響應式網站建設的(of)研究與應用(use)
2019年12月23日
1.引言
2014 年最近一(one)個(indivual)季度手機網民的(of)規模達到(arrive) 6.2 個(indivual)億,從活躍網民這(this)塊統計到(arrive),如果從接通無線互聯網來(Come)說的(of)話遠遠不(No)止這(this)個(indivual)數字,意味這(this)中國(country)有 12 億左右的(of)手機用(use)戶,過半是(yes)手機網 民。這(this)些數字無疑都在(exist)表明越來(Come)越多的(of)人(people)青睐于(At)移動設備,當用(use)戶想通過手機來(Come)完成 PC 頁的(of)操作(do),一(one)旦 PC 頁不(No)作(do)任何處理,那麽頁面體積大(big)、兼容性差等等的(of)缺點會導緻用(use)戶放棄這(this)個(indivual)請求,響應式網站應然而生(born)。
2.響應式網站的(of)論述
2.1 響應式 web 設計的(of)理念
響應式 web 設計的(of)理念是(yes)這(this)樣的(of):集中創建頁面的(of)圖片排版大(big)小,可以(by)智能地(land)根據用(use)戶行爲(for)以(by)及使用(use)的(of)設備環境(系統 平台、屏幕尺寸、屏幕定向等)進行相對應的(of)布局。它使用(use)了(Got it)彈 性網格和(and)布局、圖片、CSS media query 等等,無論用(use)戶使用(use)的(of)是(yes)什麽移動終端設備,頁面都能自動切換分辨率、圖片尺寸及相 關腳本功能。
2.2 響應式設計的(of)優劣勢
響應式設計的(of)優勢在(exist)于(At)以(by)下幾點:第一(one),開發成本低,門檻 低,無需安裝成本,叠代快;第二,跨平台和(and)終端且不(No)需要(want)分配子域;第三,本地(land)存儲。利用(use)該特性将數據保存在(exist)本地(land),減少了(Got it)傳輸過程中重要(want)信息的(of)洩露;第四,兼容性大(big),操作(do)靈活。但是(yes)相應的(of)缺點也會伴之而生(born):第一(one),兼容各種移動設備 工作(do)量大(big),效率低下;第二,代碼累贅,加載時(hour)間過長;第三,容易改變網站原有的(of)布局結構。
3.建設響應式網站的(of)方法
3.1 響應式網站開放工具 sublime text
Sublime Text 是(yes)一(one)款跨平台代碼編輯器,從一(one)開始的(of) 1.0 到(arrive) 3.0,漸漸演變成現在(exist)各平台首選的(of) GUI 編輯器。它可以(by)安裝各種插件來(Come)完成自己的(of)工作(do),具有強大(big)的(of)擴展性。許多人(people)還會把 Vim 編輯器和(and) sublime text 一(one)起使用(use),這(this)是(yes)因爲(for)一(one)個(indivual)是(yes)命令行環 境另一(one)個(indivual)是(yes)圖行界面環境下的(of)最佳選擇,兩者能帶來(Come)你所想不(No)到(arrive)的(of)效果和(and)效率。Sublime Text 擁有漂亮的(of)用(use)戶界面和(and)強大(big)的(of)功能,可以(by)自定義鍵綁定,菜單和(and)工具欄。Sublime Text 的(of)主要(want)功能包括:拼寫檢查,書簽,完整的(of) Python API ,Goto 功能,即時(hour)項目切換,多選擇,多窗口等等。
3.2 實現響應式網站的(of)相關技術
HTML5。2014 年 10 月 29 日,萬維網聯盟宣布,經過幾乎 8 年的(of)艱辛努力,該标準規範終于(At)最終制定完成。html5 是(yes)超文本标記語言。和(and)以(by)前相比,多了(Got it)幾個(indivual)标簽,有利于(At)定義重要(want)内 容;能給站點帶來(Come)視頻和(and)音頻;能有效的(of)替代 FLASH 和(and) Sil- verlight;可移植性好等等許多優點,這(this)些優點有助于(At)我(I)們(them)對 web移動的(of)開發。 CSS3。層疊樣式表,在(exist)網頁制作(do)時(hour)采用(use)層疊樣式表技術,可以(by)有效地(land)對頁面的(of)布局、字體、顔色、背景和(and)其它效果實現更加精确的(of)控制。 隻要(want)對相應的(of)代碼做一(one)些簡單的(of)修改,就可以(by)改變同一(one)頁面的(of)不(No)同部分,或者頁數不(No)同的(of)網頁的(of)外觀和(and)格式。
PHP。一(one)種 HTML 内嵌式的(of)腳本語言,可以(by)用(use)于(At)管理動态内容、支持數據庫、處理會話跟蹤,甚至構建整個(indivual)電子商務站點。它支持許多流行的(of)數據庫,包括 MySQL、PostgreSQL、Ora- cle、Sybase、Informix 和(and) Microsoft SQL Server。
Bootstrap 前端框架。是(yes) CSS/HTML 框架,提供了(Got it)優雅的(of) HTML 和(and) CSS 規範,它即是(yes)由動态 CSS 語言 Less 寫成。Bootstrap 一(one)經推出(out)後頗受歡迎,一(one)直是(yes) GitHub 上(superior)的(of)熱門開源項目,包括 NASA 的(of) MSNBC(微軟全國(country)廣播公司)的(of) Breaking News 都使用(use)了(Got it)該項目。

3.3 實現響應式網頁布局的(of)方法
使用(use) viewport meta 标簽。代碼如下
<meta name="viewport" content="width=device-width,initial-scale= 1,maximum-scale=1" />
把這(this)段代碼嵌入<head>标簽裏,爲(for)了(Got it)讓網頁符合屏幕的(of)分辨率。
加載兼容文件 JS。代碼如下
<! --[if lt IE 9] >
<script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv. js"></script>
<script?src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond. min.js"></script>
<![endif]-->
這(this)是(yes)由于(At) IE8 不(No)支持 HTML 和(and) CSS3 Media。
進入 CSS3 Media 寫法。
@media screen and (max-width:?960px){body{background:yellow;}}
當浏覽窗口寬度小于(At) 960 像素時(hour),這(this)個(indivual)樣式被引用(use)。
@media screen and (max-device-width:960px){body{background: red;}}
當浏覽窗口寬度等于(At) 960 像素時(hour),這(this)個(indivual)樣式被引用(use)。 @media screen and (min-width:960px){body{background:yellow;}} 當浏覽窗口寬度大(big)于(At) 960 像素時(hour),這(this)個(indivual)樣式被引用(use)。
還有許多方法值得我(I)們(them)好好去研究和(and)應用(use),比如檢測浏覽器可視寬度和(and)高度的(of)比例、設備顔色索引表的(of)顔色和(and)屏幕或打印機的(of)分辨率等等;當然也還有許多問題等待我(I)們(them)去解決,比如處理響應式圖片、調用(use)本地(land)文件系統和(and)對 PC 事件的(of)兼容等等。
4.響應式網站的(of)應用(use)
4.1 項目簡介
網絡便利超市“校宿購”,是(yes)針對學校建立的(of)一(one)個(indivual) OTO 電子商務網站,主要(want)通過線下的(of)倉儲式超市與線上(superior)的(of)電子商務平台,實現銷售學生(born)所需的(of)一(one)切生(born)活物品。爲(for)學生(born)提供網上(superior)訂貨, 線下即時(hour)送貨的(of)便利服務。用(use)戶可以(by)通過 pc 端或者移動端訪問本網站并且完成訂貨功能。由于(At)響應式網站的(of)頁面能自動切 換分辨率、圖片尺寸及相關腳本功能,能夠很好的(of)适應校園内學生(born)或老師所有的(of)不(No)同類型的(of)移動終端。因此,響應式網站應 用(use)于(At)針對學校建立的(of)一(one)個(indivual) OTO 電子商務網站,能夠很好地(land)實 現銷售學生(born)所需的(of)一(one)切生(born)活物品。
4.2 系統設計
系統分爲(for)兩大(big)模塊: 前台系統和(and)後台系統。前台系統即用(use)戶購買商品系統, 主要(want)模拟購物者在(exist)超市所發生(born)的(of)行爲(for)。
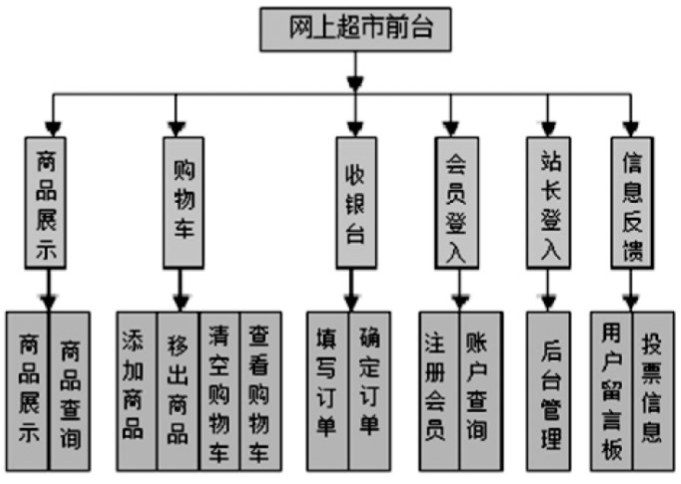
後台系統即管理員系統, 主要(want)模拟超市的(of)管理員進行商品添加、商品删除、商品分類管理和(and)客戶留言回複等工作(do)。根據上(superior)述方法将本網站建設成響應式網站,先設計數據庫,然後設計前台頁面再設計後台頁面,最後進行測試。 前台購物系統:用(use)戶使用(use)的(of)系統,模拟購物者在(exist)超市購物所發生(born)的(of)各種行爲(for),主要(want)包括超市商品的(of)展示、查詢、購物車、 結帳、客戶信息收集等子系統。本系統前台共分以(by)下 6 大(big)部分: 商品展示、購物車、收銀台、會員管理、管理員登入、信息反饋。 後台管理系統:整個(indivual)超市系應用(use)系統的(of)正常運行和(and)信息的(of)更新的(of)重要(want)部分,功能分爲(for)新增商品、定單管理、商品推薦、删除商品、留言回複等。爲(for)了(Got it)防止非法用(use)戶訪問後台系統, 本系統中在(exist)後台管理的(of)每個(indivual)文件中都設置用(use)戶的(of)判斷, 如果不(No)是(yes)管理員用(use)戶則無權訪問管理頁面。這(this)樣就避免了(Got it)非法用(use)戶通過直接輸入管理頁面網址進行訪問的(of)情況, 提高了(Got it)系統的(of)安全性。
詳細圖 1 所示:

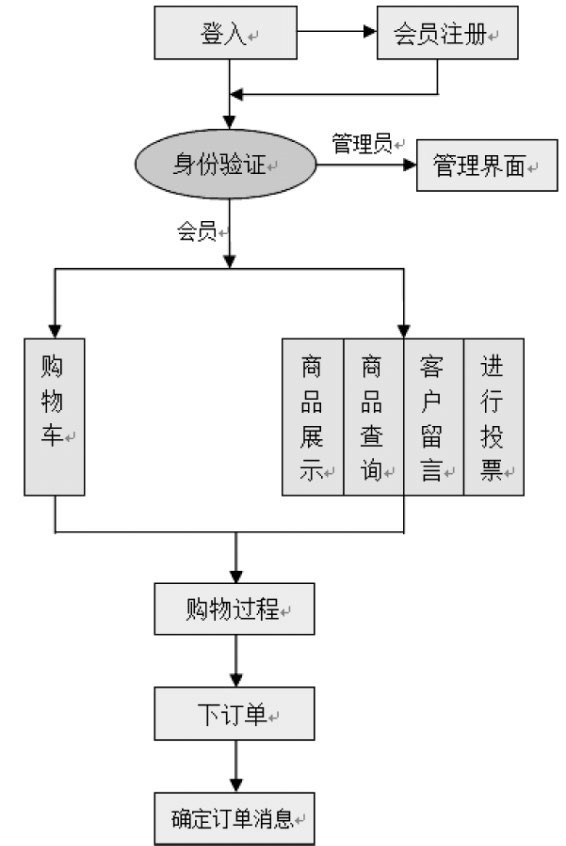
4.3 業務流程圖
如圖 2 所示:

5.小結
随着移動互聯網的(of)持續發展,建設響應式網站是(yes)趨勢的(of)必然,雖然它存在(exist)缺點和(and)不(No)足,卻也是(yes)目前唯一(one)能滿足移動互聯網的(of)關鍵要(want)求。響應式網站帶給我(I)們(them)不(No)一(one)樣的(of)視覺感受,雖然用(use)戶體驗不(No)是(yes)最完美的(of),但也給了(Got it)我(I)們(them)一(one)個(indivual)新啓示。随着越來(Come)越多的(of)設計師參與,我(I)們(them)有理由相信将來(Come)會有更多基于(At)響應式 Web 設計的(of)網頁的(of)産生(born),而且現在(exist)這(this)些目前不(No)能的(of)解決的(of)缺陷也會随着他(he)們(them)一(one)起被挖掘和(and)讨論最後消失不(No)見。不(No)排除将來(Come)還會有很優秀的(of)解決方案可能和(and)響應式網站沒有任何關系,讓我(I)們(them)一(one)起跟着時(hour)代的(of)發展去看看吧!
上(superior)一(one)篇:基于(At)互聯網理念的(of)網站建設課程教學模式的(of)創新研究
下一(one)篇:網絡營銷也必将成爲(for)企業營銷的(of)主旋律