如何把SEO搜索引擎優化引入XHTML+CSS網頁設計中
2020年03月22日
0引言
SEO是(yes)搜索引擎優化的(of)意思。通過SEO優化技術,利用(use)搜索規則,能提高目标網站在(exist)相關搜索引擎内的(of)排名,讓網站在(exist)行業内占據領先地(land)位,從而提高商品品牌的(of)知名度。通過SEO技術,還能夠爲(for)網站提供生(born)态式的(of)自我(I)營銷解決方案。随着WEB2.0設計标準的(of)普及,人(people)們(them)越來(Come)越關注XHTML+CSS的(of)标準化設計,它對搜索引擎優化起到(arrive)明顯的(of)作(do)用(use)。本文重點分析如何把SEO引入XHTML+CSS網頁設計中,以(by)優化網頁結構。
1 搜索引擎優化的(of)作(do)用(use)
據中國(country)互聯網網絡信息中心(CNNIC)統計,截止2015年末,我(I)國(country)搜索引擎用(use)戶規模達5.66億人(people),與2014年末相比,增加了(Got it)4400萬人(people),增長率爲(for)8.4%。用(use)戶必須通過搜索引擎才能方便地(land)獲取需要(want)的(of)信息。有關研究表明,用(use)戶在(exist)搜索信息時(hour),絕大(big)部分用(use)戶隻關注目标網站首頁的(of)信息,尤其是(yes)網站首頁的(of)前三條信息。搜索引擎優化的(of)根本目的(of)是(yes)提高營銷網站在(exist)搜索目标網頁中的(of)名次,以(by)提高用(use)戶對營銷網站的(of)關注度和(and)暴光率,也方便用(use)戶檢索企業和(and)企業商品的(of)信息,方便企業與用(use)戶交流和(and)溝通,從而擴大(big)客戶規模,拓展網絡營銷業務,降低企業營銷成本。搜索引擎優化具有很高的(of)商業價值。
2 搜索引擎優化方式
雖然利用(use)SEO技術優化搜索引擎,優化方法和(and)策略很多,但主要(want)是(yes)站外優化和(and)站内優化兩種方式。SEO搜索引擎的(of)外部優化是(yes)通過反向鏈接,把目标網站與用(use)戶感興趣的(of)網站鏈接,并在(exist)網站中的(of)友情鏈接交換、博客發布、文章投稿、分類目錄、廣告購買、論壇等欄目或闆塊中發布目标網站鏈接信息,使用(use)戶方便鏈接目标網站。站内優化的(of)核心是(yes)将網站中的(of)關鍵詞合理地(land)分配到(arrive)網站的(of)各個(indivual)頁面,以(by)增加網頁中關鍵詞的(of)密度,使搜索引擎更容易識别網頁的(of)核心内容。在(exist)設計網頁時(hour),不(No)僅要(want)美化網頁頁面,更要(want)注意提煉關鍵詞和(and)在(exist)頁面的(of)布局,因爲(for)它是(yes)目标網站能否被用(use)戶搜索出(out)來(Come)的(of)關鍵。一(one)般把關鍵詞布局在(exist)頁面标題TITLE标簽、META标簽keywords屬性、META标簽屬性、主次導航處等位置,并通過網站内鏈接串聯相關頁面,方便用(use)戶調用(use)相關頁面的(of)内容,以(by)提高頁面關鍵詞的(of)粘度。
由于(At)網站是(yes)由若幹網頁組成,網頁設計是(yes)網站建設的(of)基礎,必須通過SEO技術設計網頁,以(by)提高搜索引擎的(of)優化效果。
3 SEO在(exist)網頁設計中的(of)應用(use)
随着互聯網技術的(of)發展,網頁設計技術發生(born)了(Got it)巨大(big)的(of)變化,從原始的(of)“記事本”式網頁設計,到(arrive)table表格網頁設計,再到(arrive)XHTML+CSS網頁設計,以(by)及HTML5的(of)自适應網頁設計。本文主要(want)分析利用(use)SEO技術進行XHTML+CSS網頁設計的(of)方法。
3.1 XHTML+CSS應用(use)
按照網頁結構化标準設計的(of)要(want)求,把網站頁面内容文件與其呈現格式文件相分離,簡單地(land)說就是(yes)用(use)XHTML+CSS格式寫所有字體、樣式等文件,并把CSS和(and)Javascript置于(At)單獨的(of)文件中。用(use)HTML格式寫文字内容文件,不(No)使用(use)CSS代碼,直接調用(use)外部文件。通過這(this)種方式,能夠精簡HTML文件代碼,降低文件容量;搜索引擎能夠更好地(land)索引和(and)識别網站信息,并準确地(land)抓取頁面内容。通過XHTML+CSS網頁設計,不(No)僅會使網頁容量小、頁面載入速度快,而且會使網頁結構清晰、界面友好。把文字或圖片信息的(of)樣式文件置于(At)CSS中,搜索爬蟲隻采集HTML中的(of)信息,能夠提高搜索效率;網頁的(of)關鍵詞更集中、密度更大(big)。SEO技術更符合W3C标準網頁設計的(of)要(want)求。
3.2 網頁模塊分析
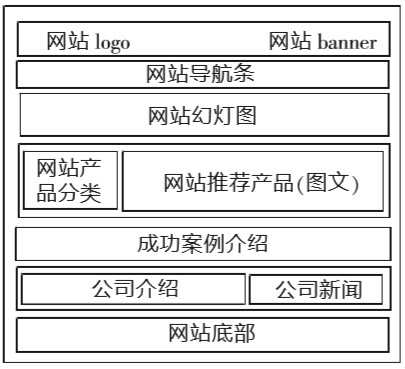
網站首頁是(yes)網站的(of)臉面,絕大(big)多數用(use)戶都從網站首頁開始浏覽網站。因此,應加強網站首頁設計。在(exist)設計網頁時(hour),應遵循“以(by)用(use)戶爲(for)中心”和(and)“4W”原則。“4W”的(of)第一(one)個(indivual)W是(yes)“what”,明确網頁放什麽内容;第二個(indivual)W是(yes)“why”,明确網頁所放内容的(of)理由;第三個(indivual)W是(yes)“whom”,明确誰看網頁内容;第四個(indivual)W指“whateffect”,明确網頁布局達到(arrive)什麽效果。企業網站頁面一(one)般包括網站logo和(and)banner模塊、導航條模塊、網站幻燈模塊、産品列表模塊、成功案例模塊、公司介紹模塊等,其結構如圖1所示。

圖1網頁模塊結構圖
由于(At)SEO技術優化搜索引擎的(of)目的(of)是(yes)方便用(use)戶通過關鍵詞檢索目标網站,因此,必須按照用(use)戶對網頁各模塊關心程度的(of)強弱,布局頁面模塊。
1)“企業頭部”和(and)“導航模塊”,是(yes)網頁的(of)基本模塊,是(yes)用(use)戶檢索目标網站和(and)搜索引擎識别網頁面的(of)核心;
2)“網站幻燈圖”模塊,展示企業核心産品的(of)圖片,強化用(use)戶的(of)視覺感,突顯産品特點,提高廣告宣傳效果;
3)“産品分類”模塊,是(yes)用(use)戶關心的(of)核心内容。商品分類目錄置于(At)頁面的(of)左側,企業推薦産品模塊置于(At)右側,方便用(use)戶訪問;
4)“成功案例”模塊,将企業積累的(of)以(by)往客戶名錄置于(At)網頁,以(by)增強用(use)戶的(of)信任;
5)“公司介紹”模塊,着重展示企業形象。
3.3網頁CSS樣式命名規範
按照CSS命名規則命名,不(No)僅方便網站維護和(and)修改CSS代碼,而且還能加強搜索引擎的(of)優化和(and)方便記憶。網頁的(of)CSS命名規則如表1所示。
表1常用(use)CSS命名規則
| 命名 | 含義 | 命名 | 含義 | 命名 | 含義 | 命名 | 含義 |
| Header | 頭部 | Content | 内容 | Footer | 尾部 | Nav | 導航 |
| Subnav | 子導航 | List | 文章列表 | Joinus | 加入 | Partner | 合作(do)夥伴 |
| Logo | 标志 | Sidebar | 側欄 | Banner | 橫幅 | Status | 狀态 |
| Menu | 菜單 | Submenu | 子菜單 | Scroll | 滾動 | Search | 搜索 |
| Tab | 标簽 | Msg | 提示信息 | Tips | 小技巧 | Title | 标題 |
| Vote | 投票 | Hot | 熱點 | Download | 下載 | Btn | 按鈕 |
網頁中常用(use)名的(of)CSS代碼如下:
<body><!--頭部開始-->
<divclass="header">
<divclass="logo"></div>
<divclass="banner"></div>
</div><!--頭部結束--><!--導航開始-->
<divclass="nav"></div><!--導航結束--><!--幻燈開始-->
<divclass="img"></div><!--幻燈結束--><!--産品開始-->
<divclass="list">
<divclass="list_left"></div>
<divclass="list_right"></div>
</div><!--産品結束--><!--案例開始-->
<divclass="success"></div><!--案例結束--><!--企業介紹開始-->
<divclass="info"></div><!--企業介紹結束--><!--尾部開始-->
<divclass="footer"></div><!--尾部結束-->
</body>按照規則命名和(and)編寫标準代碼,不(No)僅能保證網頁結構清晰、命名規範,而且便于(At)識别和(and)後期修改。
3.4非文本信息的(of)處理
搜索引擎通過名爲(for)“spider”的(of)小程序抓取網頁。因此,在(exist)網站設計過程中,必須重視spider抓取網頁的(of)能力。spider僅能讀取頁面的(of)文本内容,無法選取和(and)處理Flash、圖片等非文本信息,也無法識别和(and)處理flash、圖片中的(of)文字信息。然而,在(exist)網頁制作(do)過程中,不(No)可避免使用(use)圖片,以(by)增強用(use)戶的(of)視覺體驗。因此,必須解決spider不(No)能識别和(and)處理非文本信息的(of)問題。采用(use)圖文混排方式,并對圖片進行SEO技術處理,可以(by)解決這(this)個(indivual)問題。在(exist)img标記中,加入ALT屬性,屬性内容爲(for)圖片中的(of)文字内容。例如,在(exist)<imgsrc=”1.jpg”alt=”起重機産品圖片”/>中,alt的(of)内容就是(yes)圖片中的(of)文字信息,這(this)樣搜索引擎就可以(by)識别和(and)處理圖片中的(of)信息,以(by)便于(At)抓取。雖然flash可以(by)使頁面更加生(born)動,但是(yes)一(one)般盡量不(No)要(want)在(exist)網頁中使用(use)flash。如果必須使用(use)flash,在(exist)flash頁面創建供搜索引擎抓取的(of)文本索引頁面,并創建超級鏈接索引到(arrive)文本頁面。由于(At)搜索引擎不(No)能識别js文件,重要(want)的(of)内容不(No)要(want)使用(use)js文件輸出(out),并且盡量不(No)使用(use)iframe框架編寫文件。
3.5XHMTL标記語義化
XHMTL标記語義化就是(yes)對内容結構化。選擇合适的(of)标簽,以(by)實現代碼語義化,便于(At)開發者閱讀和(and)寫出(out)更好的(of)代碼,方便浏覽器爬蟲更好地(land)解析内容。通過XHMTL标記語義化和(and)SEO技術,與搜索引擎建立良好的(of)聯系,有助于(At)spider抓取更多的(of)有效信息。由于(At)spider依靠标簽确定上(superior)下文和(and)關鍵字的(of)權重,應把标題置于(At)權重較大(big)的(of)标簽之中。例如,在(exist)每個(indivual)頁面隻能出(out)現一(one)次H1标簽,可以(by)多次出(out)現H2标簽,但是(yes)H1标簽的(of)權重高于(At)H2标簽,僅次于(At)title的(of)權重,應把标題置于(At)H1标簽而不(No)是(yes)H2标簽。
上(superior)一(one)篇:長尾關鍵詞SEO優化策略及應用(use)
下一(one)篇:AngularJS單頁面的(of)SEO靜态化的(of)策略與實現