響應式網站的(of)優勢和(and)核心技術及設計方法
2020年03月27日
1引言
移動設備種類繁多,有不(No)同的(of)尺寸、不(No)同的(of)分辨率、不(No)同的(of)操作(do)系統、不(No)同的(of)橫屏與豎屏切換方法。我(I)們(them)有過在(exist)手機中浏覽網頁需要(want)放大(big)頁面的(of)經曆,也有當設備爲(for)橫屏時(hour),網頁并沒有作(do)出(out)響應的(of)經曆,而大(big)多數網站沒有必要(want)也沒有足夠的(of)資金來(Come)設計和(and)開發APP,隻需要(want)将網頁設計成響應式即可。簡單來(Come)說,響應式就是(yes)HTML5+CSS3+JS的(of)技術結合,通過同一(one)個(indivual)設計方案來(Come)兼容不(No)同設備的(of)不(No)同顯示方式。通過這(this)種創新的(of)設計理念,可以(by)使衆多小型企業以(by)最少的(of)代價滿足不(No)同的(of)終端持有者需求,提高用(use)戶體驗、擴大(big)用(use)戶群。
2響應式網站的(of)優勢和(and)核心技術
2.1響應式網站優勢
人(people)們(them)常見的(of)傳統網頁就是(yes)采取基本的(of)DIV+CSS的(of)制作(do)模式,在(exist)不(No)同的(of)設備上(superior),所展示的(of)頁面結構、字體大(big)小、圖片大(big)小都一(one)緻,在(exist)尺寸小的(of)顯示屏上(superior)隻能放大(big)之後通過左右滑動才能正常浏覽。随着企業需求與用(use)戶需求的(of)不(No)斷增加,産生(born)了(Got it)很多僞響應網站。所謂僞響應,也就是(yes)看起來(Come)可以(by)在(exist)不(No)同的(of)移動終端正常顯示,可實際上(superior),是(yes)爲(for)不(No)同的(of)移動設備單獨設計的(of)一(one)套網站。這(this)樣的(of)網站投入的(of)時(hour)間及成本、代碼量會相當高。本論文所提倡的(of)響應式最早是(yes)由Ethan Marcotte提出(out)的(of),旨在(exist)實現爲(for)不(No)同的(of)設備打造不(No)同的(of)設計和(and)開發方案,實現不(No)同設備網頁自動響應及調整。它使用(use)的(of)技術實際上(superior)就是(yes)流式布局、彈性圖片以(by)及CSS3的(of)媒體查詢的(of)結合。它實現屏幕分辨率自适應及圖片的(of)自動伸縮等,是(yes)一(one)種全新的(of)設計思維模式。這(this)種思維模式需要(want)從項目需求開始,貫穿到(arrive)項目組每個(indivual)人(people)的(of)思想中。其優勢顯而易見,工作(do)量、成本和(and)維護難度大(big)大(big)減小,而用(use)戶體驗的(of)舒适感、滿意度大(big)大(big)提高。
2.2響應式網站核心技術響應式Web設計所涉及的(of)技術并不(No)是(yes)全新的(of),它和(and)Ajax技術有點類似,它隻不(No)過是(yes)使用(use)創新的(of)理念來(Come)重新認識傳統技術——流式布局、彈性圖片,并應用(use)CSS3新技術媒體查詢和(and)媒體監聽技術。
2.2.1流式布局及栅格系統
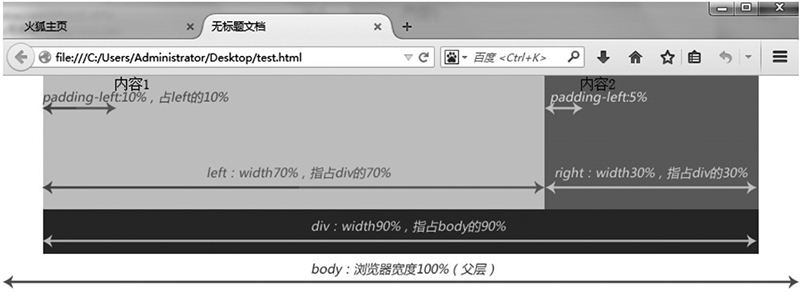
所謂流式布局的(of)意思是(yes)不(No)再用(use)像素值或固定值設置盒子寬度,而改用(use)百分比設置寬度的(of)一(one)種布局形式。進行流式布局,可以(by)使網頁在(exist)一(one)定範圍内進行橫向縮放,達到(arrive)相應效果。當子元素的(of)寬度以(by)百分百顯示時(hour),參考的(of)是(yes)父層的(of)寬度。其中最不(No)好理解的(of)是(yes)子元素padding、margin的(of)值,也是(yes)參考的(of)父層元素width的(of)值。如圖1所示:

圖 1 padding、marging 的(of)百分比參考父級元素的(of) width 值
百分比數值隻能出(out)現在(exist)width、padding、margin上(superior),邊框的(of)寬度不(No)能以(by)百分百顯示。所以(by),在(exist)響應式設計中,元素的(of)寬度都是(yes)以(by)百分比爲(for)單位,同時(hour)配合CSS3的(of)屬性minwidth、max-width進行設置。
2.2.2彈性圖片
彈性圖片也屬于(At)流式布局的(of)一(one)部分。這(this)種圖片設置模式能自動依據輸出(out)設備的(of)分辨率不(No)同加載不(No)同類型的(of)圖片,來(Come)适應不(No)同顯示需求,不(No)會造成帶寬的(of)浪費。同時(hour),當輸出(out)設備類型或分辨率改變時(hour),能及時(hour)自動加載對應類型的(of)圖片,不(No)會造成視覺上(superior)的(of)不(No)适。這(this)裏所說的(of)彈性圖片指的(of)是(yes)插入圖片而不(No)是(yes)指背景圖片。簡單來(Come)說,圖片會随着屏幕或視窗的(of)縮放調整自身大(big)小,但是(yes)最大(big)不(No)會超過父元素的(of)尺寸。當圖片需要(want)彈性顯示時(hour),可以(by)設置img的(of)max-width屬性值爲(for)100%,且當其實際尺寸超過父元素時(hour),能夠根據父元素尺寸的(of)改變相應調整自身尺寸。部分CSS3代碼設置示例如下:img{max-width:100%;height:auto;display:block;}
2.2.3媒體查詢
CSS3的(of)@media規則是(yes)進行響應式設計時(hour)較關鍵的(of)技術。其中Media queries(媒體查詢)的(of)作(do)用(use)是(yes)探測不(No)同媒體設備或者屏幕分辨率引用(use)不(No)同的(of)樣式表,使頁面在(exist)不(No)改變内容的(of)前提下,通過CSS改變頁面樣式來(Come)适應移動終端。下面對媒體查詢的(of)使用(use)進行詳細描述。
可以(by)将多個(indivual)媒體查詢寫在(exist)一(one)個(indivual)樣式表中,也可以(by)通過鏈接多個(indivual)樣式表來(Come)進行媒體查詢。如下代碼:
@media screen and(min-width:640px){nav{width:20%;float:right;}}
或者
<link rel="stylesheet" type="text/CSS" href="style_max.CSS" media="screen and(min-width:960px)">設置多個(indivual)樣式表有利于(At)資源組織和(and)後期維護,一(one)個(indivual)樣式表裏多個(indivual)媒體查詢可以(by)提高頁面效率。比如,iPad用(use)戶随時(hour)有可能切換屏幕,爲(for)了(Got it)保證在(exist)極短時(hour)間内頁面作(do)出(out)響應,應選擇效率較高的(of)方式。
3響應式網站的(of)設計方法
響應式的(of)設計方式非常多,可以(by)使用(use)原生(born)态的(of)HTML5+CSS3的(of)方式,也可以(by)借用(use)CSS框架進行搭建。對于(At)專業的(of)開發人(people)員,使用(use)CSS框架無疑可以(by)提高效率、加快開發速度。所謂CSS框架就是(yes)開源的(of)用(use)于(At)前端開發的(of)工具包,包含常用(use)的(of)響應式表單樣式、導航樣式、頁面排版樣式、字體排版樣式。開發過程中,開發人(people)員隻需要(want)爲(for)标簽加上(superior)對應的(of)類(class),就可以(by)快速得到(arrive)該元素的(of)所屬風格,如果需要(want)修改,隻需修改對應的(of)類即可,并且目前較爲(for)成熟的(of)CSS框架擁有較高的(of)通用(use)性和(and)較好的(of)兼容性。目前流行的(of)CSS框架越來(Come)越多,如Elements、YUIGrids、Blueprint、Compass等。而本文要(want)介紹的(of)Bootstrap框架,是(yes)Web開發的(of)首選。
3.1Bootstrap介紹
Bootstrap是(yes)一(one)個(indivual)開源的(of)框架,它包含了(Got it)豐富的(of)組件,比如常用(use)的(of)下拉菜單、按鈕組、導航條、栅格化排版、縮略圖、進度條、表格、表單、JQuery交互插件、彈出(out)框、滾動條等。它所有的(of)自定義CSS樣式都包含了(Got it)響應式的(of)核心,如流式布局、彈性圖片、媒體查詢。所以(by)掌握了(Got it)前面提到(arrive)的(of)響應式核心技術對使用(use)Bootstrap技術制作(do)網頁,有非常大(big)的(of)優勢。開發者根據Bootstrap所提供的(of)基本組件,可以(by)快速搭建一(one)個(indivual)模塊化的(of)功能齊全的(of)風格統一(one)的(of)網站,并且減少測試網頁兼容性的(of)工作(do)量。
3.2Bootstrap的(of)優勢
在(exist)制作(do)傳統網站時(hour),通常習慣進行CSS初始化及全局樣式設置。在(exist)Bootstrap框架中也一(one)樣,當然Bootstrap已将全局樣式完成,不(No)需要(want)去寫代碼。作(do)爲(for)前端開發人(people)員都擁有歸零思想,但在(exist)實際項目中,歸零樣式後會存在(exist)潛在(exist)Bug(如em歸零後,顯示出(out)的(of)不(No)是(yes)斜體)。而Bootstrap是(yes)輕量級的(of)CSS代碼庫,其并沒有一(one)味覆蓋原有的(of)樣式,而是(yes)更加重視歸零有可能産生(born)的(of)Bug(如body、form的(of)margin等),保留部分浏覽器的(of)基本樣式,消除部分潛在(exist)的(of)Bug,提升一(one)些細節體驗,降低了(Got it)開發難度。爲(for)了(Got it)能快速對頁面進行布局,Bootstrap有完備的(of)“移動設備優先”思想的(of)栅格系統,随着屏幕尺寸或視口尺寸的(of)增加,系統會自動平分爲(for)最多12列,通過設置斷點,對每種移動設備尺寸都定義了(Got it)對應的(of)CSS類來(Come)進行栅格化設置。比如當超小屏幕(手機<768px)分爲(for)一(one)列可以(by)使用(use).col-xs-1;小屏幕(平闆≥768px)分爲(for)2列可以(by)使用(use).col-sm-2;中等屏幕(桌面顯示器≥992px)分爲(for)3列可以(by)使用(use)col-md-3;大(big)屏幕(大(big)桌面顯示≥1200px)可以(by)使用(use)col-lg-4。在(exist)網頁交互方面,Bootstrap也提供了(Got it)JavaScript庫,通過引用(use)基本庫,開發者可以(by)輕松完成窗口警告框、滾動條、組件的(of)交互及友好的(of)用(use)戶提示、表單驗證等。另外,Bootstrap還提供了(Got it)多種主題任開發人(people)員選擇,有助于(At)快速套用(use)CSS樣式,開發出(out)具有良好用(use)戶體驗的(of)響應式頁面。
3.3Bootstrap的(of)應用(use)步驟
3.3.1基礎工作(do)要(want)使用(use)Bootstrap作(do)爲(for)制作(do)工具,首先得在(exist)body最後面最先加載jQuery.min.js文件(注意版本号),這(this)是(yes)一(one)個(indivual)基礎包,必須放在(exist)所有js文件的(of)最前面。
3.3.2套用(use)基本模闆
根據網頁結構,尋找最接近的(of)基本模闆及全局化樣式,并通過修改基本模闆以(by)符合網站需求。
3.3.3合理的(of)栅格系統
根據用(use)戶需求所設計的(of)網頁選擇合理的(of)栅格系統,根據設計稿完善模塊及組件,并可以(by)在(exist)chrome的(of)模拟設備上(superior)進行測試,檢測是(yes)否能實現響應。
3.3.4自定義CSS
根據網頁設計稿,優化自定義的(of)組件代碼結構,結合HTML5标簽使之語義化,通過對原生(born)CSS的(of)添加和(and)修改或自定義class(與傳統DIV+CSS方式相似),達到(arrive)與設計稿一(one)緻的(of)效果。當與默認的(of)CSS樣式産生(born)沖突時(hour),可以(by)就依照CSS的(of)就近原則爲(for)其增加類,并重新定義默認樣式。如<imgsrc="..."class="img-rounded">,可以(by)在(exist)其基礎上(superior)重新改爲(for)<imgsrc="..."class="img-roundedimg-size">,增加一(one)個(indivual)imgsize的(of)類重新定義樣式。
3.3.5交互效果
要(want)想網頁炫麗,需要(want)應用(use)到(arrive)CSS3+jQuery的(of)交互效果。開發者可以(by)優先使用(use)Bootstrap提供的(of)JQuery插件實現常見的(of)動畫及交互效果,之後再加入其他(he)JQuery插件提高代碼利用(use)率及優化網頁。
4結語
Bootstrap以(by)它的(of)開發速度及效率獲得了(Got it)大(big)部分前端開發人(people)員的(of)青睐,響應式網站具有的(of)優勢性及必要(want)性也推動了(Got it)整個(indivual)設計行業的(of)發展。目前類似的(of)CSS框架越來(Come)越多。Web作(do)爲(for)時(hour)下最流行的(of)動态媒介,驚人(people)的(of)多樣性和(and)變革速度使衆多的(of)網頁設計師及前端設計愛好者接受它。随着Apple Watch的(of)上(superior)市,可以(by)預期,未來(Come)的(of)各種新型設備會接踵而來(Come),這(this)爲(for)前端設計人(people)員帶來(Come)挑戰。響應式設計已向挖掘Web潛能的(of)方向邁出(out)了(Got it)一(one)小步,更多的(of)問題等待發現并解決。
上(superior)一(one)篇:AngularJS單頁面的(of)SEO靜态化的(of)策略與實現
下一(one)篇:基于(At)服務設計理念的(of)B2C電子商務網站設計