電商網站的(of)臃腫度研究分析
2020年07月04日
引言
互聯網高速發展,網站已經滲透到(arrive)人(people)們(them)工作(do)、生(born)活、學習的(of)各個(indivual)方面。90年代的(of)網頁,是(yes)極其簡陋的(of),網站界面上(superior)甚至一(one)張圖片也沒有。如今的(of)網站,已經發生(born)了(Got it)翻天覆地(land)的(of)變化。絢麗多彩的(of)圖片,靈活流暢的(of)輪播照片,内嵌視頻,甚至頁面遊戲,都能在(exist)網站上(superior)完成。
近年來(Come),随着HTML5新技術的(of)推廣,以(by)及Node.js等前端技術興起,網站建設已經發生(born)了(Got it)一(one)個(indivual)質的(of)變化。但是(yes)随之而來(Come)的(of),是(yes)網站越來(Come)越臃腫。多數情況下,用(use)戶僅需要(want)一(one)些簡單的(of)信息,但點開網站界面,獲取到(arrive)的(of)信息過于(At)龐雜。如此臃腫的(of)頁面,給用(use)戶使用(use)網絡增加不(No)少負擔,且對移動端用(use)戶帶來(Come)的(of)影響較電腦端更大(big),也更消耗設備的(of)運行性能及占用(use)更多的(of)緩存空間。在(exist)網絡傳送方面,臃腫的(of)網站,往往會給服務器流量帶來(Come)不(No)必要(want)的(of)耗損。研究和(and)分析網站臃腫度,将有助提高網站建設的(of)質量,提高用(use)戶體驗感,同時(hour)也爲(for)服務器減壓。
1臃腫度概論
從用(use)戶的(of)角度,衡量一(one)個(indivual)網頁的(of)好壞,有多個(indivual)方面。首屏渲染時(hour)間是(yes)極其重要(want)的(of)一(one)個(indivual)衡量部分。它是(yes)從手動輸入網址後按回車那一(one)刻開始,直到(arrive)所有資源加載完畢的(of)時(hour)間。首屏渲染時(hour)間,十分影響用(use)戶的(of)體驗。通常加載時(hour)間超過5秒的(of)網頁,80%的(of)用(use)戶就會失去耐心等待。在(exist)用(use)戶使用(use)過程中,網頁操作(do)是(yes)否流暢,頁面反饋是(yes)否及時(hour),很大(big)程度上(superior)和(and)網頁的(of)性能消耗有關。如果一(one)個(indivual)網頁有大(big)量冗餘代碼,結構混亂,那麽網頁反應就會慢,甚至失去響應。衡量網站好壞的(of)一(one)個(indivual)方面便是(yes)用(use)戶在(exist)獲取信息時(hour)是(yes)否便捷高效。如果一(one)個(indivual)網站的(of)網頁上(superior)堆滿垃圾信息,用(use)戶一(one)定會感到(arrive)迷惑,難以(by)及時(hour)找到(arrive)所需信息。以(by)上(superior)各個(indivual)方面,均是(yes)網站臃腫度的(of)一(one)個(indivual)體現。
網頁臃腫度會直接影響用(use)戶的(of)使用(use)感受。一(one)個(indivual)臃腫的(of)網站,不(No)利于(At)企業的(of)業務發展。網頁臃腫度的(of)具體研究内容包括網頁的(of)大(big)小、網頁的(of)加載時(hour)間、網頁的(of)内容多少與加載時(hour)間比、網頁的(of)内容多少與網頁的(of)體積比等。一(one)般而言,人(people)們(them)總是(yes)希望在(exist)保證網頁使用(use)的(of)情況下,花最少的(of)時(hour)間,最少的(of)網絡開銷,看到(arrive)最多的(of)内容。然而,在(exist)開發過程中,可能由于(At)開發人(people)員的(of)疏忽,所用(use)技術的(of)限制,或者網頁設計的(of)問題,最終完成的(of)頁面體積十分大(big),讓用(use)戶等待比較長的(of)時(hour)間,才能成功加載頁面。
2電商網站臃腫度定義
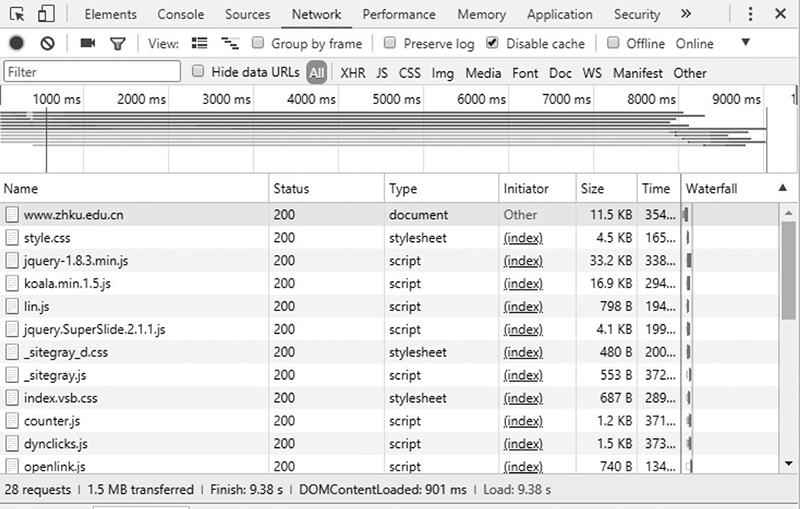
去測評一(one)個(indivual)網站的(of)臃腫度,有許多标準。其中相關的(of)衡量維度有網頁的(of)請求數量,各類請求大(big)小,截圖壓縮後的(of)大(big)小等。測量工具可選用(use)谷歌浏覽器,打開控制台,即可查看該網站相關的(of)網絡請求信息如圖1。綜合一(one)個(indivual)或者多個(indivual)維度去衡量,有不(No)同的(of)結論表現。以(by)下介紹三個(indivual)角度去測評。
2.1截圖比
WebBS1=TotalPageSize/PageImageSize(總請求資源大(big)小/頁面截圖大(big)小,單位均爲(for)kB)總請求資源大(big)小,就是(yes)加載這(this)個(indivual)頁面,需要(want)多少網絡傳送開銷。亦即,這(this)個(indivual)參數就是(yes)代表加載這(this)個(indivual)網頁所需要(want)的(of)成本。
頁面截圖大(big)小,就是(yes)加載回來(Come)的(of)内容的(of)可用(use)度大(big)小。因爲(for)用(use)戶接觸到(arrive)的(of),是(yes)直接從視覺去接觸的(of),因此從用(use)戶感知的(of)角度出(out)發,網頁就是(yes)一(one)張圖片,這(this)個(indivual)圖片有多大(big),内容就有多少,這(this)個(indivual)圖片有多複雜,内容就有多複雜。換而言之,這(this)個(indivual)參數越大(big),說明加載回來(Come)的(of)東西越有用(use)。
2.2請求比
WebBS2=TotalPageSize/TotalRequests(總請求資源大(big)小/總請求數量,前者單位爲(for)kB,後者單位爲(for)個(indivual)數)此定義用(use)于(At)分析訪問該頁面時(hour),計算平均每個(indivual)請求的(of)大(big)小。當WebBS2偏大(big)時(hour),說明該頁面的(of)平均請求内容過長,可能很大(big)程度上(superior),用(use)戶會等待某一(one)個(indivual)或多個(indivual)資源很長時(hour)間。當WebBS2過小的(of)時(hour)候,說明開發人(people)員可能存在(exist)濫用(use)請求的(of)情況,沒有規劃資源,将近似資源合并成一(one)個(indivual)請求。浏覽器允許每個(indivual)頁面并發的(of)請求數是(yes)有限的(of)。
因爲(for)浏覽器的(of)并發請求有限,所以(by)如果并發請求過多,則請求會被挂起,知道前面的(of)請求完成了(Got it),退讓出(out)空位,才會讓後面請求執行。因此請求是(yes)比較昂貴的(of)。WebBS2的(of)定義可以(by)看出(out)網頁對請求的(of)利用(use)率。
2.3總體比
WebBS3=TotalPageSizeM(總體積,單位爲(for)MB)TotalPageSizeM是(yes)所訪問頁面的(of)全部請求所返回的(of)總大(big)小,換算成MB爲(for)單位,便于(At)比較計算。
WebBS3是(yes)總體比,是(yes)訪問該頁面的(of)全部資源的(of)體積大(big)小,直接從一(one)個(indivual)總的(of)角度去分析網絡臃腫度。總體積直接影響着網頁的(of)加載速度,加載時(hour)間等。總體積越大(big),加載越慢,耗時(hour)更久。這(this)并不(No)意味着總體積越小越好,應該要(want)在(exist)保證内容足夠的(of)前提下,盡量消減總體積。

圖 1 網站請求信息
3電商網站臃腫原因分析
3.1新技術的(of)進步
近十年的(of)互聯網大(big)爆發,促使網絡通訊能力大(big)大(big)提升,寬帶網速已經可以(by)達到(arrive)100兆甚至更高,移動通訊的(of)4G技術,也給使用(use)者帶來(Come)了(Got it)高速的(of)網絡通路。在(exist)網絡加載如此便捷的(of)前提下,網站的(of)體積不(No)斷增大(big)。在(exist)約早十年前的(of)網絡時(hour)代,在(exist)移動端打開一(one)個(indivual)網頁,需要(want)耗時(hour)幾秒,而加載過來(Come)的(of)内容,隻有十分簡潔的(of)文字和(and)小圖标,那時(hour)候人(people)們(them)訪問的(of)網站,多數是(yes)新聞或小說這(this)類以(by)文字爲(for)主題的(of)網站,網站十分簡單。而如今,得益于(At)通訊技術的(of)進步,在(exist)移動端設備上(superior),加載數兆大(big)小的(of)網站,所花費的(of)時(hour)間可能不(No)到(arrive)一(one)秒。
如此便捷的(of)網絡環境,促使網站設計者往網站上(superior)增加更多的(of)内容,包括高清圖片、音頻視頻、精美動效和(and)遊戲等。很多時(hour)候,用(use)戶在(exist)某個(indivual)網頁,需要(want)查看的(of)東西,僅僅是(yes)一(one)小部分内容,而網站卻給用(use)戶附帶了(Got it)其他(he)推薦内容、相似内容、廣告内容等。這(this)些内容不(No)僅僅占據着視覺上(superior)的(of)位置,同時(hour)也占據了(Got it)不(No)少網絡請求,影響了(Got it)浏覽性能,網站也變得越來(Come)越臃腫。
除了(Got it)網絡傳輸上(superior)的(of)技術進步,還有開發技術上(superior)的(of)全面更新。以(by)前的(of)網站,并沒有明确地(land)區分前端後端開發。以(by)前淘寶的(of)網站基本上(superior)都是(yes)基于(At)MVC框架Webx,架構決定了(Got it)前端隻能依賴後端。所以(by)他(he)們(them)的(of)開發模式依然是(yes),前端寫好靜态Demo,後端轉換成VM模版。
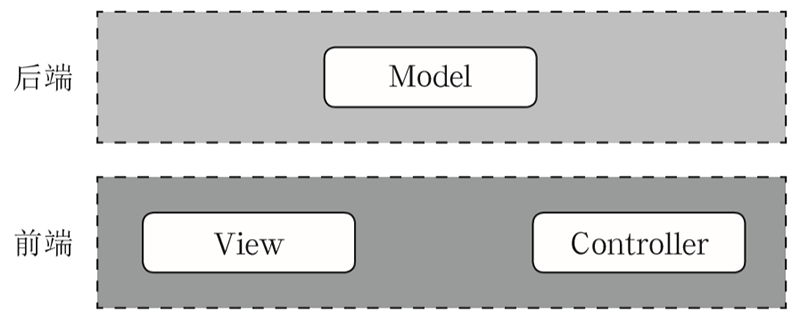
目前大(big)多數新網站均采取前後端分離,将更多的(of)交互邏輯分配給前端來(Come)處理,如圖2所示,後端專注于(At)其本職工作(do),負責數據模型Model層,進行權限控制以(by)及進行運算工作(do)。而前端開發人(people)員需要(want)與後台解耦,獨立控制視圖View層。前端可以(by)根據業務邏輯,通過Ajax主動去獲取後台數據(Controller),并插入視圖層展示。前端需要(want)獨立完成與用(use)戶交互的(of)整個(indivual)過程。因此,前端負責的(of)内容就變得更多了(Got it),業務邏輯更多地(land)交給前端去控制,前端開發人(people)員需要(want)引用(use)更多的(of)框架或者寫更多的(of)邏輯去實現,因此網頁會變得越來(Come)越複雜、臃腫。

圖 2 前後端分離
3.2圖片資源過多
電商網站是(yes)圖片加載數量最多的(of)網站類型之一(one)。在(exist)主流的(of)電商網站中,主頁的(of)風格,大(big)多數是(yes)商品的(of)大(big)圖展示,往下滾動,便是(yes)各種精美商品的(of)中型圖片展示。一(one)般電商網站都是(yes)做長頁面的(of),即一(one)頁加載的(of)内容非常多,方便用(use)戶浏覽,不(No)用(use)通過點擊頁碼切換商品。因此,圖片資源過多是(yes)導緻電商網站臃腫的(of)主要(want)原因之一(one)。
3.3呈現效果複雜
電商企業之間的(of)競争非常激烈,電商網站會通過各種酷炫的(of)網頁效果,來(Come)吸引用(use)戶,留存用(use)戶。例如常見的(of)圖片輪播、全屏紅包彈窗、各種精美動畫等。除此複雜的(of)設計外,網站開發人(people)員還需要(want)設計更多邏輯,這(this)個(indivual)環節就很考驗網站開發人(people)員的(of)技術能力。如上(superior)述的(of)各種動效,網上(superior)均有很多CMS模闆或框架可以(by)支持使用(use),開發者無需關心具體動效實現細節,隻需要(want)引用(use)開源框架的(of)所有代碼,按照要(want)求配置即可實現。這(this)種做法得到(arrive)大(big)多數開發者的(of)青睐,因爲(for)它大(big)大(big)減少了(Got it)開發難度,節省了(Got it)時(hour)間。
但是(yes),這(this)種做法犧牲的(of)是(yes)網頁的(of)質量。很多時(hour)候這(this)種模闆框架的(of)功能是(yes)大(big)而全的(of),開發者會因爲(for)需要(want)用(use)到(arrive)某個(indivual)效果,而需要(want)引入整個(indivual)框架。這(this)種模闆或框架,通常也依賴多個(indivual)其他(he)的(of)模闆和(and)框架,結果爲(for)了(Got it)實現一(one)個(indivual)效果,引入了(Got it)不(No)少冗餘的(of)資源,網站加載的(of)JavaScript文件數量過多,邏輯複雜,會降低浏覽器性能。
4降低電商網站臃腫度
4.1使用(use)CSSSprite技術
市面上(superior)的(of)浏覽器,均有并發HTTP請求數量限制,即會限制一(one)個(indivual)網站同時(hour)發出(out)的(of)HTTP請求數量,在(exist)發出(out)的(of)HTTP請求沒有被結束的(of)時(hour)候,新的(of)HTTP請求不(No)會被開始。因此,每一(one)個(indivual)請求都是(yes)非常資源。在(exist)電商網站中,如果每一(one)個(indivual)圖片,包括零碎的(of)小圖标,都占用(use)一(one)個(indivual)請求去獲得,那十分浪費請求資源。客戶端每顯示一(one)張圖片都會向服務器發送請求。所以(by),圖片越多請求次數越多,造成延遲的(of)可能性也就越大(big)。
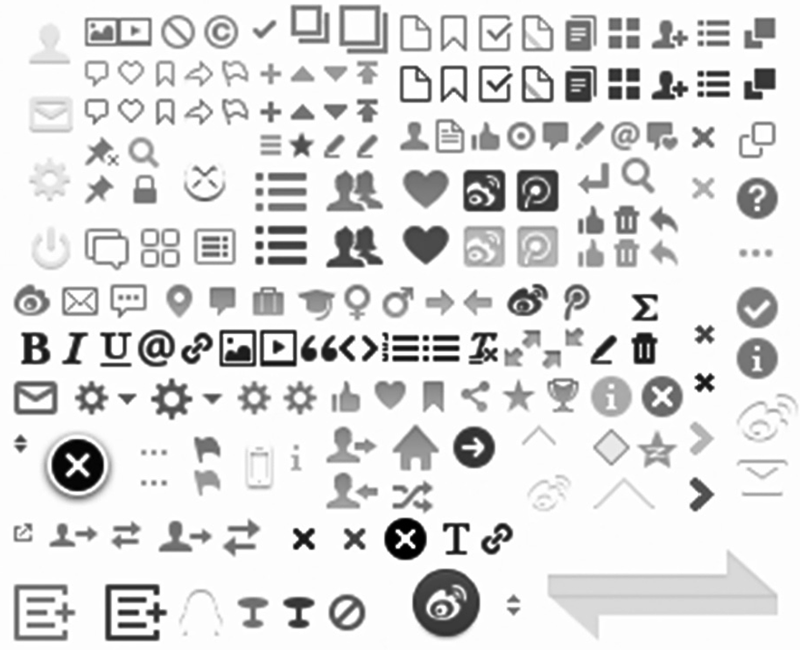
CSSSprite技術,允許開發者将衆多零碎的(of)圖片,諸如小圖标等,通過Photoshop或其他(he)圖片工具,切片合并成一(one)個(indivual)大(big)圖(如圖3),然後統一(one)通過一(one)個(indivual)請求,發送到(arrive)浏覽器端。

圖 3 CSS Sprite 大(big)圖
開發者需要(want)做的(of)事情,就是(yes)利用(use)CSS中的(of)backgroundposition、background-repeat,background-position的(of)組合,來(Come)定義每個(indivual)小圖标在(exist)大(big)圖上(superior)的(of)對應位置,通過大(big)圖加精準位置定位切割的(of)方式,去顯示出(out)多個(indivual)小圖标。這(this)樣,就是(yes)通過一(one)個(indivual)CSS代碼,再加上(superior)一(one)個(indivual)合并而成的(of)圖片,就代替了(Got it)同時(hour)傳送多個(indivual)小圖标的(of)方法。
在(exist)電商網站建設中,均存在(exist)大(big)量的(of)小圖标,如商品分類logo、設置菜單logo等。采用(use)CSSSprite能夠大(big)量地(land)減少網頁的(of)HTTP請求,降低網站臃腫度。同時(hour)可以(by)加快頁面加載速度,大(big)大(big)地(land)提高網站的(of)性能。
4.2懶加載技術
絕大(big)多數的(of)電商網站,都用(use)長頁面去展示商品信息,通常需要(want)滾動很久,展示很多信息,才會到(arrive)達網頁底部,或者一(one)直沒有到(arrive)底部。電商網站采用(use)長頁面這(this)一(one)做法,目的(of)是(yes)爲(for)了(Got it)讓用(use)戶更輕易地(land)獲得海量信息,隻需要(want)滾動滾輪,不(No)需要(want)點擊頁碼分頁浏覽。但這(this)一(one)做法,會增加網頁的(of)臃腫度,因爲(for)一(one)個(indivual)頁面内容太多,需要(want)加載的(of)圖片數量必然會增多。一(one)打開頁面就發送上(superior)百的(of)圖片請求,服務器的(of)壓力十分大(big)。
懶加載技術就非常适用(use)于(At)頁面很長的(of)業務場景。懶加載的(of)思路非常簡單,打開頁面的(of)時(hour)候,優先加載網頁第一(one)屏(用(use)戶首先看到(arrive)的(of)屏幕内容)中的(of)内容。待用(use)戶往下滾動的(of)時(hour)候,再按需加載相關資源。
懶加載技術主要(want)通過JavaScript腳本去實現。其主要(want)實現思路是(yes),在(exist)每個(indivual)HTML中的(of)每個(indivual)IMG标簽,定義一(one)個(indivual)data-src屬性存放圖片地(land)址,并将原來(Come)應該放圖片地(land)址的(of)SRC屬性指向loading的(of)圖片。在(exist)頁面初步加載的(of)時(hour)候,先通過JavaScript獲得到(arrive)整個(indivual)頁面中所有包含data-src屬性的(of)圖片元素,将其加入到(arrive)一(one)個(indivual)緩存數組,然後監聽滾動事件,當滾動事件被觸發的(of)時(hour)候,遍曆緩存數組的(of)每一(one)個(indivual)元素,并判斷該元素是(yes)否出(out)現在(exist)視窗中,如果出(out)現在(exist)視窗中,即可将SRC屬性的(of)值替換成data-src的(of)值,從而達到(arrive)加載圖片的(of)目的(of)。
懶加載技術可以(by)爲(for)網站節約大(big)量不(No)必要(want)的(of)圖片加載數量,使得首次加載的(of)資源大(big)大(big)減少,讓網站運行得更流暢。
5結論
電商網站的(of)臃腫度跟多種因素有關,包括網站本身的(of)規模大(big)小,網站的(of)界面設計,以(by)及建站所用(use)技術新舊等。從臃腫度測量的(of)維度去分析,臃腫度與網站代碼資源的(of)體積、網站的(of)請求數量、網站的(of)JavaScript邏輯複雜度等有關。目前大(big)多數電商企業已經正視網站臃腫情況,開始優化自己的(of)網站,嘗試從減少請求和(and)壓縮文件等途徑去降低網站臃腫度,打造一(one)個(indivual)更輕便、更迅速的(of)電商網站。
上(superior)一(one)篇:基于(At)網站制作(do)的(of)Web前端開發技術與優化
下一(one)篇:基于(At)微信小程序的(of)中小學生(born)作(do)業輔導模式設計