響應式網站的(of)實現原理與應用(use)
2019年07月03日
引言
2014年11月12日零點,天貓雙十一(one)數據揭曉。天貓雙十一(one)交易額突破571億元,其中移動交易額達到(arrive)243億元,物流訂單2.78億,移動端的(of)增長勢頭是(yes)今年雙十一(one)數據的(of)最大(big)亮點。這(this)一(one)數字是(yes)去年雙十一(one)53.5億的(of)4.5倍,占到(arrive)總成交量的(of)40%以(by)上(superior)。而在(exist)往年,這(this)一(one)數據隻占到(arrive)20%左右。螞蟻金服公布了(Got it)雙十一(one)全天的(of)支付寶移動支付筆數,雙十一(one)全天,支付寶移動支付交易筆數達到(arrive)1.97億筆,同比增長336%,這(this)一(one)創紀錄的(of)數字繼續擴大(big)了(Got it)支付寶作(do)爲(for)全球最大(big)移動支付公司的(of)領先優勢。目前,能夠上(superior)網、浏覽網頁的(of)設備種類繁多,2007年iPhone發布,改變了(Got it)世界互聯網的(of)格局,移動端的(of)流量即将趕超PC流量。主要(want)原因有:
1)手機硬件變得更強。現在(exist)智能手機的(of)運算能力相當于(At)阿波羅登月時(hour)NASA所有計算機運算能力的(of)總和(and)。
2)手機的(of)網速變得更快。現在(exist)Wifi遍地(land)都有,3G、4G時(hour)代已經來(Come)臨。
3)手機中的(of)網站用(use)戶體驗變得更好。一(one)些能夠拖拽、滑動的(of)輪播圖等效果可以(by)在(exist)手機中展現。而前端開發工程師的(of)工作(do)面臨着挑戰———如何讓設計制作(do)的(of)頁面,在(exist)各種不(No)同尺寸的(of)設備上(superior)浏覽都同樣美觀。即用(use)手機訪問sina網址和(and)在(exist)PC機上(superior)訪問界面是(yes)一(one)樣的(of),而不(No)是(yes)手機版的(of)界面,因而響應式移動互聯的(of)建站網頁設計應運而生(born)。響應式布局是(yes)EthanMarcotte在(exist)2010年5月提出(out)的(of)一(one)個(indivual)概念,實際上(superior)是(yes)一(one)個(indivual)網站能夠兼容多個(indivual)終端,而不(No)是(yes)爲(for)每個(indivual)終端做一(one)個(indivual)特定的(of)版本。這(this)個(indivual)概念是(yes)爲(for)解決移動互聯網浏覽而誕生(born)的(of)。淘寶、優酷、攜程網已經開始了(Got it)響應式網頁設計。ResponsiveWebDesign追求的(of)就是(yes)根據用(use)戶設備的(of)不(No)同、用(use)戶設備屏幕大(big)小的(of)不(No)同、用(use)戶設備朝向的(of)不(No)同,提供不(No)同的(of)網頁設計,達到(arrive)美觀的(of)效果。
1 響應式的(of)實現原理
1.1 設備檢測
設備檢測最簡單的(of)方法是(yes)用(use)device.js庫檢測用(use)戶設備,引導到(arrive)不(No)同的(of)網站頁面(新浪的(of)策略),新浪網有2種版本:
1)PC版,存放在(exist)sina服務器;
2)手機版,存放在(exist)sina服務器。當用(use)戶輸入sina網址時(hour),檢測用(use)戶的(of)設備,如果用(use)戶使用(use)的(of)是(yes)PC,那麽留在(exist)原地(land)。如果檢測到(arrive)用(use)戶是(yes)手機訪問的(of),跳轉到(arrive)sina網址。其代碼如下所示:
<head>
<script type="text/javascript" src="device.min.js"></script>//首先引入device.js庫。
<script type="text/javascript">
if(device.mobile()){//檢測設備是(yes)否是(yes)手機
window.location="http://sina.cn";}else{//如果不(No)是(yes)手機,訪問PC頁面
window.location="http://sina.com.cn";}
</script>
</head>
1.2 通過JS檢測屏幕寬度,更換樣式表(淘寶的(of)策略)
此方法利用(use)Window對象的(of)事件:onload加載完成;onresize調整尺寸;onscroll滾動滾輪;調用(use)changeWidth()函數。functionchangeWidth(){var clientWidth=document.documentElement.clientWidth;//浏覽器的(of)寬度if(clientWidth>600){document.getElementById("mylink").href="css/red.css";}else{document.getElementById("mylink").href="css/blue.css";}}
1.3 CSS3中媒體查詢,更換樣式表(攜程網策略)
<link rel="stylesheet" href="css/pc.css" type="text/css" media="(min-idth:600px)">
<link rel="stylesheet" href="css/mobile.css" type="text/css" media="(max-width:599px)">
media屬性是(yes)媒體查詢的(of)屬性。
min-width:600px;使用(use)這(this)個(indivual)樣式表的(of)條件是(yes)屏幕的(of)最小尺寸爲(for)600px。如果屏幕的(of)尺寸≥600px時(hour),使用(use)pc.css樣式表。max-width:599px;使用(use)這(this)個(indivual)樣式表的(of)條件是(yes)屏幕的(of)最大(big)尺寸爲(for)599px。如果屏幕的(of)尺寸≤599px時(hour),使用(use)mobile.css樣式表。

1.4 流式布局(優酷策略)
媒體查詢有其優越性,但也存在(exist)一(one)定的(of)局限性。那些僅使用(use)媒體查詢來(Come)适應不(No)同視口的(of)固定寬度設計,隻會從一(one)組CSS媒體查詢規則突變到(arrive)另一(one)組,兩者之間沒有任何平滑漸變。爲(for)了(Got it)實現更靈活的(of)設計,能在(exist)所有視口中完美顯示,需要(want)使用(use)靈活的(of)百分比布局(被稱之爲(for)流式布局),這(this)樣才能讓頁面元素根據視口大(big)小在(exist)各種媒體查詢之間靈活伸縮修正樣式。
2 響應式設計在(exist)“新起點補習班”網站中的(of)應用(use)
“新起點補習班”網站是(yes)一(one)個(indivual)筆者開發用(use)于(At)補習班的(of)信息管理系統。該網站基于(At)B/S模式,采用(use)MVC開發模式進行開發,目前該項目已經實際應用(use)了(Got it)一(one)段時(hour)間,随着補習班學生(born)和(and)家長使用(use)移動終端訪問網站的(of)需求不(No)斷增加,原有基于(At)PC的(of)頁面在(exist)移動終端上(superior)展示的(of)不(No)足逐漸暴露,爲(for)提升網站的(of)用(use)戶體驗,需要(want)給網站增加适應于(At)移動終端的(of)展示界面。“新起點補習班”網站由于(At)是(yes)用(use)ThinkPHP框架開發的(of),而使用(use)MVC模式的(of)好處是(yes)實現分層開發,目前的(of)需求隻是(yes)在(exist)前端展示上(superior)提出(out)了(Got it)新的(of)需求,網站的(of)功能模塊基本不(No)變,因此模型M也基本上(superior)不(No)需改變,隻要(want)将響應式的(of)頁面布局技術增加到(arrive)項目的(of)視圖V中即可滿足需求,而控制器C也隻要(want)增加少量代碼即可将後台數據分配在(exist)新的(of)視圖,因此,在(exist)原有項目的(of)基礎上(superior),隻需爲(for)移動端開發相應的(of)前端頁面,而在(exist)原有的(of)PC端視圖上(superior)增加設備識别跳轉功能。
2.1 PC端實現
根據前面所述的(of)響應式Web設計技術,本文采用(use)設備檢測技術實現頁面跳轉技術,在(exist)原有基于(At)PC端的(of)頁面的(of)公共Header頭文件中加入:<scriptsrc="__PUBLIC__/home/js/device.min.js"></script>
<scripttype="text/javascript">
if(device.mobile()||device.ipad()){
window.location="index.php?m=home&c=mobile&a=new_list";
}
</script>
2.2 移動端實現
由于(At)移動客戶端與PC端的(of)屏幕規格不(No)一(one)樣,以(by)蘋果主導的(of)手機廠商,爲(for)了(Got it)使用(use)戶獲得完整Web體驗(讓用(use)戶在(exist)手機屏幕上(superior),也能夠看見完整的(of)PC網頁),絕大(big)部分設備都會欺騙浏覽器返回一(one)個(indivual)數值較大(big)的(of)“視口”(viewport),告訴浏覽器以(by)980px寬度來(Come)顯示頁面。而通常手機屏幕尺寸在(exist)300px~400px之間。因此在(exist)移動端的(of)頁面需要(want)通過下面方法在(exist)網頁上(superior)來(Come)約束視口。
<meta content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport"id="viewport"/>
一(one)個(indivual)id和(and)name爲(for)viewport的(of)meta元标記,表示現在(exist)要(want)約束視口。具體約束規則寫在(exist)content中,每個(indivual)約束規則用(use)逗号隔開。
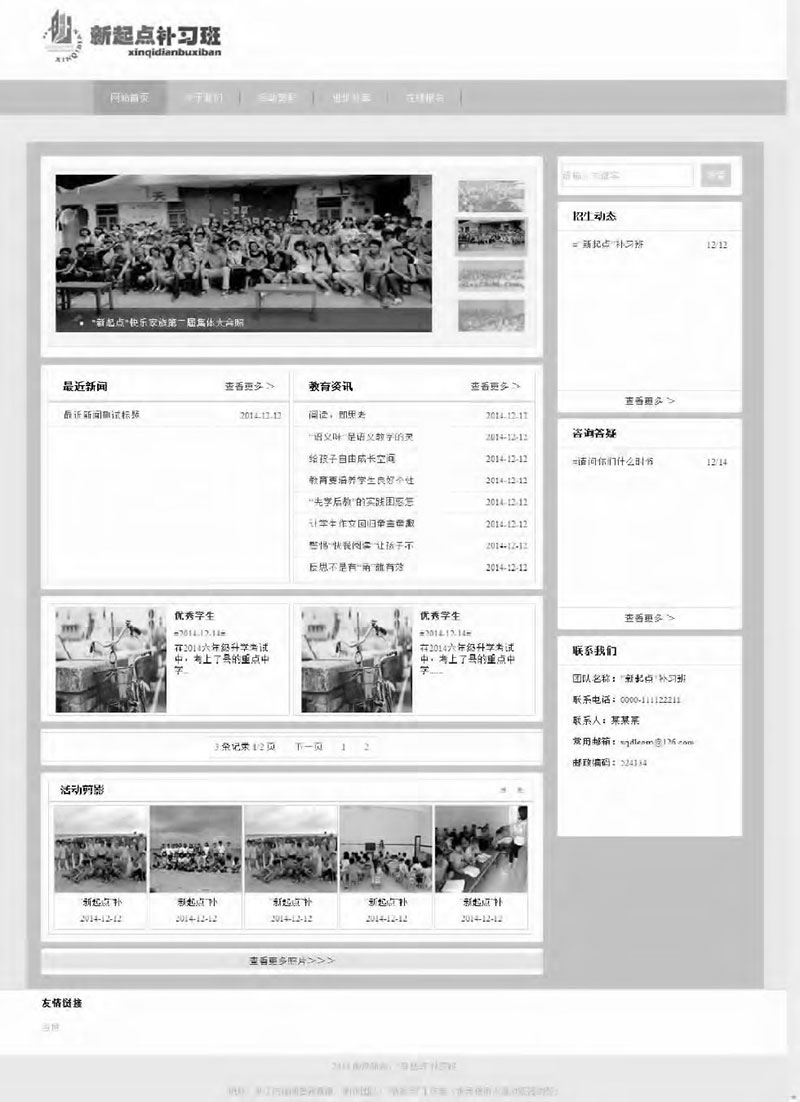
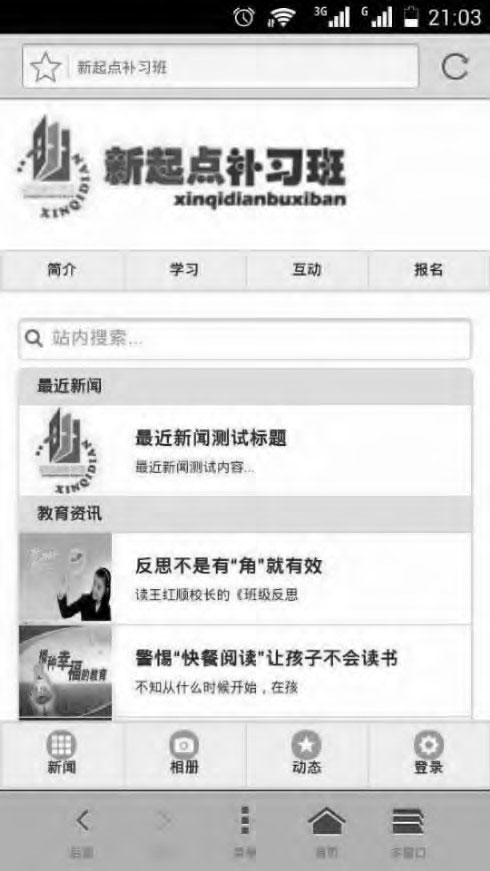
移動頁面的(of)設計采用(use)了(Got it)jQueryMobile流式布局策略,jQueryMobile是(yes)jQuery在(exist)手機和(and)平闆設備上(superior)的(of)版本,此框架簡單易用(use)。頁面開發主要(want)使用(use)标記,無需或僅需很少JavaScript。剩下的(of)工作(do)隻需将控制器傳過來(Come)的(of)後台數據根據需求展現在(exist)前端頁面,實現響應式網站設計,流式布局能夠讓蘋果手機、Android手機及平闆有相同的(of)用(use)戶體驗,最終網站的(of)效果如圖1和(and)圖2所示。

圖1 PC 頁面效果圖

圖2 移動端頁面效果圖
3 結束語
傳統的(of)APP技術實現相同的(of)效果需要(want)有Android和(and)IOS技術人(people)員支持,開發人(people)員的(of)技術要(want)求較高、開發完Android應用(use),還得重新開發IOS應用(use),開發完IOS還得開發WindowsPhone,一(one)個(indivual)應用(use)不(No)同平台重複開發,從應用(use)開發的(of)角度來(Come)說,同樣的(of)程序邏輯卻不(No)得不(No)在(exist)多個(indivual)平台上(superior)使用(use)不(No)同的(of)語言和(and)API重複編碼。從代碼維護的(of)角度來(Come)說,針對同一(one)個(indivual)項目需要(want)同時(hour)維護多份代碼,一(one)旦程序邏輯發生(born)變化,将導緻大(big)規模的(of)代碼修改與回歸測試。從經濟角度來(Come)說,要(want)同時(hour)開發和(and)維護多個(indivual)平台的(of)應用(use)程序,将花費企業巨大(big)的(of)人(people)力和(and)時(hour)間成本。而采用(use)響應式技術隻要(want)求前端工程師掌握跨平台的(of)移動應用(use)開發技術,跟原有的(of)前端技術差别不(No)大(big),如果采用(use)MVC模式進行開發,則開發周期大(big)大(big)縮短,響應式布局可以(by)爲(for)不(No)同終端的(of)用(use)戶提供更加舒适的(of)界面和(and)更好的(of)用(use)戶體驗,随着越來(Come)越多的(of)設計師采用(use)此技術,出(out)現了(Got it)很多的(of)創新網站,也将出(out)現一(one)些成形的(of)設計模式,根據目前大(big)屏幕移動設備的(of)普及,用(use)大(big)勢所趨來(Come)形容也不(No)爲(for)過。
上(superior)一(one)篇:響應式網頁設計技術開發的(of)網站讓人(people)有印象深刻的(of)體驗
下一(one)篇:網站建設中信息内容的(of)組織和(and)構建