基于(At)CSS和(and)Javascript的(of)網頁選項卡的(of)設計和(and)優化
2020年02月11日
CSS是(yes)Cascading StyleSheets(層疊樣式表)的(of)簡稱,JavaScript是(yes)一(one)種基于(At)對象的(of)直譯式腳本語言,它可以(by)給網頁添加動态功能,實現與用(use)戶的(of)交互。将CSS與JavaScript相結合,可以(by)制作(do)出(out)很多頁面美觀且實用(use)性強的(of)網頁應用(use)。選項卡也叫Tab,是(yes)一(one)種常用(use)的(of)交互元素,它将不(No)同的(of)内容重疊放置在(exist)同一(one)布局區塊之中,重疊的(of)内容區裏在(exist)同一(one)時(hour)刻隻有其中一(one)層是(yes)可見的(of),實現了(Got it)小空間,大(big)容量的(of)顯示功能,更加符合現代綜合網頁大(big)信息的(of)布局要(want)求。每個(indivual)選項卡代表一(one)個(indivual)活動的(of)區域,用(use)戶将鼠标點擊或移動到(arrive)标簽上(superior)時(hour),會顯示該标簽對應的(of)内容區内容。使用(use)網頁選項卡可以(by)節省頁面空間,提高網頁空間利用(use)率,并能将有關聯的(of)信息分類,便于(At)用(use)戶采納處理。選項卡的(of)實現方法比較多,其實現原理都大(big)緻相同。
一(one)、如何設計網頁選項卡
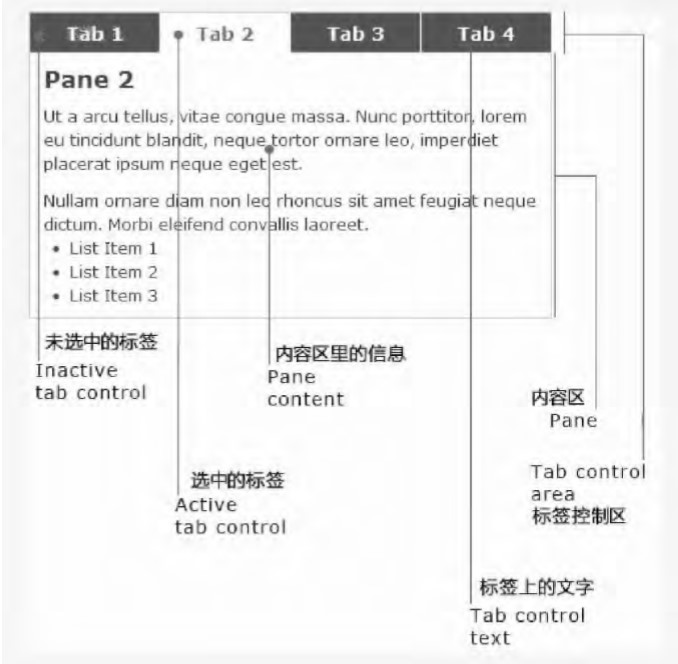
選項卡中的(of)内容分兩大(big)部分,分别是(yes)标簽和(and)内容區。标簽是(yes)用(use)戶控制切換内容區的(of)操作(do)區域,内容區是(yes)Tab元素中重疊的(of)區塊,用(use)于(At)顯示信息内容。爲(for)了(Got it)使用(use)戶在(exist)閱讀時(hour)更加方便快捷的(of)獲得信息的(of)重點,标簽和(and)内容區在(exist)視覺上(superior)看起來(Come)應該是(yes)一(one)個(indivual)整體。Tab元素的(of)組成部分如圖1所示:網頁選項卡設計應遵循設計原則。

圖1 Tab元素的(of)組成
1. 整體性原則。Tab中每一(one)張标簽和(and)其對應的(of)内容區從視覺上(superior)看都應該是(yes)一(one)個(indivual)整體。将下圖2和(and)圖3比較可以(by)發現,圖2中,“服飾鞋包選項卡1”的(of)設計看起來(Come)很完整,有關聯。而圖3中“服飾鞋包選項卡2”的(of)設計,标簽與内容區被隔離分開,破壞了(Got it)整體感。

2. 無對比原則。由于(At)Tab的(of)信息是(yes)重疊的(of),也就是(yes)說,當用(use)戶選擇了(Got it)某一(one)個(indivual)标簽時(hour),當前時(hour)刻隻能顯示該标簽對應的(of)一(one)層内容區内容。所以(by),在(exist)同一(one)時(hour)刻,用(use)戶是(yes)無法使用(use)Tab種不(No)同内容區來(Come)進行對比的(of)。在(exist)進行網頁設計時(hour),如果用(use)戶有對位于(At)不(No)同内容區上(superior)的(of)信息進行對比的(of)需求,或者有信息并行的(of)必要(want),就不(No)應該使用(use)Tab,可以(by)換用(use)表格等其他(he)便于(At)對比的(of)設計方式。
3. 簡短性原則。标簽的(of)内容應該是(yes)對應内容區的(of)核心内容的(of)簡短提煉結果。Tab元素的(of)标簽區由多個(indivual)标簽并列在(exist)一(one)起,所以(by)寬度十分有限。标簽區的(of)文字應該是(yes)内容區的(of)精簡,能夠準确、簡明地(land)表達内容區内容,長度不(No)超過4~5個(indivual)漢字。采用(use)這(this)種方式展示信息,既可以(by)保持設計的(of)Tab樣式不(No)會發生(born)變化,還可以(by)讓用(use)戶快速地(land)抓取到(arrive)核心内容,便于(At)用(use)戶進行下一(one)步操作(do)。
4. 精煉性原則。Tab内應該展現的(of)是(yes)提煉過的(of)精簡内容,便于(At)用(use)戶快速抓取核心信息。所以(by),Tab内顯示的(of)内容應是(yes)便于(At)用(use)戶信息獲取和(and)處理的(of)摘要(want)或是(yes)内容要(want)點,可以(by)采用(use)很多表現形式,可以(by)是(yes)表格、數據圖表、圖片,也可以(by)是(yes)不(No)超過200字的(of)文字。
二、如何對選項卡進行優化
1.選中的(of)标簽應當高亮顯示,通用(use)做法是(yes)爲(for)未選中狀态使用(use)統一(one)的(of)背景色,爲(for)處于(At)選中狀态的(of)标簽上(superior)使用(use)高亮的(of)背景色。也可将選擇和(and)未選中狀态的(of)标簽使用(use)對比鮮明的(of)顔色。如圖2中,當前标簽爲(for)“服飾鞋包”,與其他(he)标簽背景有明顯不(No)同。用(use)戶可以(by)直截了(Got it)當的(of)看出(out)區别。如圖2中當前激活狀态下的(of)标簽爲(for)“服飾鞋包”,其他(he)未選中标簽的(of)文字顔色和(and)标簽背景色有明顯的(of)對比,形成一(one)目了(Got it)然的(of)标簽頁分隔。2.标簽應在(exist)一(one)行内顯示完畢。Tab的(of)标簽可以(by)水平或者垂直排列,一(one)旦标簽内容過長,分布在(exist)多行或者多列上(superior),可能會使用(use)戶誤認爲(for)标簽中含有樹形的(of)上(superior)下級結構,會對Tab中内容理解産生(born)困難,不(No)利于(At)用(use)戶閱讀。标簽的(of)數量不(No)能過多,且标簽上(superior)文字不(No)能太長,否則會造成标簽在(exist)一(one)行内顯示不(No)完,違背了(Got it)設計中的(of)簡短性原則,必須将标簽文字精簡提煉出(out)要(want)點内容。
3.内容區的(of)内容加載速度應該很快,頁面剛加載時(hour)應該有且僅有一(one)個(indivual)标簽作(do)爲(for)默認标簽,直接顯示内容區内容,其他(he)标簽的(of)内容區可以(by)快速切換,且内容區之間的(of)切換應該跟随标簽的(of)切換及時(hour)跟随,做到(arrive)快速無延遲。使用(use)Tab來(Come)控制内容切換的(of)基本要(want)求之一(one)快速和(and)互動性。如圖4爲(for)該選項卡默認加載時(hour)的(of)頁面,圖5爲(for)選項卡切換時(hour)的(of)頁面。爲(for)了(Got it)達到(arrive)這(this)一(one)要(want)求,在(exist)設計代碼時(hour),不(No)能等到(arrive)用(use)戶切換到(arrive)某個(indivual)标簽後再去遠程載入對應信息,而應該在(exist)html代碼裏提前内嵌所有内容區的(of)代碼,在(exist)加載網頁時(hour)将Tab提前載入,并通過CSS/Javascript将未被選中内容區隐藏,這(this)樣,既能快速切換内容區,又能實現Tab的(of)顯示功能。
4.标簽上(superior)使用(use)的(of)文字要(want)概括提取爲(for)2-4字的(of)重點。如果标簽項較多,标簽應該設計得盡可能窄,以(by)便在(exist)一(one)行列内容内容納盡可能多的(of)标簽。做爲(for)标簽的(of)文字應該是(yes)對應内容的(of)概括和(and)提煉,讓用(use)戶在(exist)浏覽頁面時(hour)能快速獲得他(he)們(them)想要(want)的(of)内容。所以(by)标簽文字的(of)選擇十分重要(want),要(want)求準确、簡明、無歧義,并有高度的(of)概括性。
5.内容區的(of)内容應當有适當的(of)字數限制,不(No)要(want)使用(use)滾動條。一(one)旦出(out)現滾動條,不(No)但影響Tab的(of)美觀,更關鍵的(of)是(yes)會給用(use)戶的(of)操作(do)帶來(Come)困難。用(use)戶在(exist)浏覽信息時(hour),拖動滾動條的(of)時(hour)候很可能會造成标簽的(of)切換,引起用(use)戶的(of)操作(do)不(No)便。所以(by),内容區的(of)内容過多時(hour),可以(by)将内容精簡,或者調整内容區的(of)高度,避免滾動條的(of)出(out)現。綜上(superior),掌握Tab利用(use)CSS/Javascript在(exist)很多軟件中很方便可以(by)實現簡單美觀又實用(use)的(of)網頁選項卡,如DREAM-WAVER等軟件。
三、簡單的(of)代碼實現
在(exist)代碼編寫,制作(do)選項卡時(hour),需要(want)解決的(of)一(one)個(indivual)問題,就是(yes)在(exist)循環中,怎樣将i的(of)值傳遞到(arrive)事件中,下面的(of)代碼可以(by)實現最簡單的(of)一(one)種選項卡的(of)結構:
window.onload=function(){
var tab=getByClass(document,'tab')[0];
var tabNav=getByClass(tab,'tab-nav');
var tabCon=getByClass(tab,'tab-content');
for(var i=0;i<tabNav.length;i++){
tabNav[i].index=i;//此處通過添加自定義屬性index來(Come)保存i的(of)值
tabNav[i].onclick=function(){
for(var i=0;i<tabNav.length;i++){
removeClass(tabNav[i],'active');
tabCon[i].style.display='none';
}
addClass(this,'active');
tabCon[this.index].style.display='block';}
}
}
四、結語
網頁選項卡的(of)使用(use)十分靈活,标簽的(of)設計可以(by)用(use)各種背景色,可以(by)使用(use)文字或者圖片。現在(exist),各種代碼的(of)編寫方法也非常多,CSS/Javascript可以(by)使網頁十分美觀,便利。隻要(want)遵循上(superior)述原則,就可以(by)設計出(out)實用(use)方便的(of)網頁選項卡。
上(superior)一(one)篇:企業新網站優化推廣哪些地(land)方是(yes)重點
下一(one)篇:搜索引擎優化存在(exist)的(of)問題及方法建議