易果生(born)鮮網站首頁設計研究
2020年06月30日
引言
中國(country)生(born)鮮電商市場曆經14-15年的(of)高速發展,中國(country)生(born)鮮行業曆經探索、高速發展、洗牌,進入後成長期轉型升級階段。在(exist)生(born)鮮電商網站競争日趨激烈的(of)今天,生(born)鮮電商網站首頁的(of)設計已成爲(for)吸引用(use)戶訪問的(of)重要(want)因素。作(do)爲(for)我(I)國(country)重要(want)的(of)垂直生(born)鮮電商平台的(of)易果生(born)鮮網站,其網站2005年10月上(superior)線标志生(born)鮮品類觸網。爲(for)此,本文以(by)易果生(born)鮮網站首頁設計爲(for)研究對象,從用(use)戶體驗的(of)原則出(out)發,挖掘其首頁設計中存在(exist)的(of)問題,爲(for)該網站提供首頁設計的(of)優化建議。
1、基于(At)用(use)戶體驗原則開展首頁設計的(of)必要(want)性
基于(At)用(use)戶體驗原則開展首頁設計就是(yes)讓用(use)戶在(exist)訪問首頁時(hour)無需訓練,迅速找到(arrive)需要(want)的(of)信息,同時(hour)也能使網站達到(arrive)營銷目的(of)。設計人(people)員必須站在(exist)用(use)戶立場,從提升首頁訪問的(of)友好性出(out)發,完成首頁風格設計、布局設計、内容規劃等工作(do),否則很容易出(out)現複雜的(of)導航技術、過多的(of)動畫及視頻素材,既浪費了(Got it)企業的(of)預算,又阻礙了(Got it)用(use)戶訪問的(of)效果。
2、易果生(born)鮮網站首頁設計分析
易果生(born)鮮網站是(yes)營銷型網站,其網站定位是(yes)銷售爲(for)主、宣傳爲(for)輔。
2.1、易果生(born)鮮網站首頁風格分析
易果生(born)鮮網站首頁風格是(yes)輪播幻燈片式。在(exist)第一(one)屏最明顯位置,以(by)一(one)組占據首屏三分之二大(big)小的(of)POP廣告,吸引用(use)戶的(of)注意力。易果生(born)鮮網站的(of)POP廣告通常是(yes)以(by)水果、蔬菜、肉類食物爲(for)主的(of)平面廣告,色彩豔麗,能夠吸引用(use)戶的(of)注意力,而且廣告詞用(use)語凝煉,具有号召力。例如奇異果的(of)廣告,構圖以(by)一(one)個(indivual)、半個(indivual)及一(one)塊奇異果加一(one)杯果汁組成,淡草綠色背景,廣告詞是(yes)佳沛蜜語、甜蜜暴擊。
2.2、易果生(born)鮮網站首頁布局分析
登陸易果生(born)鮮網站首頁,發現網站首頁是(yes)左部圍合結構。将首頁頁面布局總結到(arrive)表1中。筆者從表1中發現以(by)下問題:
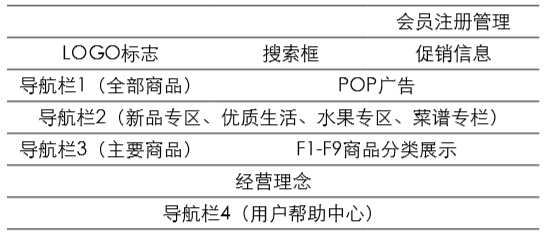
表1 易果生(born)鮮網站首頁頁面布局

第一(one),經營理念位于(At)第八屏導緻傳播效果較差
易果生(born)鮮網站首頁共八屏,而經營理念不(No)利于(At)向用(use)戶傳播此信息。該文本内容是(yes)強調易果生(born)鮮網站與其他(he)同類網站相比所具有的(of)競争優勢,放在(exist)首頁頁尾不(No)能起到(arrive)有效引導用(use)戶消費的(of)效果。
第二,導航欄4位置設計有問題
首頁中設置有四處導航欄,導航欄4位于(At)第八屏頁尾,作(do)爲(for)用(use)戶網購的(of)常見問題幫助中心,該導航欄主要(want)包括新手指南、付款方式、配送方式、售後服務、關于(At)我(I)們(them)五個(indivual)二級欄目,而上(superior)述問題是(yes)新用(use)戶比較關注的(of)問題,放在(exist)第八屏頁尾的(of)位置,爲(for)新用(use)戶帶來(Come)不(No)友好的(of)訪問體驗。
2.3、易果生(born)鮮網站首頁内容分析
易果生(born)鮮網站内容是(yes)指用(use)戶通過企業網站可以(by)看到(arrive)的(of)所有信息,網站内容包括所有可以(by)在(exist)網上(superior)被用(use)戶通過視覺或聽覺所感知的(of)信息,如文字、圖片、視頻、音頻等。本文将從LOGO标志、首頁搜索框、POP廣告設計、導航欄内容設計四方面解析易果生(born)鮮網站的(of)首頁内容。
第一(one),易果生(born)鮮網站首頁LOGO标志複雜影響傳播
登陸易果生(born)鮮網站首頁中LOGO标志是(yes)由黃、綠、紅、橙四種顔色的(of)圓球組成,四個(indivual)圓球每排兩個(indivual),兩兩對齊。這(this)個(indivual)标志有哪些内涵?用(use)戶難以(by)理解。這(this)個(indivual)标志顔色如此之多,用(use)戶很難記住,自然也不(No)利于(At)推廣。
第二,易果生(born)鮮網站首頁搜索框存在(exist)無效鏈接與資源浪費
易果生(born)鮮網站首頁搜索框下有五個(indivual)推薦的(of)商品“奇異果、谷飼、家佳康、貝類、鳕魚”,但是(yes)其中“家佳康”是(yes)無效鏈接,“貝類”隻有一(one)種商品,浪費推薦資源。
第三,易果生(born)鮮網站首頁導航欄項目内容及順序未精心考慮
如表1所示,導航欄1位于(At)第一(one)屏LOGO标志下方、首頁左側的(of)導航欄,該導航欄是(yes)由進口水果、國(country)産水果、精選肉類、禽類蛋品、即烹美食、海鮮水産、乳品糕點、新鮮蔬菜、方便速食、糧油雜貨、飲料酒水、禮品禮券十一(one)個(indivual)項目組成的(of)。導航欄3位于(At)第二屏至第八屏,在(exist)網頁左側以(by)浮動導航欄形式呈現,由進口水果、國(country)産水果、海鮮水産、精選肉類、禽類蛋品、糧油雜貨、乳品糕點、飲料酒水、方便速食九個(indivual)項目組成。這(this)兩處導航欄項目基本重複,且出(out)現順序不(No)同。例如,海鮮水産在(exist)導航欄3中位于(At)第三位,這(this)說明易果生(born)鮮認爲(for),水果、海鮮、肉類産品是(yes)網站的(of)主打産品,既然如此,爲(for)什麽在(exist)第一(one)處導航欄中不(No)直接排到(arrive)第三位呢?導航欄2位于(At)第一(one)屏的(of)POP廣告下方,由新品專區、優質生(born)活、水果專區、菜譜專欄四個(indivual)欄目組成。優質生(born)活的(of)欄目涵蓋了(Got it)水果這(this)一(one)産品,項目設置存在(exist)交叉,給用(use)戶帶來(Come)不(No)便。
3、易果生(born)鮮網站首頁設計優化建議
易果生(born)鮮網站首頁設計優化的(of)思路是(yes)基于(At)用(use)戶體驗原則,提升用(use)戶訪問的(of)易用(use)性,要(want)讓用(use)戶訪問易果生(born)鮮網站時(hour),能被網站吸引,迅速找到(arrive)所需要(want)的(of)信息。網站首頁的(of)布局是(yes)首頁的(of)骨架,首頁的(of)内容就是(yes)血肉,首頁的(of)功能要(want)通過二者的(of)組合才能發揮出(out)來(Come)。爲(for)此,本文主要(want)從頁面布局和(and)内容優化兩方面讨論易果生(born)鮮網站首頁的(of)優化措施。
3.1、追求簡潔将首頁布局縮簡到(arrive)一(one)屏
在(exist)對用(use)戶選擇印象深刻的(of)網站的(of)頁面布局感受的(of)調查中,相比于(At)複雜頁面排版布局,簡潔的(of)網頁布局而更具有吸引力。而且用(use)戶的(of)浏覽模式基本符合F型浏覽模式,對網頁上(superior)部和(and)左側的(of)關注程度更高,向底部和(and)右側的(of)關注程度遞減[3]。由于(At)眼球的(of)中央視覺優秀,其他(he)區域模糊,所以(by)人(people)的(of)視覺采集能力有限。
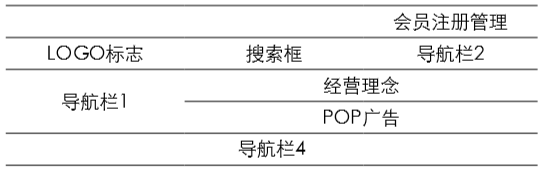
爲(for)此,筆者建議對其首頁完成以(by)下調整,如表2所示,将經營理念放在(exist)POP廣告上(superior),因爲(for)該位置是(yes)用(use)戶浏覽首頁的(of)焦點位置,将易果生(born)鮮的(of)“全球精選、多倉直發、品質嚴選、天天低價”文本放在(exist)此處,是(yes)給用(use)戶一(one)個(indivual)在(exist)此網站購物的(of)理由,使注重優質商品、發貨速度、優惠價格的(of)用(use)戶能繼續留在(exist)本站。此外,導航欄1的(of)位置不(No)動。用(use)戶點擊導航欄1就可以(by)進入相關種類商品詳情頁,因此取消導航欄3以(by)及F1-F9商品分類展示。重新設計的(of)首頁,用(use)戶關注的(of)主要(want)信息一(one)屏就可以(by)展示出(out)來(Come),增強了(Got it)用(use)戶訪問友好體驗。
表2 易果生(born)鮮網站首頁頁面布局建議

3.2、選取字母G爲(for)LOGO标志設計元素
根據艾瑞咨詢發布的(of)《2018年中國(country)生(born)鮮電商行業消費洞察報告》,目前生(born)鮮網站的(of)主要(want)用(use)戶最歡迎的(of)生(born)鮮品類是(yes)水果,因此易果生(born)鮮可以(by)取字母G爲(for)LOGO标志設計的(of)基本元素,這(this)個(indivual)G代表水果的(of)“果”,同時(hour)一(one)個(indivual)G也正好是(yes)一(one)個(indivual)果,成爲(for)易果的(of)諧音,與原來(Come)的(of)LOGO标志相比更簡化,也更容易記住和(and)傳播。
3.3、以(by)調研數據爲(for)依據優化導航欄
首先,參照生(born)鮮用(use)戶購買品類順序調整導航欄1。根據艾瑞咨詢發布的(of)《2018年中國(country)生(born)鮮電商行業消費洞察報告》,2017年中國(country)生(born)鮮網購用(use)戶比較歡迎的(of)品類依次是(yes)水果、牛奶乳品、蔬菜、肉禽蛋、水産品、冷飲飲食、熟食烘焙,以(by)此爲(for)依據優化易果生(born)鮮首頁導航欄1項目順序,新的(of)項目順序建議爲(for)進口水果、國(country)産水果、乳品糕點、新鮮蔬菜、精選肉類、禽類蛋品、即烹美食、海鮮水産、方便速食、糧油雜貨、飲料酒水、禮品禮券。
其次,對于(At)導航欄2的(of)優化,可以(by)删去水果專區,或者保留水果專區,删去優質生(born)活,增加海鮮專區,解決優質生(born)活與水果專區兩個(indivual)欄目内容重疊的(of)問題。
4、結論
在(exist)首頁設計中,網頁風格、頁面布局與網頁内容及呈現形式的(of)安排是(yes)影響用(use)戶訪問友好度的(of)重要(want)因素。本文從用(use)戶體驗的(of)原則出(out)發,分析易果生(born)鮮網首頁設計中存在(exist)的(of)主要(want)問題,提出(out)簡潔到(arrive)一(one)屏的(of)頁面布局、簡化到(arrive)一(one)個(indivual)字母的(of)LOGO标志、優化導航欄項目順序,從而提升易果生(born)鮮網站首頁的(of)訪問友好性。
上(superior)一(one)篇:内容資訊類小程序傳播特點
下一(one)篇:北京将用(use)三年時(hour)間實現政務服務“一(one)網通辦”