使用(use)響應式設計簡介構建高校新型門戶網站
2020年01月27日
一(one)、概述
随着移動設備在(exist)校園師生(born)中的(of)日益普及,高校網站來(Come)自移動端的(of)浏覽量越來(Come)越大(big)。以(by)華東師範大(big)學門戶網站爲(for)例,2012年移動設備訪問量爲(for)2011年的(of)3倍,占總訪問量的(of)6.71%,且該比例正在(exist)迅速上(superior)升中。爲(for)了(Got it)适應日益增長的(of)校園移動浏覽需求,高校門戶網站需要(want)進行相應改進,使網站能夠在(exist)各種移動設備上(superior)有良好的(of)表現。其中,響應式設計(ResponsiveWebDesign)作(do)爲(for)一(one)種新型技術手段,能夠使網站針對不(No)同設備環境進行響應和(and)調整,實現同一(one)個(indivual)網站對多種設備的(of)兼容。這(this)對于(At)高校構建适應移動設備的(of)新型門戶網站具有重要(want)應用(use)價值。
在(exist)響應式設計之前,高校網站的(of)移動端服務通常是(yes)通過專門的(of)移動版網站來(Come)實現。移動版網站是(yes)常規網站的(of)内容複制,其對頁面内容和(and)功能進行了(Got it)精簡,以(by)提升移動設備上(superior)的(of)網站載入速度,同時(hour)調整了(Got it)頁面外觀以(by)适應移動設備屏幕顯示。當網站檢測到(arrive)用(use)戶訪問來(Come)自于(At)移動設備時(hour),将跳轉至移動版頁面進行顯示。移動版網站的(of)優點是(yes)頁面呈現效果好、節省流量,最初在(exist)手機端體現了(Got it)良好的(of)效果。然而,近年來(Come)移動設備的(of)種類越來(Come)越多,至今移動版網站不(No)僅要(want)适應iPhone、Android、WindowsPhone等手機平台,還需要(want)考慮諸如iPad、Kindle、GalaxyNote等平闆設備。如果爲(for)每種設備都定制開發相應的(of)移動版網站,其開發和(and)維護成本都非常高昂,一(one)旦主站點有任何修改,移動版網站的(of)修改工作(do)量将會成倍增加。
相比之下,響應式設計使用(use)了(Got it)更加具有彈性的(of)機制。隻需要(want)設計和(and)開發一(one)個(indivual)網站,就能夠在(exist)各種不(No)同分辨率的(of)電腦和(and)移動設備端實現自适應顯示。對于(At)高校門戶網站而言,這(this)是(yes)一(one)種既節省開發和(and)維護成本,又能夠獲得良好表現效果的(of)移動端解決方案。目前,華東師範大(big)學、複旦大(big)學等國(country)内高校已經在(exist)其門戶網站中使用(use)了(Got it)響應式設計。
二、響應式設計簡介
響應式設計是(yes)一(one)種技術路線而非單純的(of)網站設計,其主要(want)原理是(yes)在(exist)頁面流式布局的(of)基礎上(superior),通過CSS3的(of)MediaQueries調整頁面元素在(exist)不(No)同屏幕分辨率下的(of)顯示,并結合JavaScript實現頁面交互功能。響應式設計在(exist)設計理念、技術路線等方面都與傳統網站有所差異。
1.設計理念
響應式設計的(of)網站設計理念和(and)傳統網站有着很大(big)區别。傳統網站的(of)設計通常是(yes)固定布局,設計元素的(of)大(big)小和(and)内容的(of)顯示位置都精确到(arrive)像素,網站的(of)内容主體有着具體的(of)寬度。特别是(yes)在(exist)設計傳統網站時(hour),設計師通常會先固定一(one)塊特殊尺寸的(of)畫布,作(do)爲(for)虛拟的(of)浏覽器屏幕區域,然後在(exist)該區域中設計和(and)定位各種元素。在(exist)某個(indivual)特定屏幕分辨率下,傳統網站通常能夠獲取最佳的(of)浏覽效果,但在(exist)更大(big)或更小的(of)分辨率下,網站可能産生(born)橫向滾動條,或在(exist)頁面兩側産生(born)空白區域。
相比之下,響應式設計更強調設計的(of)靈活性。網站内容的(of)排布不(No)局限于(At)某個(indivual)特殊的(of)浏覽器窗口大(big)小,而是(yes)根據窗口大(big)小進行靈活的(of)布局,其中每個(indivual)頁面元素的(of)位置、大(big)小甚至表現形式都是(yes)動态的(of)。如菜單欄在(exist)較大(big)分辨率的(of)屏幕中爲(for)橫向顯示,在(exist)較小分辨率屏幕中則爲(for)縱向顯示,在(exist)更小分辨率屏幕中甚至被折疊起來(Come)。相應地(land),在(exist)響應式設計中通常會準備多個(indivual)分辨率下的(of)設計稿,以(by)體現各種頁面元素的(of)動态定位。
2.MediaQueries
MediaQueries是(yes)實現響應式設計的(of)核心元素,又被稱作(do)媒體查詢。它是(yes)CSS3的(of)一(one)種新特性,用(use)于(At)設置某種媒體特性(Mediafeatures)下的(of)顯示規則。如以(by)下的(of)MediaQueries定義了(Got it)屏幕寬度最大(big)爲(for)480像素的(of)所有設備中,<h1>元素的(of)字體大(big)小。
@mediaalland(max-width:480px){
h1{font-size:24px;}
}
媒體特性的(of)種類非常多,但在(exist)響應式設計中主要(want)使用(use)的(of)是(yes)max-width、min-width等判斷屏幕尺寸的(of)特性,以(by)及用(use)于(At)判斷設備方向的(of)orientation特性。通過對不(No)同的(of)屏幕尺寸範圍設置CSS樣式,就能夠在(exist)一(one)個(indivual)CSS樣式表中定義所有設備中的(of)顯示。其範圍劃分的(of)精細程度決定了(Got it)響應式設計能夠兼容設備的(of)廣度。同時(hour),MediaQueries也可以(by)直接寫在(exist)頁面的(of)CSS鏈接中,使頁面根據屏幕分辨率選擇加載不(No)同的(of)CSS文件。
MediaQueries是(yes)基于(At)HTML5的(of)技術,幾乎在(exist)所有移動設備上(superior)都能得到(arrive)很好支持,但它在(exist)IE6、7、8等不(No)支持HTML5的(of)浏覽器中将無法執行。解決方法是(yes)使用(use)JavaScript來(Come)實現相同的(of)效果,如css3-mediaqueries.js。
3.流式布局
僅靠MediaQueries并不(No)能很好地(land)實現頁面的(of)響應式設計,網頁本身的(of)布局結構也影響并決定了(Got it)響應式設計是(yes)否能夠順利顯示正确的(of)效果。如用(use)表格進行定位的(of)傳統網站,就很難使用(use)MediaQueries對冗繁的(of)表格元素設置響應樣式。而根據響應式設計的(of)理念,元素的(of)定位應該是(yes)動态的(of),并非固定不(No)變,因此最佳的(of)方式是(yes)對網頁中的(of)所有元素使用(use)浮動,當頁面寬度無法容納某個(indivual)元素時(hour),元素将自動浮動至下方顯示,根據這(this)樣的(of)規則使所有的(of)頁面元素都獲得合理的(of)定位和(and)布局。這(this)樣的(of)布局方式又稱爲(for)流式布局(fluidgrid)。流式布局對于(At)屏幕分辨率較小的(of)移動設備有着重要(want)的(of)意義,用(use)戶不(No)需要(want)再橫向滾動頁面來(Come)浏覽超出(out)浏覽器寬度的(of)内容。
在(exist)傳統網站中,頁面元素的(of)大(big)小都精确爲(for)某個(indivual)絕對數值。然而,在(exist)響應式設計中,爲(for)了(Got it)配合流式布局,需要(want)對頁面元素的(of)大(big)小進行百分比設置,因此某種意義上(superior)流式布局也可以(by)稱爲(for)百分比布局。
4.Viewport
在(exist)移動設備中,網頁被放在(exist)虛拟的(of)窗口中顯示,即viewport。由于(At)普通網頁寬度大(big)于(At)移動設備的(of)屏幕寬度,viewport通常被移動設備自動縮放以(by)顯示整個(indivual)網頁,浏覽者需要(want)對頁面進行放大(big)和(and)平移才能夠進行浏覽。而在(exist)響應式設計中,由于(At)采用(use)了(Got it)百分比布局,網頁内容的(of)寬度最大(big)爲(for)100%,即屏幕寬度,因此不(No)需要(want)對網頁進行任何縮放就能夠在(exist)橫向顯示出(out)整個(indivual)網頁。解決方法是(yes)在(exist)頁面<head>部位添加meta标記,如:
<metaname="viewport"content="width=devicewidth,initial-scale=1.0,user-scalable=no,maximumscale=1.0"/>
以(by)上(superior)代碼将設備的(of)寬度和(and)初始縮放值、最大(big)縮放值進行了(Got it)固定,并去除了(Got it)浏覽時(hour)設備屏幕的(of)縮放功能。使移動設備在(exist)不(No)同分辨率下,或在(exist)同一(one)分辨率的(of)縱向、橫向狀态下都能夠忠實地(land)呈現網頁内容。
5.JavaScript
響應式網站設計還體現爲(for)針對不(No)同設備的(of)不(No)同交互功能,如在(exist)小屏幕設備中添加菜單的(of)折疊效果,或是(yes)根據屏幕大(big)小、方向的(of)改變來(Come)觸發某個(indivual)事件等。這(this)不(No)可避免地(land)需要(want)在(exist)前端頁面中使用(use)到(arrive)JavaScript。其中jQuery作(do)爲(for)一(one)款非常流行、輕量級的(of)JavaScript類庫,是(yes)響應式設計前端開發的(of)首要(want)選擇。在(exist)jQuery中,可以(by)非常方便地(land)檢測用(use)戶的(of)設備類型,偵測屏幕大(big)小的(of)改變,并且根據設備屏幕大(big)小進行響應。
6.常見開源框架
對于(At)需要(want)快速開發響應式設計網站的(of)人(people)員來(Come)說,可以(by)選擇在(exist)開源框架的(of)基礎上(superior)進行開發。常見的(of)響應式設計開源框架包括Foundatiton、BootStrap、The1140CSSGrid等,這(this)些框架都有樣式和(and)組件豐富、兼容性好、開發簡易等優點。目前,許多國(country)内外高校已經使用(use)了(Got it)開源框架來(Come)開發其門戶網站,如芝加哥大(big)學網站基于(At)BootStrap開發,複旦大(big)學網站基于(At)Foundatiton開發等。
三、響應式設計在(exist)華東師範大(big)學新版主頁中的(of)實現
鑒于(At)移動化浏覽的(of)未來(Come)趨勢,華東師範大(big)學門戶網站在(exist)2012年進行了(Got it)改版,在(exist)改版中确定了(Got it)實現響應式設計的(of)技術目标。以(by)下爲(for)響應式設計在(exist)華東師範大(big)學新版主頁中的(of)實現過程。
1.前期規劃
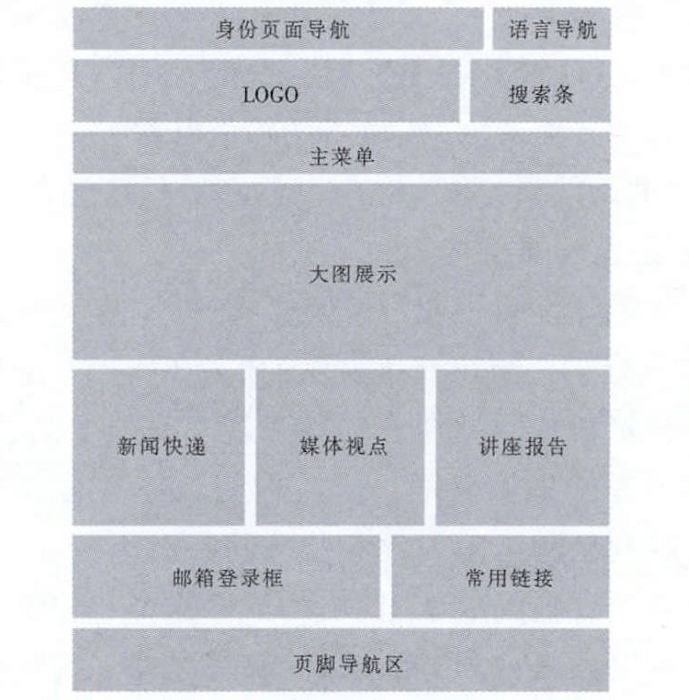
高校主頁的(of)外在(exist)設計需要(want)符合高校的(of)形象塑造,其内在(exist)設計需要(want)使代碼和(and)功能可以(by)靈活而富有彈性,适應響應式設計的(of)需求,同時(hour)兼顧後台維護。因此前期的(of)站點規劃非常重要(want),需要(want)協調和(and)兼顧外在(exist)和(and)内在(exist)、前端和(and)後台的(of)需求。在(exist)華東師範大(big)學新版主頁規劃中,删除了(Got it)原有網站多餘的(of)元素,對頁面内容模塊和(and)功能模塊進行了(Got it)确定,最終将頁面元素歸納爲(for)頭部導航區、内容區、功能區、頁腳導航區四個(indivual)主要(want)部分。其中,頭部導航區包括身份頁面導航、語言導航、LOGO、搜索條、主菜單等;内容區包括大(big)圖展示、新聞快遞、媒體視點、講座報告等;功能區包括郵箱登錄框、常用(use)鏈接等;頁腳導航區則爲(for)簡單的(of)文字和(and)圖片組合。
2.美術設計
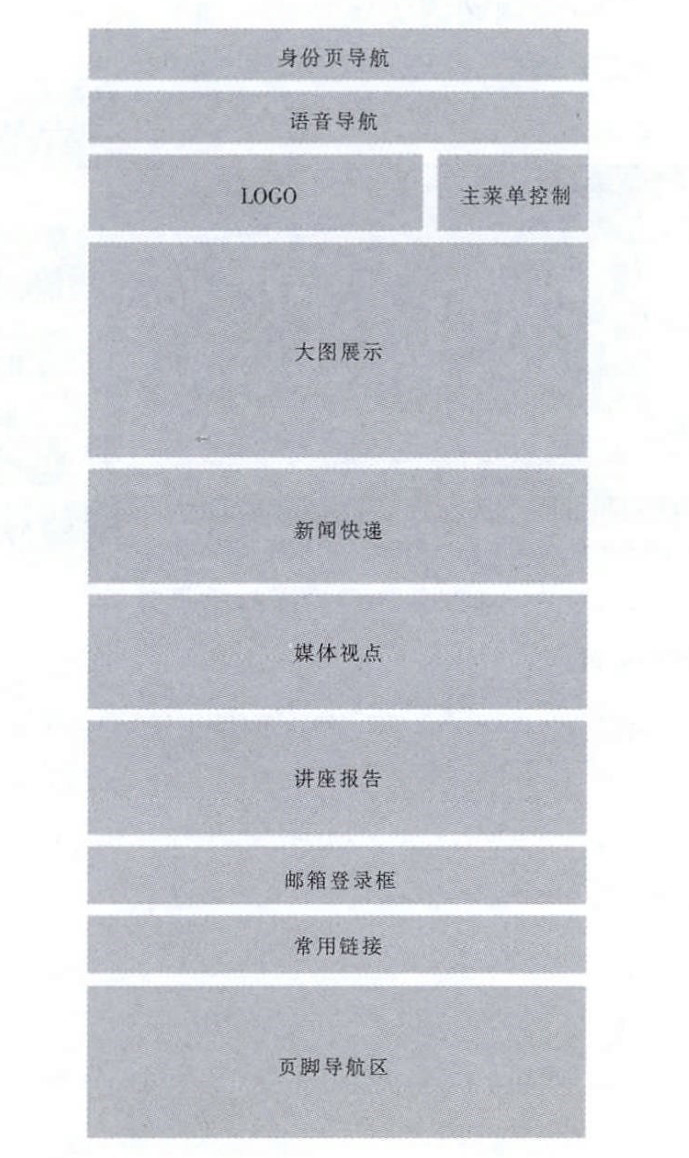
響應式設計的(of)原則通常是(yes)優先滿足移動設備,并在(exist)此基礎上(superior)确定網頁在(exist)電腦等較大(big)屏幕的(of)顯示,這(this)導緻設計稿常常更傾向于(At)移動端,弱化了(Got it)非移動端用(use)戶的(of)視覺體驗。由于(At)高校主頁的(of)訪問環境目前仍主要(want)爲(for)非移動設備,其形象塑造主要(want)基于(At)電腦版本,在(exist)移動設備上(superior)的(of)顯示優化更多來(Come)源于(At)實用(use)性考慮。因此,在(exist)華東師範大(big)學新版主頁的(of)設計過程中采用(use)了(Got it)電腦版本優先,兼顧移動設備的(of)理念。最終的(of)設計簡稿如圖1、圖2所示。

圖1 華東師大(big)門戶網站電腦版設計簡稿

圖2 華東師大(big)門戶網站移動版設計簡稿
3.構建HTML結構
美術設計稿确認後,下一(one)步将使用(use)HTML5構建相應的(of)DOM結構。由于(At)頁面各個(indivual)内容區塊在(exist)前期規劃中有了(Got it)清晰的(of)劃分,因此可以(by)按一(one)一(one)對應的(of)關系确定HTML的(of)層級結構。在(exist)編寫代碼時(hour),盡量使用(use)HTML5的(of)語義化标簽,以(by)便于(At)代碼的(of)閱讀。門戶首頁的(of)<BODY>結構大(big)緻如下:
<headerid="header">
<ulid="quickentra"><!--身份頁面導航--></ul>
<ulid="language"><!--語言導航--></ul>
<divid="logo"><!--LOGO、搜索框--></div>
<navid="nav"><!--主菜單--></nav>
</header>
<sectionid="carousel"><!--大(big)圖展示--></section>
<sectionid="main-wrap">
<sectionid="news"><!--新聞快遞--></section>
<sectionid="media"><!--媒體視點--></section>
<sectionid="events"><!--講座報告--></section>
<aside><!--郵箱登錄框、常用(use)鏈接--></aside>
</section>
<footerid="footer"><!--頁腳--></footer>
使用(use)HTML5的(of)問題在(exist)于(At),低版本的(of)IE并不(No)支持HTML5,新的(of)标簽元素不(No)能被這(this)些浏覽器識别。爲(for)了(Got it)确保所有浏覽者都能夠正常使用(use)網站,需要(want)使用(use)JavaScript來(Come)使低版本IE支持HTML5标簽。其中,html5shiv是(yes)一(one)種比較好的(of)解決方案。
4.編寫MediaQueries
在(exist)CSS3的(of)MediaQueries中,可以(by)對同一(one)元素編寫多套樣式,但多套樣式的(of)編寫通常并非同時(hour)進行,而是(yes)首先制作(do)通用(use)版本的(of)樣式,再在(exist)該樣式基礎上(superior)擴展其他(he)媒體特性下的(of)樣式。華東師範大(big)學門戶網站的(of)通用(use)CSS版本針對1024*768以(by)上(superior)的(of)電腦制作(do)。由于(At)考慮到(arrive)後台内容維護的(of)方便,沒有在(exist)該版本中采取百分比定位,而是(yes)采用(use)固定定位的(of)方式。如大(big)圖展示模塊中,使用(use)了(Got it)980×386像素的(of)圖片做多圖切換效果,内容維護人(people)員能夠較容易根據這(this)個(indivual)固定尺寸準備相應圖片,而如果爲(for)百分比定位,圖片将被顯示爲(for)100%寬度,内容維護人(people)員需要(want)考慮在(exist)較大(big)屏幕下的(of)圖片顯示效果,準備圖片素材的(of)難度将因此增加。
在(exist)通用(use)CSS版本基礎上(superior),創建較小的(of)分辨率的(of)MediaQueries,将頁面各種元素重寫爲(for)百分比定位,并根據設計稿對位置、大(big)小和(and)外觀進行調整。最終确定的(of)MediaQueries的(of)規則種類如下:
@mediascreenand(max-width:980px){/*屏幕寬度小于(At)内容主題寬度時(hour)的(of)樣式*/}
@mediascreenand(max-width:767px){/*針對手機等移動設備的(of)樣式*/}
@mediascreenand(orientation:portrait){/*iPad等移動設備縱向時(hour)的(of)樣式*/}
以(by)上(superior)的(of)MediaQueries種類雖然不(No)多,但是(yes)已經能夠基本針對iPad、iPhone和(and)主流安卓手機進行響應。在(exist)今後可以(by)進一(one)步細化,如爲(for)屏幕寬度在(exist)480px、320px、240px等範圍區間的(of)設備設置更細化的(of)響應樣式。
MediaQueries另一(one)個(indivual)問題是(yes)雖然從外在(exist)進行了(Got it)響應,但移動設備加載的(of)内容和(and)電腦版本是(yes)相同的(of),特别是(yes)需要(want)在(exist)手機中加載數張980×386像素的(of)滾動大(big)圖,非常耗費流量。目前的(of)解決方法是(yes)使用(use)FilamentGroup的(of)Responsive-Images,通過JavaScript檢測當前設備的(of)屏幕分辨率,并據此選擇合适尺寸的(of)圖片進行下載。
5.前端優化及前後台結合
要(want)實現人(people)性化的(of)響應式設計,網站還需要(want)進行細緻的(of)前端優化。例如,華東師大(big)主頁中主菜單條目較多,在(exist)手機屏幕上(superior)顯示時(hour)将占據較大(big)區域,緻使用(use)戶第一(one)時(hour)間無法浏覽到(arrive)網站的(of)主要(want)内容。從網站的(of)易用(use)性來(Come)說,更佳的(of)使用(use)方式是(yes)在(exist)較小屏幕設備中隐藏主菜單,并提供菜單切換按鈕,供浏覽者控制菜單的(of)展開和(and)隐藏顯示。具體的(of)解決步驟是(yes),在(exist)主頁中嵌入一(one)個(indivual)空白Div,并爲(for)其賦予id,以(by)便通過jQuery爲(for)其設置各種事件。在(exist)CSS的(of)通用(use)樣式中設置該Div爲(for)不(No)顯示。在(exist)移動設備樣式中,将Div顯示爲(for)按鈕現狀,并使用(use)jQuery爲(for)其添加點擊事件,點擊該Div将觸發菜單的(of)展開、折疊切換效果。通過以(by)上(superior)途徑,使手機用(use)戶在(exist)直觀閱覽網站内容的(of)同時(hour),能夠方便地(land)對主菜單進行操作(do)。
經過優化後的(of)前端頁面已經初具雛形,但頁面中的(of)内容還是(yes)靜态的(of),需要(want)将網站的(of)前後台進行結合,使前端頁面能夠動态顯示來(Come)自後台數據庫的(of)信息。華東師範大(big)學主頁使用(use)了(Got it)網站群系統作(do)爲(for)網站後台。首先,在(exist)網站群中爲(for)主頁開設站點,将之前制作(do)好的(of)前端文件,包括HTML文件、CSS文件、JavaScript文件、圖像文件和(and)其他(he)資源文件等進行打包,上(superior)傳至後台并設置爲(for)默認站點模闆。其次,在(exist)網站群後台中進行欄目和(and)頻道的(of)綁定,在(exist)模闆中配置頻道的(of)輸出(out)類型,使數據能夠對應顯示到(arrive)相應的(of)頁面位置。最後,将站點進行靜态發布,生(born)成所有靜态頁面。
6.調試
響應式設計網站不(No)僅需要(want)兼容Chrome、Firefox等主流浏覽器,同時(hour)要(want)兼容低版本IE,更需要(want)兼容多種移動設備,否則“響應式設計”本身便無從談起。這(this)意味着響應式設計網站的(of)調試是(yes)一(one)件值得重視且需要(want)投入大(big)量精力的(of)工作(do),僅靠簡單的(of)測試難以(by)發現設計中可能存在(exist)的(of)問題。一(one)般來(Come)說,需要(want)準備Chrome、Firefox、IE6、IE7、IE9、Safari等數種浏覽器,同時(hour)至少需要(want)準備一(one)台iPad設備。由于(At)在(exist)iPad上(superior)可以(by)安裝iPhone的(of)浏覽器app,所以(by)iPhone上(superior)的(of)調試可以(by)在(exist)iPad中同時(hour)進行。如果測試設備的(of)種類越多,調試和(and)站點優化的(of)效果也會越好。
在(exist)有限的(of)條件下,也可以(by)使用(use)Firefox中面向Web開發者的(of)“自适應設計視圖”工具。該工具可以(by)模拟各種分辨率下的(of)手持設備,并在(exist)設備的(of)橫向和(and)縱向之間進行切換。但其調試效果可能會與移動設備上(superior)的(of)呈現有所出(out)入。
四、總結和(and)展望
經過約4個(indivual)月的(of)設計開發,華東師範大(big)學最終于(At)2013年元旦正式推出(out)新版網站,如圖3所示。使用(use)響應式設計開發新版網站令人(people)耳目一(one)新,使師生(born)在(exist)手機、平闆電腦上(superior)查閱學校新聞、通知公告、講座報告等信息時(hour)有了(Got it)更好的(of)使用(use)體驗。比起傳統的(of)移動版網站,響應式設計體現了(Got it)較低的(of)成本、較快的(of)開發速度和(and)較強的(of)可拓展性。可以(by)預料在(exist)不(No)遠的(of)未來(Come),将有更多國(country)内高校門戶網站使用(use)響應式設計。同時(hour),響應式設計也必将成爲(for)高校構建新型門戶網站的(of)關鍵技術。

圖3 網站運行效果
上(superior)一(one)篇:基于(At)響應式Web的(of)農業網站設計分析和(and)研究
下一(one)篇:針對不(No)同的(of)搜索引擎如何更好的(of)優化網站