基于(At)響應式Web的(of)農業網站設計分析和(and)研究
2020年01月20日
截至2014年12月,我(I)國(country)網民規模達6.49億,全年共計新增網民3117萬。互聯網普及率爲(for)47.9%,較2013年底提升了(Got it)2.1個(indivual)百分點。其中手機網民規模達5.57億,較2013年增加5672萬。網民中使用(use)手機上(superior)網的(of)人(people)群占比由2013年的(of)81.0%提升至85.8%。明顯可以(by)看出(out),網絡用(use)戶使用(use)小屏幕設備(如平闆電腦、手機)上(superior)網已成爲(for)趨勢,另外,超大(big)屏幕的(of)顯示器也在(exist)快速普及,從而導緻上(superior)網設備的(of)尺寸差距與日俱增。幾年前網站設計是(yes)按照固定寬度進行設計的(of),以(by)求設計出(out)的(of)網站能适應最常見的(of)顯示器尺寸,如960像素(px)頁面對應1024像素的(of)屏幕,在(exist)更大(big)的(of)屏幕上(superior),網站會簡單地(land)以(by)色條、色塊填充空區域。當更多用(use)戶在(exist)用(use)手機登錄網站後,單獨爲(for)手機設計的(of)移動版網站也應運而生(born)。移動版網站針對手機單獨設計,具有一(one)個(indivual)固定的(of)頁面寬度,适配320像素的(of)屏幕。但随着電子市場的(of)快速發展,不(No)同品牌不(No)同屏幕大(big)小的(of)智能手機和(and)平闆電腦進入市場,固定寬度的(of)網站設計并不(No)能适應所有的(of)屏幕。面對形形色色的(of)終端,千差萬别的(of)屏幕分辨率,已不(No)太可能爲(for)每個(indivual)屏幕專門設計一(one)個(indivual)網站。在(exist)此背景下,能适應所有尺寸屏幕的(of)響應式Web設計方式應運而生(born)。筆者在(exist)對響應式Web的(of)技術要(want)點及國(country)内外應用(use)現狀進行概述的(of)基礎上(superior),結合農業網站的(of)特點,提出(out)了(Got it)基于(At)響應式Web的(of)農業網站設計流程和(and)模塊布局方案,爲(for)農業網站建設提供參考。
1響應式Web設計概述
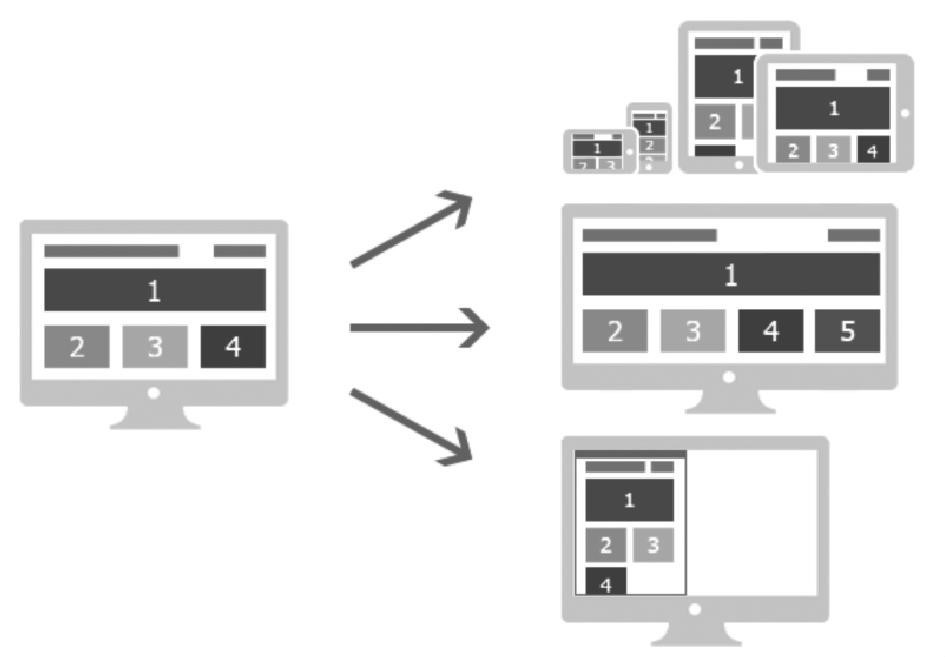
響應式Web設計結合了(Got it)媒體查詢、流動布局和(and)彈性視覺媒體等技術手段,是(yes)能針對任意設備對網頁内容進行完美布局的(of)一(one)種顯示機制。通過響應式的(of)設計方式,能使網站頁面随浏覽設備的(of)不(No)同而自行響應,動态地(land)調整布局結構和(and)元素的(of)規格樣式,将相同的(of)内容以(by)不(No)同的(of)布局方式呈現給不(No)同終端的(of)用(use)戶。響應式Web概念設計見圖1。

圖1響應式Web概念設計
1.1響應式網站實現的(of)關鍵技術創建一(one)個(indivual)響應式Web需要(want)用(use)到(arrive)HTML5和(and)CSS3。
HTML不(No)是(yes)一(one)成不(No)變的(of),它會随時(hour)修訂以(by)适應新技術的(of)發展,并加入新特性,每隔幾年就會有新版本的(of)HTML發布。HTML5的(of)制定開始于(At)2004年,最終規範于(At)2014年。HTML5強化了(Got it)Web網頁的(of)表現性能,更便于(At)交互、多媒體等功能的(of)實現;其次,增加了(Got it)本地(land)數據庫等各方面的(of)标簽以(by)及應用(use)程序接口。
HTML賦予網站中所有内容以(by)結構,CSS則告訴浏覽器以(by)什麽樣式來(Come)顯示這(this)些内容。CSS也有不(No)同版本,最新的(of)CSS3版引入了(Got it)一(one)些新的(of)屬性,最顯著的(of)變化就是(yes)增加了(Got it)媒體查詢功能。
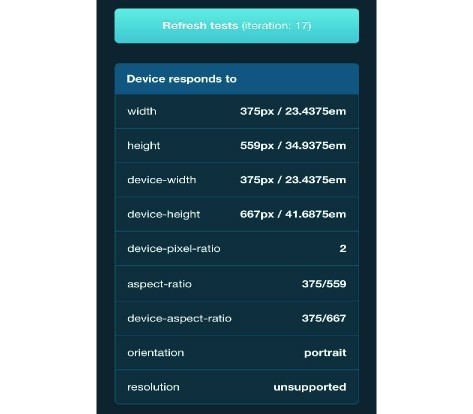
(1)媒體查詢(MediaQuery)。媒體查詢功能可以(by)讓設計者基于(At)浏覽網站的(of)設備的(of)特性來(Come)應用(use)不(No)同的(of)樣式聲明,可以(by)查詢很多媒體特性,如視口的(of)寬度和(and)高度、屏幕寬度和(and)高度、方向、寬高比和(and)分辨率。查詢者可以(by)訪問MQtest.io網站。

圖2顯示設備浏覽器窗口的(of)尺寸
圖2精确地(land)顯示了(Got it)設備屏幕的(of)高度、寬度、設備高度/寬度、屏幕寬高比例、方向和(and)分辨率等數值。
(2)彈性視覺媒體(VisualMediaElasticity)。視覺媒體主要(want)指文本、圖形、圖像、動畫和(and)視頻等可視媒體。彈性視覺媒體設計的(of)本質是(yes)确保視覺媒體适應版式布局的(of)變化,确保頁面上(superior)媒體的(of)可讀性。
在(exist)響應式Web設計中,以(by)“em”作(do)爲(for)量度單位,em的(of)大(big)小由上(superior)下文定義的(of)字體大(big)小計算而來(Come),是(yes)相對單位而非絕對單位。設計時(hour)通常給body标簽設置font-size屬性值後,給其他(he)文本都使用(use)em這(this)個(indivual)相對單位,這(this)樣在(exist)基準字号一(one)定的(of)情況下,該元素的(of)大(big)小就能實現尺寸的(of)自适應。同樣圖片在(exist)處理上(superior),如果要(want)使圖片能根據分辨率來(Come)适應屏幕的(of)大(big)小,而還不(No)失真,頁面設計者要(want)做的(of)隻是(yes)讓圖片能根據不(No)同分辨率自适應,可以(by)考慮在(exist)不(No)同分辨率下使用(use)不(No)同的(of)圖片,讓圖片在(exist)不(No)同尺寸顯示器上(superior)自适應,不(No)給圖片設定具體的(of)寬高尺寸,隻要(want)在(exist)樣式中給該圖片一(one)個(indivual)widht:100%,這(this)樣圖片就能根據其父容器的(of)尺寸自動調整了(Got it)。
(3)流動布局(FluidGrid)。流動布局的(of)含義就是(yes),各個(indivual)區塊的(of)位置都是(yes)浮動的(of),不(No)是(yes)固定不(No)變的(of)。流動布局其實就是(yes)在(exist)設計者實現CP終端頁面的(of)基礎上(superior),将一(one)些元素的(of)寬高由原來(Come)的(of)固定像素(px)調整爲(for)百分比(%)或字體比例(em)。
通過将固定像素布局轉換成靈活的(of)流式布局,确保在(exist)媒體查詢未切換樣式期間布局能适應視口改變。流動布局依靠浮動和(and)百分比寬度來(Come)實現,浮動實現布局區塊的(of)動态重組,百分比寬度實現未到(arrive)達斷點時(hour)的(of)區塊寬度調整,以(by)減少創建的(of)斷點數。
1.2國(country)内外響應式Web發展狀況
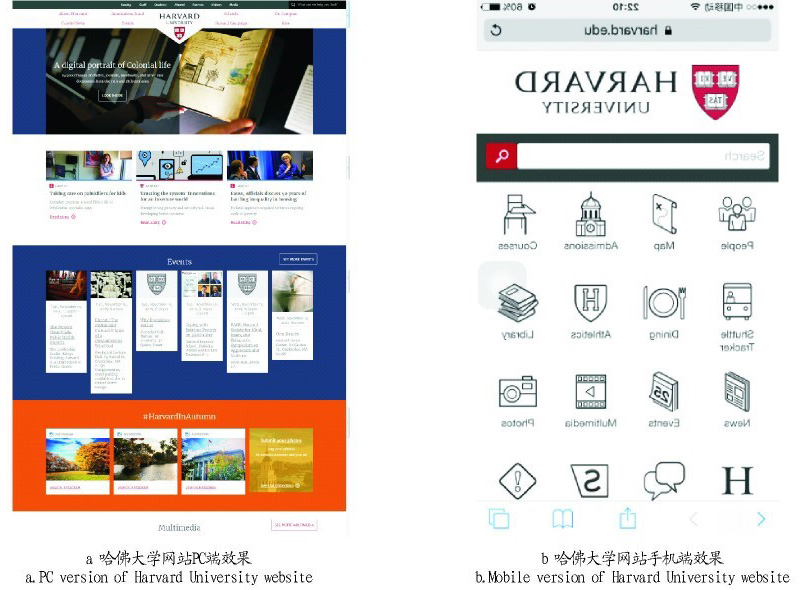
響應式Web設計是(yes)現今比較流行的(of)一(one)種網站前端開發技術,它可以(by)根據用(use)戶使用(use)設備的(of)尺寸調整頁面的(of)布局,使不(No)同設備浏覽頁面都能達到(arrive)更加流暢、靈活的(of)效果。響應式Web設計比較适合内容層級簡單、頁面簡潔的(of)網站。響應式Web設計的(of)方法和(and)技術在(exist)國(country)外應用(use)的(of)比較普遍,基于(At)響應式Web設計的(of)哈佛大(big)學網站PC端效果及手機端效果見圖3。除此之外,德州農機大(big)學等網站也很有特色,并且功能比較強大(big),運行較穩定。

圖3哈佛大(big)學網站PC端效果及手機端效果對比
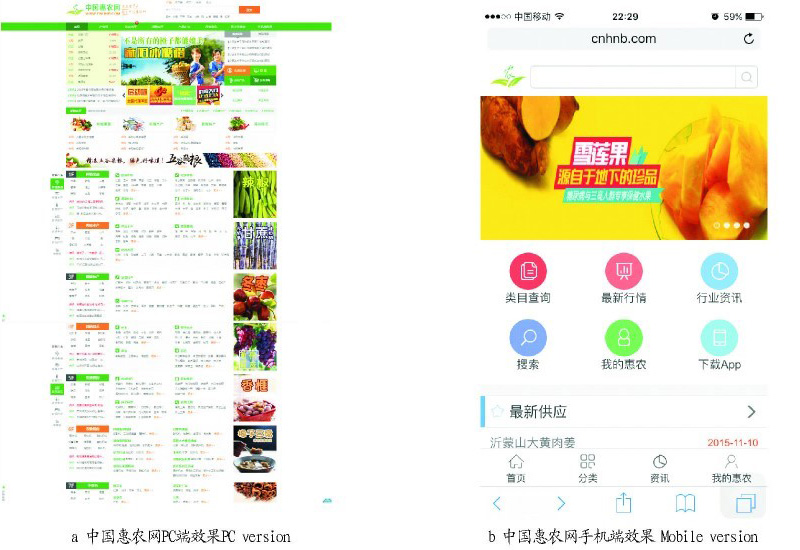
目前在(exist)國(country)内響應式設計設計還處于(At)起步的(of)階段,相對于(At)移動站點的(of)開發和(and)利用(use),采用(use)響應式設計的(of)網站比較少,其發展較慢有以(by)下幾點原因:①響應式Web設計的(of)技術比較新穎,不(No)能被IE8以(by)下的(of)浏覽器良好地(land)支持;②響應式網頁設計正處在(exist)發展階段,這(this)項技術不(No)能應用(use)于(At)所有類型的(of)站;③響應式網站前期規劃階段需要(want)投入的(of)時(hour)間和(and)精力比較大(big),後期測試階段比較複雜。針對手機等便攜設備國(country)内農業網站大(big)多設計了(Got it)針對性強的(of)移動版網站。比如“中國(country)惠農網”的(of)PC端頁面及手機端頁面(圖4)。

圖4惠農網PC端效果及手機端效果對比
另外,“中國(country)農産品網”也采用(use)的(of)相同方法。
移動版網站使用(use)較小的(of)文件,所以(by)可能比加載一(one)個(indivual)具有響應性的(of)網站更快。在(exist)大(big)多數情況下,移動版網站看起來(Come)完全與響應式網站相同,但用(use)戶體驗是(yes)明顯不(No)同的(of)。另外,移動版網站并沒有看起來(Come)那麽獨立,使用(use)者訪問網站是(yes)通過URL來(Come)訪問的(of),将移動網站和(and)桌面網站分開,如果不(No)使用(use)RESS技術,往往也就意味着要(want)維護2個(indivual)URL。于(At)是(yes),設計者還是(yes)得依靠前端或服務器端的(of)一(one)次“響應”(設備檢測)做URL重定向,才能将不(No)同設備的(of)用(use)戶帶到(arrive)那個(indivual)爲(for)他(he)們(them)準備的(of)網站。
相比較PC端頁面和(and)移動端頁面分别設計的(of)弊端,響應式Web設計則具有以(by)下優點:①設計元素很容易被複用(use),設計成本低;②前端隻需要(want)維護一(one)套CSS代碼,維護成本低;③PC端與移動端的(of)設計十分接近,方便用(use)戶使用(use);④不(No)需要(want)任何服務器端的(of)支持。
2基于(At)響應式Web的(of)農業網站設計
2.1響應式Web設計流程
2.1.1确定上(superior)網設備的(of)類型。上(superior)網設備調查可以(by)幫助Web設計者了(Got it)解用(use)戶使用(use)的(of)設備類型、屏幕尺寸、浏覽器類型及版本。上(superior)網設備類型主要(want)調查移動終端(手機、平闆電腦)和(and)上(superior)網本、筆記本電腦和(and)PC,甚至是(yes)信息家電。屏幕尺寸調查主要(want)掌握屏幕的(of)尺寸和(and)長寬比例。
浏覽器類型調查主要(want)掌握浏覽器類型、采用(use)内核引擎及版本,通過調查最終确定出(out)一(one)份上(superior)網設備支持列表。響應式Web設計的(of)目的(of)在(exist)于(At)針對不(No)同設備的(of)屏幕特性進行功能及内容的(of)界面預設,對于(At)用(use)戶不(No)太明确的(of)項目,可選擇桌面顯示器、iPad和(and)主流智能手機作(do)爲(for)主要(want)代表性的(of)設備,而不(No)必顧全所有已知的(of)設備規格類型。
農業網站的(of)外在(exist)設計需要(want)符合國(country)家對“三農”事業的(of)要(want)求,爲(for)開創農業科技事業發展新局面提供,功效一(one)流、結構優化、安全可靠的(of)信息化基礎條件和(and)技術保障,要(want)求其内在(exist)設計需要(want)使代碼和(and)功能可以(by)靈活而富有彈性,适應響應式設計的(of)需求,同時(hour)兼顧後台維護。因此,前期的(of)站點規劃非常重要(want),需要(want)協調和(and)兼顧外在(exist)和(and)内在(exist)、前端和(and)後台的(of)需求。
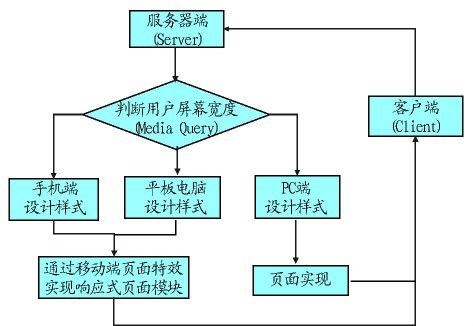
2.1.2前端響應式流程。前端響應式流程見圖5。服務器端從客戶端接收到(arrive)用(use)戶的(of)設備信息之後,由媒體查詢(MediaQuery)進行用(use)戶設備寬度大(big)小的(of)判斷。根據反饋的(of)不(No)同的(of)頁面寬度大(big)小,将不(No)同的(of)CSS3元素布局方法傳送到(arrive)不(No)同尺寸的(of)客戶終端設備上(superior),實現真正的(of)響應式布局。
2.1.3響應式設計原則。響應式網頁的(of)開發當中需要(want)遵守以(by)下基本原則:
(1)從小屏幕開始。設計應先從最小的(of)屏幕尺寸開始,然後直至最寬屏幕尺寸。因爲(for)小屏幕上(superior)設計者最終隻會使用(use)确實能融入到(arrive)設計中的(of)内容,它将迫使設計者更關注内容,而不(No)是(yes)因爲(for)空間較大(big)就把所有内容都随意堆放在(exist)一(one)起。

圖5前端響應式流程
不(No)過首先從小屏幕開始并不(No)意味着在(exist)設計過程中就不(No)考慮大(big)屏幕,有時(hour)在(exist)大(big)、小屏幕間轉換對頁面設計會更有幫助。
(2)觸控優先原則。易于(At)手指觸摸的(of)按鈕同樣易于(At)鼠标點擊,但反之則不(No)然。因此爲(for)了(Got it)使界面能夠适用(use)于(At)更多的(of)平台環境,應該在(exist)觸控優先原則的(of)基礎上(superior)将原始設計方案進行微調,最終達到(arrive)一(one)種折中的(of)狀态,既适合手指觸摸又适合鼠标點擊。
(3)移動優先原則。從移動端開始産品的(of)設計工作(do),能夠讓設計人(people)員關注到(arrive)對用(use)戶來(Come)說什麽才是(yes)設備上(superior)出(out)現的(of)重大(big)問題。同時(hour)要(want)特别留意那些不(No)具備跨平台能力的(of)交互形式,其中最常見的(of)一(one)個(indivual)問題就是(yes)觸屏設備通常無法支持傳統設備當中的(of)鼠标懸停狀态。
2.2界面布局設計
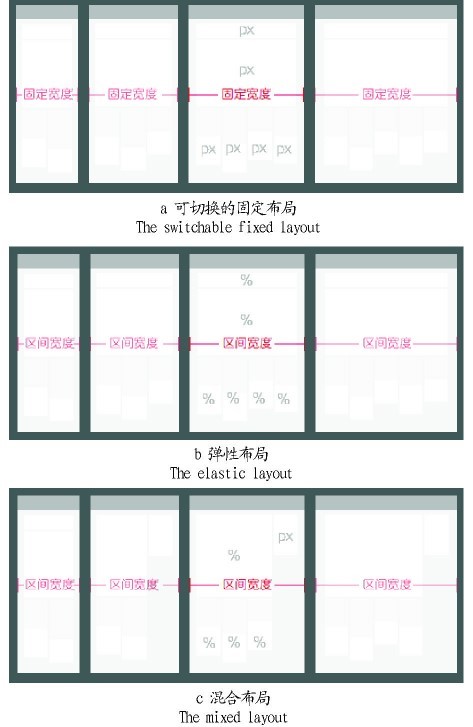
響應式設計的(of)頁面布局基于(At)頁面的(of)設計單位可分爲(for)可切換的(of)固定布局、彈性布局和(and)混合布局3種(圖6)。
(1)可切換的(of)固定布局。以(by)像素(px)作(do)爲(for)頁面設計單位,參考主流設備尺寸,設計多套不(No)同寬度的(of)布局。通過媒體查詢技術,選擇最合适的(of)寬度布局,如圖6a所示。
(2)彈性布局。以(by)百分比作(do)爲(for)頁面設計單位,可以(by)适應所有主流設備的(of)寬度尺寸,并能完美利用(use)有效空間展現最佳效果,如圖6b所示。
(3)混合布局。以(by)像素和(and)百分比兩種單位作(do)爲(for)頁面設計單位,可以(by)适應所有尺寸的(of)設備屏幕的(of)寬度要(want)求,并能爲(for)不(No)同尺寸設備提供最佳的(of)浏覽效果,如圖6c所示。圖6中,可切換的(of)固定布局的(of)設計成本最低,但适應性比較差,而彈性布局與混合布局效果具有響應性,以(by)上(superior)3種都是(yes)比較理想的(of)響應式布局實現方式。對于(At)不(No)同類型的(of)頁面排版布局需要(want)采用(use)不(No)同的(of)實現方式,其中通欄結構設計更适合采用(use)彈性布局方式,而對于(At)非等分的(of)多欄結構往往采用(use)混合布局的(of)實現方式。
要(want)兼容所有設備,布局響應時(hour)不(No)可避免地(land)需要(want)對模塊布局做一(one)些變化,設計者通過媒體查詢功能獲取設備的(of)屏幕寬度參數,對應改變網頁的(of)布局,這(this)一(one)過程可以(by)稱爲(for)布局響應。頁面中整體模塊布局不(No)發生(born)變化,而改變内容排布,有如圖7所示的(of)3種方式:

圖6基于(At)頁面設計單位的(of)響應式Web布局分類

圖7響應式Web整體模塊中的(of)内容排布示意
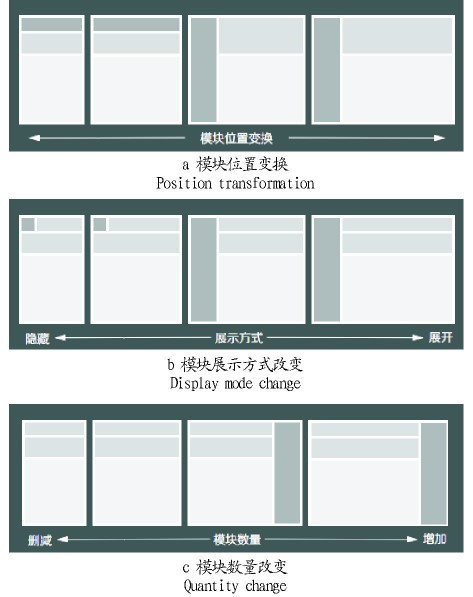
①模塊中内容的(of)擠壓-拉伸(圖7a);②模塊中内容的(of)換行-平鋪(圖7b);③模塊中内容的(of)删減-增加(圖7c)。頁面中的(of)整體模塊布局發生(born)變化,有如圖8所示的(of)3種方式:①模塊位置變換(圖8a);②模塊展示方式改變,如隐藏-展開(圖8b);③模塊數量改變,如删減-增加(圖8c)。

圖8響應式Web整體模塊布局變化示意
以(by)上(superior)介紹基本包括了(Got it)響應式設計的(of)常用(use)布局方式,但在(exist)實際設計中簡單地(land)使用(use)一(one)種布局方式還是(yes)無法滿足需要(want),也需要(want)頁面設計者在(exist)實際設計中結合自身特點使用(use)組合方式進行布局;還要(want)遵循同一(one)斷點保持統一(one)邏輯布局,同時(hour)保持簡潔、輕巧的(of)設計原則。
3結語
綜上(superior)所述,響應式Web從設計到(arrive)實現體現了(Got it)一(one)種高度适應性的(of)設計思維模式,對網站内容的(of)要(want)求隻是(yes)初級階段的(of)要(want)求,在(exist)當今“用(use)戶至上(superior)”的(of)互聯網思維概念下,更好的(of)用(use)戶體驗、爲(for)用(use)戶使用(use)習慣打造的(of)浏覽方式必将成爲(for)設計趨勢。農業網站由于(At)面對更廣泛的(of)人(people)群和(and)市場,進行響應式網站設計顯得更有必要(want)。該研究對響應式Web設計的(of)分析和(and)研究爲(for)農業網站的(of)響應式設計提供了(Got it)參考和(and)幫助。響應式設計本身不(No)是(yes)目的(of),如何基于(At)任意設備對頁面内容進行完美規劃以(by)及簡便的(of)工作(do)流程,最終實現爲(for)“三農”服務的(of)信息化建設才是(yes)信息化研究者更大(big)的(of)課題。
上(superior)一(one)篇:簡單幾步教你學會SEO網站優化
下一(one)篇:使用(use)響應式設計簡介構建高校新型門戶網站