智能型手機及平闆計算機的(of)普及,越來(Come)越多用(use)戶使用(use)它上(superior)網,近年來(Come)大(big)家開始重視手機及平闆上(superior)的(of)網頁視覺效果,不(No)但設計類網站已開始朝向響應式網頁設計,企業官網、甚至政府部門網站,也開始改成響應式網頁設計;但多數人(people)對于(At)響應式網頁設計, “響應式 (Responsive)” 這(this)個(indivual)詞彙多都不(No)太了(Got it)解,以(by)下作(do)簡單說明:
響應式網頁設計RWD,是(yes)一(one)種網頁設計的(of)技術作(do)法,該設計可使網站在(exist)多種浏覽裝置,如桌面計算機到(arrive)智能型手機、平闆計算機或其他(he)行動産品裝置上(superior),閱讀和(and)導航,同時(hour)減少縮放、平移和(and)卷動。響應式網頁設計使用(use)CSS3 media queries方式,以(by)百分比的(of)方式及彈性的(of)畫面設計,在(exist)不(No)同解像度下改變網頁頁面的(of)布局,讓不(No)同的(of)設備都可以(by)正常浏覽同一(one)網站,提供最佳的(of)視覺體驗。
爲(for)何需要(want)響應式網頁設計
1. 行動裝置世代來(Come)臨:根據Gartner調查2014年全球智慧手機的(of)銷售量高達12.4億支,消費者随時(hour)會使用(use)智能型手機上(superior)網查詢數據或購物,如果你的(of)網站還是(yes)傳統的(of)網頁設計,在(exist)智能型手機上(superior)無法有良好的(of)顯示效果;你必須使用(use)RWD響應式設計網頁,才能滿足消費者的(of)在(exist)手機上(superior)浏覽網頁的(of)需求,獲取這(this)些商機。
2. 網站開發成本及時(hour)間較低:傳統的(of)網頁設計,如果要(want)針對桌面計算機、智能型手機、平闆計算機等不(No)同分辨率的(of)裝置,各别開發不(No)同的(of)網頁,要(want)花費比較多的(of)時(hour)間及開發成本;改用(use)RWD響應式設計網頁,就可以(by)同時(hour)适用(use)于(At)手機、平闆等不(No)同裝置,開發成本及時(hour)間較低。
3. 維護較方便:采用(use)RWD響應式設計網頁,隻要(want)維護1種網頁版本,維護成本比較低也比較方便。
響應式設計在(exist)APP應用(use)程序領域的(of)應用(use)
響應式網頁設計RWD,已經被大(big)多數的(of)網頁設計師所認同,并逐步應用(use)在(exist)不(No)同領域的(of)網頁設計上(superior)。除此之外,響應式設計也被應用(use)于(At)Mobile APP程序設計。Mobile APP,除了(Got it)要(want)考慮不(No)同尺寸的(of)裝置屏幕顯示外,也要(want)考慮直式屏幕(Portrait)及橫式屏幕(Landscape)的(of)差異;現在(exist)比較普遍的(of)手機尺寸有3.7”~ 6”,平闆計算機也有7”~10”等不(No)同尺寸,,APP應用(use)程序在(exist)設計UI畫面時(hour),就可導入響應式設計的(of)概念,讓APP可同時(hour)适用(use)于(At)不(No)同尺寸裝置,或依照你的(of)APP特性,隻提供Portrait模式或Landscape模式。
例如在(exist)iPhone上(superior)大(big)部份的(of)APP采用(use)Portrait,以(by)單手操作(do)而言直式屏幕可觸控的(of)範圍最廣、最容易操作(do),用(use)戶也習慣這(this)樣的(of)操作(do)模式,不(No)會想到(arrive)将手機轉爲(for)橫式操作(do)。但某些遊戲APP,爲(for)了(Got it)有較寬的(of)遊戲畫面,會将遊戲畫面設計爲(for)Landscape,一(one)般APP,除非有必要(want),其實可以(by)不(No)需制作(do) Landscape畫面。
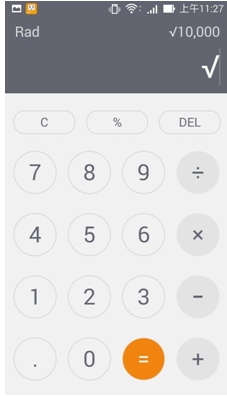
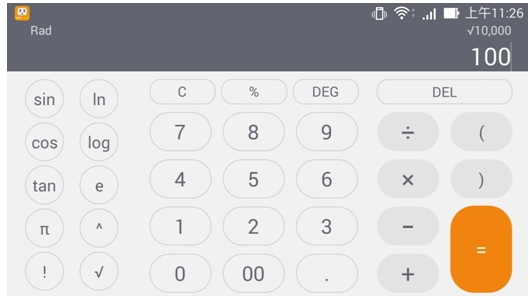
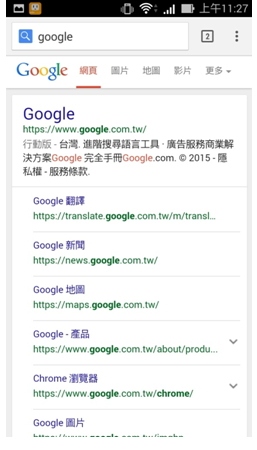
下面這(this)些APP根據APP特性,設計Portrait或Landscape模式

計算器,采用(use)Portrait模式,适合簡單的(of)四則運算

計算器,采用(use)Landscape模式,适用(use)大(big)畫面的(of)工程用(use)計算器


Chrome浏覽器,Portrait與Landscape模式的(of)UI畫面是(yes)一(one)緻
響應式設計,不(No)僅僅隻有響應式網頁設計,越來(Come)越多APP應用(use)程序的(of)UI接口設計,也都采用(use)響應式設計,希望能開發出(out)符合不(No)同尺寸的(of)裝置使用(use)的(of)APP,除了(Got it)手機、平闆等裝置之外,Smart TV上(superior)也有越來(Come)越多的(of)APP程序,如何讓50”~60”的(of)Smart TV與手機、平闆的(of)APP,有相同的(of)使用(use)體驗,導入響應式設計已經是(yes)現在(exist)的(of)趨勢。
上(superior)一(one)篇:網站優化的(of)方法及對互聯網信息的(of)影響
下一(one)篇:網站建設項目管理的(of)方法